부트스트랩은 여러 목록 스타일을 지원합니다.
bootstrap은 6가지 목록 스타일을 지원합니다: 1. ul 순서가 지정된 목록, 3. 점선 목록, 4. 인라인 목록, 이는 세로 목록을 가로 목록으로 변경하고 목록을 표시합니다. 5. dl 정의 목록 6. 수평 정의 목록.

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트랩 버전 3.3.7, DELL G3 컴퓨터
List--Introduction
HTML 문서에는 세 가지 주요 목록 구조가 있습니다: 순서 있는 목록, 순서 없는 목록 및 정의 목록. 사용된 특정 태그는 다음과 같이 설명됩니다. 순서가 지정되지 않은 목록
<ul>
<li>…</li>
</ul>순서가 지정된 목록
<ol>
<li>…</li>
</ol>정의 목록
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>Bootstrap은 일반적인 사용 시나리오에 따라 6가지 목록 형식을 제공합니다.
EMA 없음 시퀀스 목록
학년순 목록
학년 도트 목록
학년 인라인 목록
학년 정의 목록
학년적 정의 목록
다음으로 Bootstrap에서 제공하는 6가지 목록을 어떻게 사용하는지 알아봅시다
<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>无序列表信息1</li> <li>无序列表信息2</li> <li>无序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> </body> </html>
List - unordered list,ordered list


Unordered list와 Ordered list는 우리가 일반적으로 사용하는 방식과 동일하게 사용됩니다(unordered list는 ul을 사용하고, Ordered list는 ol tag를 사용함). 이를 바탕으로 몇 가지 미묘한 최적화가 이루어졌습니다. 소스 코드는 bootstrap.css 파일의 569~579행을 참조하세요.
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}소스 코드에서 Bootstrap은 margin만 일부 조정했음을 알 수 있습니다.
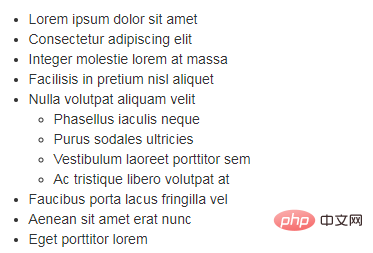
목록 중첩
목록은 부트스트랩에도 중첩될 수 있습니다.
List--Go to list
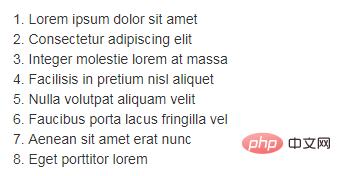
보시다시피 Bootstrap에서는 기본적으로 unordered list 및 ordered list에 글머리 기호가 표시되어 있지만 실제 작업에서는 여러 번 목록에 이 번호가 필요하지 않습니다. 예를 들어 , 탐색을 위해 순서가 지정되지 않은 목록을 사용할 때. Bootstrap은 많은 개발자들에게 매우 배려해 왔습니다. 클래스 이름 ".list-unstyled"을 순서가 지정되지 않은 목록에 추가하면 기본 목록 스타일을 제거할 수 있습니다. /*소스 코드는 bootstrap.css 파일의 580~583행을 확인하세요*/
.list-unstyled {
padding-left: 0;
list-style: none;
}예제에서 볼 수 있듯이 항목 번호 외에 목록의 기본 왼쪽 패딩도 있습니다. 0으로 지워졌습니다.
List--inline list
Bootstrap은 목록과 마찬가지로 클래스 이름 ".list-inline"을 추가하여 인라인 목록을 구현합니다. 간단히 말하면 세로 목록을 가로 목록으로 교체, 제거한다는 의미입니다. 글머리 기호(숫자) , 디스플레이를 수평으로 유지 . 수평 탐색을 만들기 위해 인라인 목록이 탄생했다고도 할 수 있습니다. /* bootstrap.css 파일의 584~593 행에 대한 소스 코드 보기*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}예제 보기:
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
</ul>List--Definition list

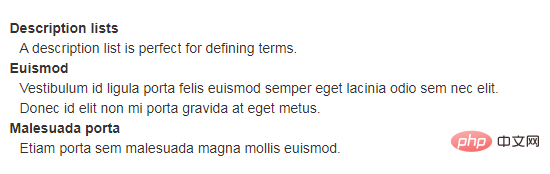
정의 목록의 경우 Bootstrap은 많은 작업을 수행하지 않습니다. 조정하려면 줄 간격, 여백 및 굵은 글꼴 효과만 조정하세요. /*소스 코드는 bootstrap.css 파일의 594~607행을 참조하세요.*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}정의 목록을 사용하는 방법은 실제로 이전 정의 목록을 사용하는 방법과 동일합니다.
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>seashen.cn</dt>
<dd>一个真心在做HTML5教育的网站</dd>
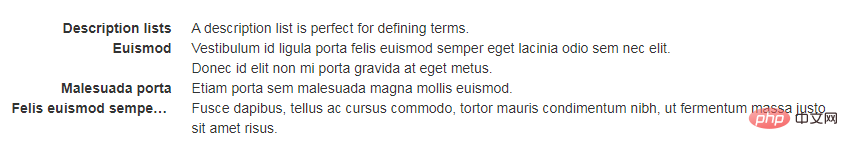
</dl>List--수평 정의 목록

수평 정의 목록 인라인 목록과 마찬가지로 Bootstrap은 클래스 이름 ".dl-horizontal"을
- 정의 목록. /*소스 코드는 bootstrap.css 파일의 608~621번째 줄을 확인하세요*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}여기에 미디어 쿼리가 추가되었습니다. 즉, 화면이 768px보다 큰 경우에만 클래스 이름 ".dl-horizontal"을 추가하면 수평 정의 목록 효과가 나타납니다. 이를 구현하는 주요 방법은 다음과 같습니다. 1. dt를 왼쪽 부동 소수점으로 설정하고 너비를 160px로 설정합니다. 2. dd를 왼쪽 여백 값으로 180px로 설정하여 가로 효과를 얻습니다. 3. 제목 너비가 160px을 초과하는 경우. , 세 개의 줄임표가 표시되며
사용법은 다음과 같습니다.
<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>seashen.cn</dt>
<dd>一个专业的HTML5网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>브라우저 화면을 축소하면 가로 정의 목록이 원래 상태로 되돌아갑니다.
추천 학습: "부트스트랩 사용 튜토리얼"
위 내용은 부트스트랩은 여러 목록 스타일을 지원합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





