HTML에서는 웹 페이지에 음악 플레이어를 삽입하여 오디오 태그를 통해 음악을 재생할 수 있으며 구문은 "", "".

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html 재생 음악 만드는 방법:
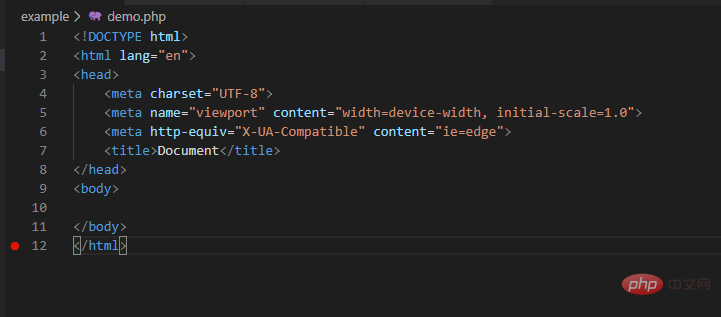
1.html 파일을 열고 프로젝트가 열려 있는지 확인합니다.

2. 가져올 음악 파일이 html 폴더에 있는지 확인해야 합니다. HTML 파일이 있는 폴더로 음악 파일을 드래그할 수 있습니다.

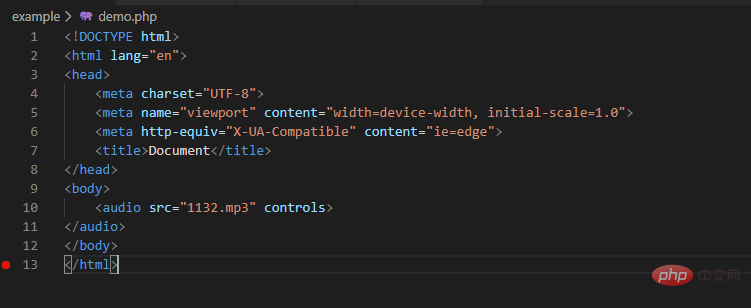
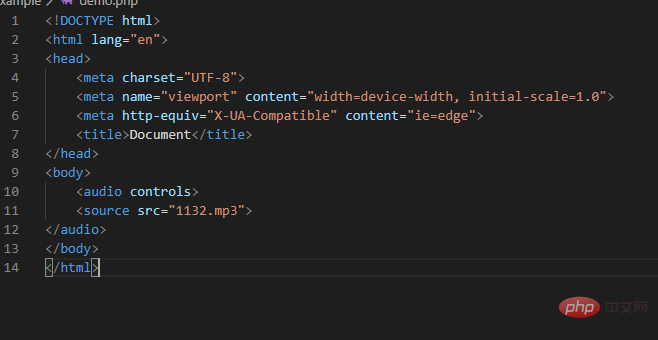
3 오디오 태그를 통해 음악 플레이어를 생성할 수 있습니다.
음악 파일의 경로인 오디오 태그의 src 속성을 사용하면 됩니다.
<audio src="1132.mp3" controls> </audio>

또 다른 방법은 오디오 태그를 사용하는 것입니다. 태그에 소스 태그를 삽입하여 음악 파일의 경로를 소개합니다.
<audio controls> <source src="1132.mp3"> </audio>

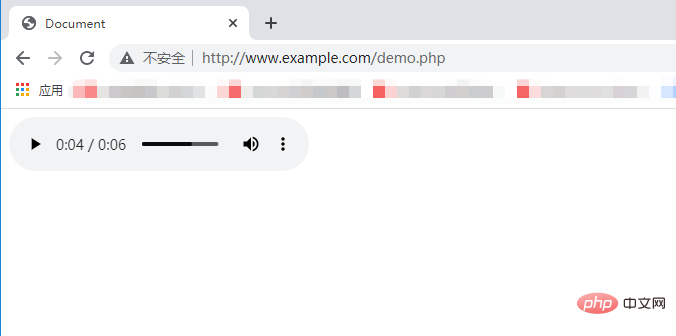
4. 이 HTML 파일을 열면 제어 가능한 파일이 표시됩니다. 웹 페이지의 음악 플레이어.

이제 HTML로 음악 재생이 완료되었습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML로 음악을 재생하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


