CSS에서는 text-align 속성을 통해 글꼴을 오른쪽 정렬할 수 있습니다. 이 속성은 지정된 요소의 텍스트 가로 정렬을 설정하는 데 사용됩니다. 이 속성의 값을 "right"로 설정하기만 하면 됩니다. . "텍스트 정렬:오른쪽;" 구문.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 글꼴의 올바른 정렬을 설정하는 방법은 다음과 같습니다.
1 CSS에서 텍스트의 올바른 정렬을 설정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

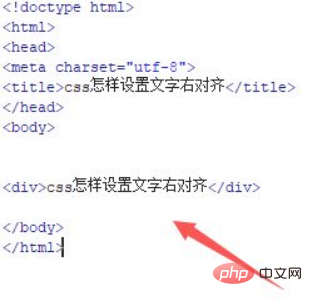
2. test.html 파일에서 div 태그를 사용하여 테스트용 텍스트 줄을 만듭니다.

3. test.html 파일에서 스타일 설정을 위해 div 태그에 mykkk 값을 가진 클래스 속성을 추가합니다.

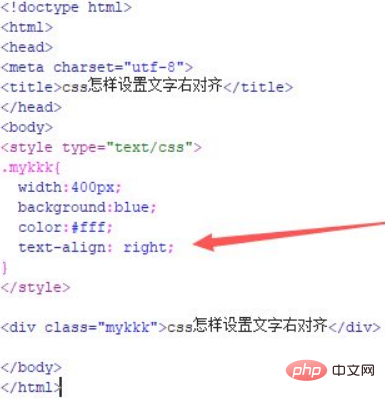
4 CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 div의 너비를 400px, 배경색을 파란색, 텍스트 색상을 흰색으로 정의합니다.

5. CSS 태그에서 text-align 속성을 right로 설정하면 텍스트를 오른쪽으로 정렬할 수 있습니다.

6. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.

요약:
1. div 태그를 사용하여 텍스트 한 줄을 만듭니다.
2. CSS 태그에서 div의 너비를 정의하는 동시에 text-align 속성을 오른쪽으로 설정하여 텍스트를 올바르게 정렬합니다.
참고: 효과를 얻으려면 div의 너비를 설정해야 합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 글꼴 오른쪽 정렬을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!