CSS를 사용하여 div의 고정 위치를 제어하는 방법: 1. HTML 샘플 파일을 만듭니다. 2. div를 만듭니다. 3. 고정 위치를 얻으려면 "position:fixed" 속성을 설정합니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
css로 div를 수정하도록 제어하는 방법은 무엇입니까?
요소의 위치 지정 유형을 지정할 수 있습니다. position 속성을 통해
고정 위치 지정(position:fixed):
요소는 슬라이더를 어떻게 움직이든 브라우저 창을 기준으로 고정된 위치에 고정됩니다. 그 존재를 무시하는 위치에 놓이게 됩니다. 이때 사용되는 위쪽, 아래쪽, 왼쪽, 오른쪽도 브라우저 창을 기준으로 합니다.
설명
position 속성은 요소의 레이아웃을 설정하는 데 사용되는 위치 지정 메커니즘을 정의합니다. 모든 요소를 배치할 수 있지만 절대 또는 고정 요소는 요소 자체의 유형에 관계없이 블록 수준 상자를 생성합니다. 상대적으로 배치된 요소는 일반 흐름의 기본 위치에서 오프셋됩니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
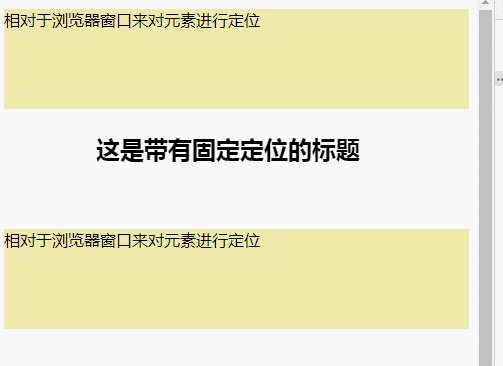
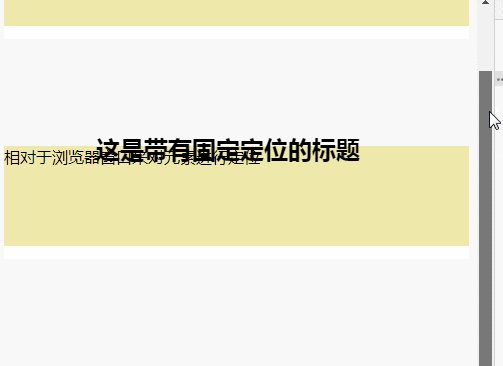
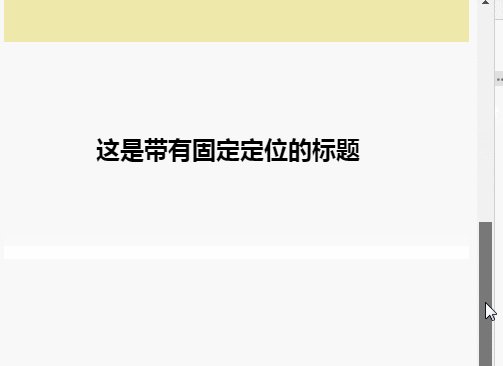
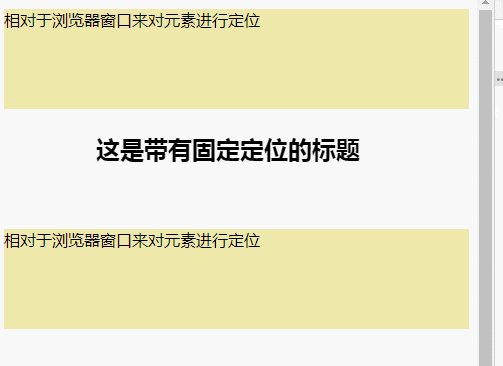
</html>렌더링:

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS로 div가 수정되도록 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




