js 객체를 jquery 객체로 변환하는 방법: 1. 객체 이름이 "jsObj"인 js 객체를 정의합니다. 2. "var jqueryObj = $(jsObj);" 메서드를 통해 js 객체를 jquery 객체로 변환합니다.

이 기사의 운영 환경: windows7 시스템, jquery 버전 3.2.1, DELL G3 컴퓨터
js 개체를 jquery 개체로 변환하는 방법은 무엇입니까?
JS 객체와 Jquery 객체의 변환
JS 유형 객체와 jquery 유형 객체는 완전히 다른 객체입니다. 그러나 두 개체의 메서드는 서로를 호출할 수 없습니다. 그렇다면 js 객체가 jquery의 메서드를 호출하려고 하거나 jquery 객체가 js 메서드를 호출하려는 경우 어떻게 해야 할까요? 이번에는 js 객체와 jquery 객체 간의 상호 변환 문제가 포함됩니다.
예:
①document.getElementById("text").hide();를 구현할 수 없습니다. hide()는 jquery 객체의 메서드이고 js 객체를 호출할 수 없기 때문입니다.
②$("#text2").innerHTML = "jredu";innerHTML은 js 객체의 속성이고 jquery 객체이기 때문에 동일한 구현이 불가능합니다. 사용할 수 없습니다.
그럼 js와 jQuery 간의 상호 변환을 구현하는 방법을 소개하겠습니다.
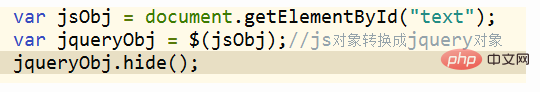
---변환 1: js 객체를 jquery 객체로 변환
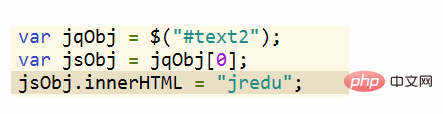
---변환 2: jquery 객체를 js 객체로 변환
1. js 객체를 jquery 객체로 변환:
--$(): js 객체를 jquery 객체로 변환할 수 있는 jquery 객체 변환 팩토리.

2. jquery 객체를 js 객체로 변환:
$()를 통해 얻은 요소는 모두 배열 유형이며, 얻은 요소는 js입니다. 유형.

위의 두 가지 변환을 통해 상호 호출 기능을 구현할 수 있습니다.
추천 학습: "jquery 비디오 튜토리얼"
위 내용은 js 객체를 jquery 객체로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!