4가지 CSS 하이퍼링크 의사 클래스의 기능: 1. ":link"는 일반 링크의 스타일을 정의합니다. 2. ":visited"는 방문한 링크의 스타일을 정의합니다. 3. ":hover"는 마우스를 정의합니다. hover 링크에 있을 때의 스타일입니다. 4. "활성"은 마우스가 링크를 클릭할 때의 스타일을 정의합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
링크 스타일을 정의하기 때문에 필수는 하이퍼링크의 앵커 태그인 a입니다. 앵커 태그와 의사 클래스 링크를 작성하는 방법이 링크 스타일을 정의하는 기본 방법으로 작성됩니다.
a:link는 일반 링크의 스타일을 정의합니다. a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active
a:visited는 방문한 링크의 스타일을 정의합니다. a:hover는 마우스가 링크 위에 있을 때의 스타일을 정의합니다.
a:active는 마우스가 링크를 클릭할 때의 스타일을 정의합니다.
그 중 :link 및 :visited는 하이퍼링크 a 설정에만 적용할 수 있고, :hover 및 :active는 모든 요소에 적용할 수 있습니다.
:hover는 마우스가 움직이는 상태를 나타내는 데 사용됩니다 
:active는 마우스 클릭을 나타내는 데 사용됩니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超链接的伪类</title>
<link rel="stylesheet" href="../css/a.css">
</head>
<body>
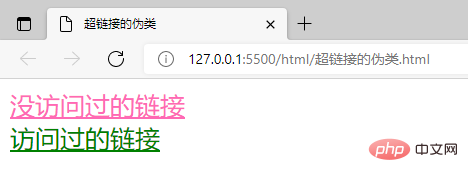
<a href="https://www.12345.com/" target="__blank">没访问过的链接</a>
<br>
<a href="https://www.csdn.net/" target="__blank">访问过的链接</a>
</body>
</html>/* 没访问过的链接状态 */
a:link{
font-size: 20px;
color: hotpink;
}
/* 访问过的链接状态 */
a:visited{
color: green;
}
/* 鼠标移入链接时的状态 */
a:hover{
color: rgb(0, 217, 255);
}
/* 鼠标点击链接时的状态 */
a:active{
color: rgb(255, 0, 0);
}참고: 이전에 검색한 적이 있는 한, 과거 탐색 캐시 데이터를 지우지 않는 한 방문한 것으로 계산됩니다.
의사 요소
의사 요소는 실제로 존재하지 않는 페이지의 일부 특수 요소입니다.
::first-letter는 첫 글자를 나타냅니다
::first-line은 첫 번째 줄을 나타냅니다 ::selection은 선택한 내용을 나타냅니다
::before 요소의 시작

1. ::before 및 ::after 설정은 효과가 없으므로 ::before 및 ::after를 content 속성과 함께 사용해야 합니다. 2. 콘텐츠에 추가된 콘텐츠는 마우스로 선택할 수 없습니다.
3. HTML의 q 태그는 짧은 인용문을 나타내며, 큰따옴표를 추가하는 효과가 있습니다. 원칙은 ::before 및 ::after 속성을 사용하고 내용에 큰따옴표를 추가하므로 큰따옴표가 사용됩니다. q 태그의 따옴표는 선택할 수 없습니다. 🎜<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<link rel="stylesheet" href="../css/pseudo_element.css">
</head>
<body>
<h3>WHERE THERE IS A WILL, THERE IS A WAY</h3>
<p>The secret of success (The key to success) is not so much money as a strong will. A great man is one who has a strong will and an indomitable spirit. In other words, if a man does not have a strong will to win (get) the final victory, he will never succeed in his life. He is no more than a failure.It is quite obvious that there is no difficult thing (nothing difficult) in the world. if you make up your mind to do it, you will certainly accomplish your end. That stands to reason.</p>
</body>
</html>위 내용은 네 가지 CSS 하이퍼링크 의사 클래스의 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





