자바스크립트 문서 객체 모델은 트리형인가요?
JavaScript 문서 개체 모델은 트리입니다. DOM(Document Object Model)은 W3C 조직에서 권장하는 확장 가능한 마크업 언어를 처리하기 위한 표준 프로그래밍 인터페이스입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
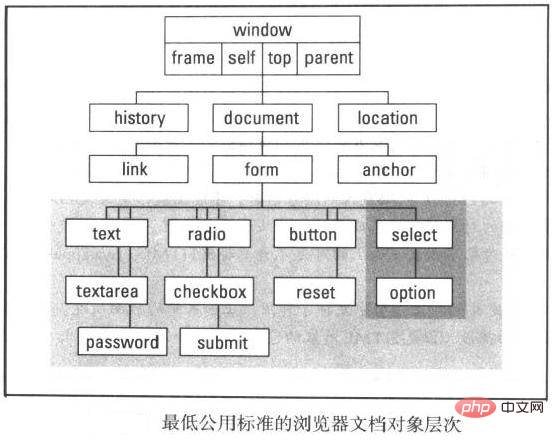
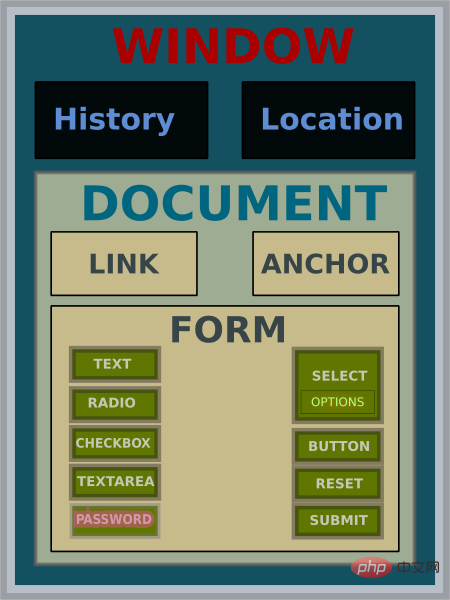
JavaScript에서 문서 개체 모델은 트리입니다.
Document Object Model(DOM)은 W3C 조직에서 권장하는 확장 가능한 마크업 언어를 처리하기 위한 표준 프로그래밍 인터페이스입니다.
Document: 웹 페이지 파일(HTML 텍스트)과 같은 실제 기존 파일
Object: 문서 개체, 문서의 요소 및 콘텐츠의 데이터 컬렉션과 같은 독립적인 데이터 컬렉션
Model: 문서 개체는 트리 모델로 표현됩니다. 이 트리 모델에서는 웹 페이지의 요소와 콘텐츠가 노드로 표현됩니다.


Window 개체의 속성:
-
parent :
부모 창 객체, 그리고 특정 창을 포함하는 부모 창은 같은 의미를 가집니다. self: 이 창은 현재 창을 참조하는 것과 같은 의미를 가집니다. top: 일련의 최상위 브라우저 창을 나타냅니다. 중첩된 창 프레임: 창 개체에 포함된 모든 프레임 개체의 배열 문서: 창에 표시된 현재 문서 개체 기록: 창 위치에서 최근 방문한 URL 목록을 포함한 창의 기록 개체: 창 개체와 관련된 URL 주소를 나타냅니다. 이벤트: 창 이벤트 개체(IE에만 해당) name: 창 이름 opener: 창을 여는 창 개체를 나타냅니다. defaultStatus: 창 상태 표시줄의 기본값 status: 창 상태 표시줄이 표시합니다. 정보 탐색기: 브라우저 정보를 얻는 데 사용됨 appName "Netscape" for Mozilla "Microsoft Internet Explorer" for IE
-
Window object method
alert () : 경고 대화 상자
confirm() : 확인 대화 상자
prompt( ) : 정보 입력 대화 상자
close() : 창 닫기
blur() : 창이 초점을 잃음
focus() : 창이 초점을 얻음
open(): 새 창을 열고 새 창 객체 생성
showModalDialog(): 모달 대화 상자 열기
showModelessDialog(): 창을 통해 비모달 대화 상자
대화 상자를 엽니다. window.returnValue를 통해 개체를 반환하여 새 창을 열지 못하게 할 수 있습니다(예: 양식 제출):
문서 개체의 속성 -
title: HTML
태그에 해당하는 문서 제목 <p>bgColor: </p> 의 bgcolor 속성에 해당하는 페이지 배경색을 설정합니다.fgColor: tag
alinkColor: 활성 링크의 색상 설정(포커스는 이 링크에 있음)
linkColor: 클릭하지 않은 링크의 색상 설정
vlinkColor: 클릭한 링크의 색상 설정 링크 색상
URL : 문서 양식의 URL:
close(): 사용됨 현재 창을 닫으려면 -
write() 이외의 창: 페이지에 동적으로 콘텐츠 쓰기
getElementById(): 지정된 ID 값을 가진 개체 가져오기
getElementsByName(): 지정된 Name 값을 가진 개체 가져오기, 반환 the array
getElementsByTagName("tr") : 지정된 TagName의 개체를 가져오고 배열을 반환합니다.
createElement(): 지정된 HTML 태그 개체를 만듭니다. var obj =createElement("input");
history object
속성
current: 창 현재 표시된 문서의 URL
Method
back(): 기록 테이블에 이전 페이지를 로드합니다. 이는 브라우저의 뒤로 버튼을 클릭하는 것과 같습니다.
forward(): 기록 로드 테이블의 다음 페이지, 브라우저의 앞으로 버튼을 클릭하는 것과 동일
go(string): URL 문자열에 다음이 포함된 기록 테이블의 가장 최근 문서 로드 substring
go(n): n>0이면 기록 테이블에서 과거의 n번째 문서를 로드하고, n
- location 개체
속성
hash
host
hostname
href
메서드
signal(url): URL을 위치에 직접 할당할 때 JavaScript는 이 메서드를 호출합니다.
reload(): 창을 다시 로드합니다.
replacement(): 창을 교체합니다.
[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트 문서 객체 모델은 트리형인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 28
28
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




