CSS에서는 text-align 속성을 사용하여 텍스트를 가운데 정렬할 수 있습니다. 이 속성의 기능은 요소 텍스트의 가로 정렬을 지정하는 것입니다. 정렬하려면 이 속성의 값을 "center"로 설정하기만 하면 됩니다. 중간에 있는 텍스트. ;구문 "text-align:center;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 주로 text-align 속성을 center로 설정하여 텍스트 중앙 정렬을 수행합니다. 아래 코드 예제를 살펴보겠습니다.
1. CSS를 사용하여 텍스트를 중앙에 배치하는 방법을 설명하려면 새 HTML 파일을 만들고 이름을 test.html로 지정하세요.

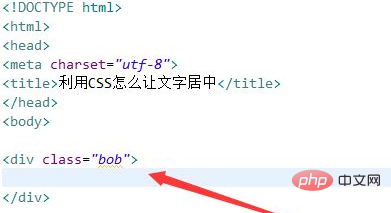
2 test.html 파일에서 div 태그를 사용하여 모듈을 만들고 해당 클래스 속성을 bob으로 설정합니다. 다음으로 이 클래스를 통해 CSS 스타일을 설정합니다.

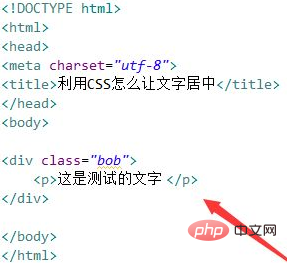
3 test.html 파일의 div 태그 내에서 p 태그를 사용하여 텍스트 줄을 만듭니다. 다음으로 CSS를 사용하여 텍스트를 중앙에 배치합니다.

4.test.html 파일에 태그를 작성합니다.

5 CSS 태그에서 클래스 이름이 bob인 div 스타일을 설정하고 너비를 300px로, 높이를 30px로, 배경색을 빨간색으로 정의합니다.

6 CSS 태그에서 p 요소의 스타일을 설정하고 text-align 속성을 사용하여 텍스트를 가운데로 설정하고 텍스트 색상은 흰색입니다.

7. 브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 텍스트를 가운데에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!