차이점: 1. 인라인 상자는 엄격한 상자 모델을 따르지 않지만 블록 상자는 따릅니다. 2. 브라우저에서 블록 상자가 차지하는 공간은 요소 크기, 패딩, 테두리 및 여백으로 구성되며 인라인 상자는 요소 크기에 따라 결정됩니다. 3. 인라인 프레임의 높이는 설정할 수 없으나, 블록 프레임의 높이는 설정할 수 있습니다. 4. 브라우저는 인라인 상자의 패딩 및 여백 설정을 무시하지만 블록 상자에서는 무시하지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일의 정의에 따라 DOM 요소가 인라인 요소와 블록 요소로 구분된다는 것은 누구나 알고 있습니다. 브라우저의 상자 모델로 인해 요소를 상자로 처리할 수 있으므로 이 두 범주를 인라인 상자 및 블록 상자라고도 합니다. 이 기사에서는 이 두 상자에 대한 브라우저의 다양한 렌더링 모드를 소개하는 것을 목표로 합니다.
블록 상자(블록 요소)
박스 모델을 엄격하게 준수합니다. 브라우저에서 요소가 차지하는 공간은 요소 크기, 패딩, 테두리 및 여백으로 구성되며 여백 오버레이 원칙도 따릅니다. 소위 마진 중첩의 원리는 엄밀히 말하면 합산의 원리가 아니라 최대의 원리이다. 예:
(1) 두 개의 div 요소가 나란히 있습니다. 위쪽 div 요소에는 margin-bottom 설정이 있고 아래쪽 div 요소에는 margin-top 설정이 있습니다. 그런 다음 이때 두 div에 테두리를 추가합니다. , 브라우저에서 두 div에 의해 표시되는 효과는 두 테두리 사이의 margin-botton + margin-top의 합이 아니라 두 거리 중 가장 큰 것입니다.
(2) 서로 다른 인접한 블록 요소에 여백 중첩 규칙이 적용될 뿐만 아니라 동일한 요소의 인접한 여백에도 중첩 규칙이 있습니다. 빈 요소를 생각해 보세요. 바깥쪽 상단 여백과 바깥쪽 아래쪽 여백이 바로 인접해 있지 않나요?
인라인 상자(인라인 요소)
인라인 요소는 엄격한 상자 모델을 따르지 않습니다. 브라우저에서 차지하는 수직 위치는 요소의 크기에 의해서만 결정되며 인라인 상자의 높이는 CSS로 설정할 수 없으며 브라우저는 패딩 및 여백 설정을 무시합니다.
여백에 어떤 값을 설정해도 효과가 없지만 인라인 상자에 패딩이 있습니다.
예를 들어 페이지에 스팬을 작성하고 테두리 선을 추가한 다음 패딩 값을 변경하면 표면적으로는 패딩 값이 높이를 지원하는 것처럼 보입니다. 인라인 박스 전체 박스의 높이는 요소의 높이와 상하 패딩으로 구성되는데, 그 범위 아래에 div를 쓰면 문제가 발생합니다.
div는 스팬 패딩만큼 넓지는 않지만 스팬 요소의 줄 높이 끝에서 직접 새 줄을 시작합니다.
이는 브라우저의 스팬 상자 해석이 블록 상자의 해석과 완전히 다르다는 것을 보여줍니다. 세로 패딩과 여백은 브라우저의 요소 공간을 차지하지 않습니다. 인라인 상자의 높이는 내용에 의해서만 자동으로 지원됩니다. inline box. 이 접근 방식으로 인해 인라인 상자의 높이를 변경하는 유일한 방법은 인라인 요소의 줄 높이를 설정하는 것입니다.
설명:
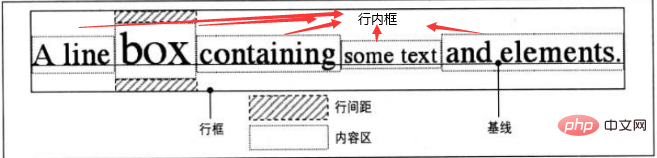
인라인 상자 높이 = 텍스트 높이 + 줄 간격
인라인 상자 높이 = 가장 높은 인라인 상자 상단 - 가장 낮은 인라인 상자 하단
같은 줄 내에서도 크기가 다르고 위쪽과 아래쪽 위치가 다른 글꼴이 있을 수 있으므로 인라인 상자 높이가 다르기 때문에 최고와 최저 사이에 차이가 있습니다.
넓게 보면 인라인 박스는 개인을 위한 것이고, 라인 박스는 전체를 위한 것입니다.
아래 사진과 같이 박스가 위치한 박스가 전체 행 중 가장 높은 지점과 가장 낮은 지점이며, 이에 의해 행 프레임이 지지됩니다.
그래서 라인 상자 = 상자의 인라인 상자.
다른 작은 상자는 각 텍스트의 인라인 상자입니다.

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 인라인 상자와 블록 상자의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




