nodejs의 이벤트 모듈에서 제공되는 객체는 무엇입니까?
nodejs에서 이벤트 모듈 "events"는 이벤트 방출과 이벤트 리스너가 핵심인 "EventEmitter" 객체 하나만 제공합니다. 이 객체는 여러 이벤트 리스너를 지원합니다. 이벤트가 발생하면 이 이벤트에 등록된 이벤트 리스너가 순서대로 호출되고 이벤트 매개변수가 콜백 함수 매개변수로 전달됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, nodejs 버전 12.19.0, Dell G3 컴퓨터.
nodejs의 이벤트 모듈(이벤트)
events는 node.js의 가장 중요한 모듈입니다. 이벤트 모듈은 events.EventEmitter라는 하나의 객체만 제공합니다. EventEmitter의 핵심은 이벤트 방출과 이벤트 리스너입니다.
Node.js의 대부분의 모듈은 이벤트 모듈에서 상속됩니다.
DOM 트리의 이벤트와 달리 이벤트 버블링, 레이어별 캡처 등이 없습니다.
EventEmitter는 여러 이벤트 리스너를 지원합니다. 이벤트가 발생하면 해당 이벤트에 등록된 이벤트 리스너가 차례로 호출되고, 이벤트 매개변수가 콜백 함수 매개변수로 전달됩니다.
액세스 방법:
require('events');
emitter.on(이벤트, 리스너)
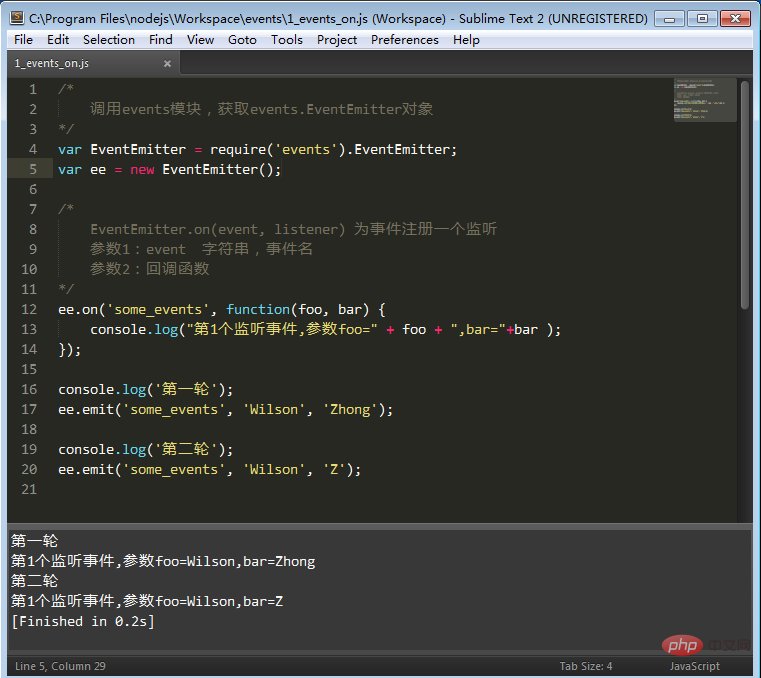
/*
调用events模块,获取events.EventEmitter对象
*/
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
/*
EventEmitter.on(event, listener) 为事件注册一个监听
参数1:event 字符串,事件名
参数2:回调函数
*/
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');
ee.emit('some_events', 'Wilson', 'Z');emitter.emit(event, [arg1], [arg2], [...])

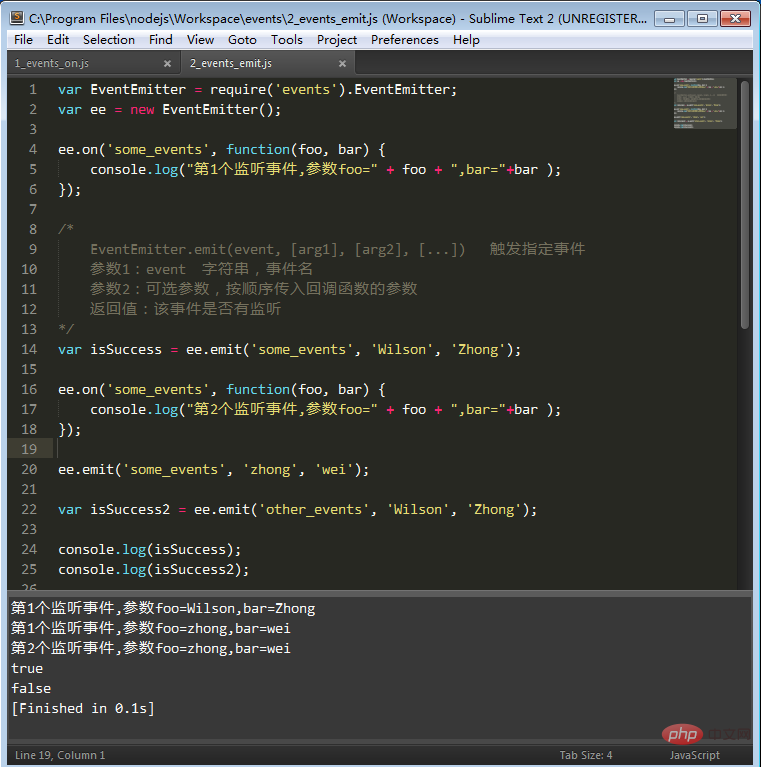
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.emit(event, [arg1], [arg2], [...]) 触发指定事件
参数1:event 字符串,事件名
参数2:可选参数,按顺序传入回调函数的参数
返回值:该事件是否有监听*/var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
ee.on('some_events', function(foo, bar) {
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
});
ee.emit('some_events', 'zhong', 'wei');var isSuccess2 = ee.emit('other_events', 'Wilson', 'Zhong');
console.log(isSuccess);
console.log(isSuccess2);예제 세 가지 트리거 이벤트 작업이 수행되었으며 그 중 some_events가 리스너를 등록했습니다. 호출되면 내보내기 함수는 true를 반환하고 other_events는 리스너를 등록하지 않았으므로 해당 이벤트가 아님을 나타내는 false를 반환합니다. 물론 이 반환 값을 무시할 수도 있습니다.
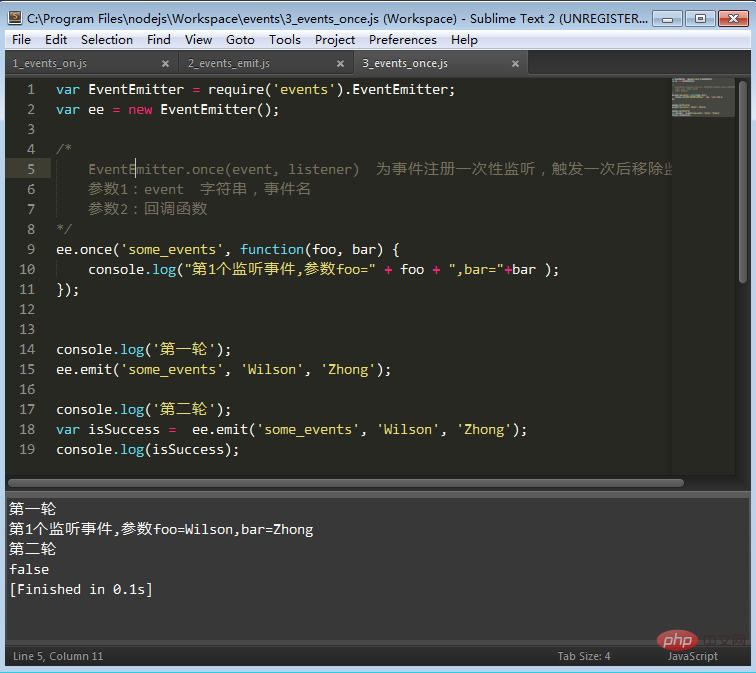
emitter.once(event,listener)

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.once(event, listener) 为事件注册一次性监听,触发一次后移除监听
参数1:event 字符串,事件名
参数2:回调函数*/ee.once('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
console.log(isSuccess);위 예제 코드 실행 결과에서 볼 수 있듯이, Emitter.once를 사용하여 some_events에 대한 리스너를 등록한 후 두 라운드에 걸쳐 Emitter.emit가 호출됩니다. 두 번째 라운드는 false를 반환합니다. 즉, Emitter.once를 사용하여 모니터를 등록하는 것은 앞에서 언급한 Emitter.on을 사용하여 모니터를 등록하는 것과 약간 다릅니다.
emitter.once를 사용하여 모니터를 등록하는 것은 일회성 모니터입니다. . 한번 발동되면 모니터가 제거됩니다! 물론 이름으로 보면 더 알겠지만^_^!
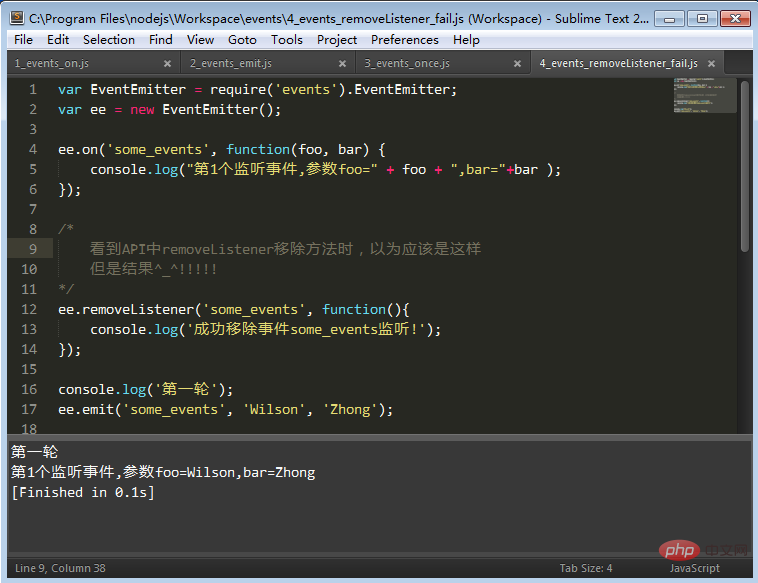
emitter.removeListener(event,listener)
먼저 실패 시나리오를 살펴보겠습니다~~~

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
看到API中removeListener移除方法时,以为应该是这样
但是结果^_^!!!!!*/ee.removeListener('some_events', function(){
console.log('成功移除事件some_events监听!');
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');After Emitter를 사용할 때 .on에서 some_events에 대한 리스너를 등록하고, emiiter.removeListener를 사용하여 some_events에 대한 리스너를 제거한 다음, Emitter.emit를 호출하여 이를 트리거했습니다. 마침내 예상대로 진행되지 않는 것을 발견했습니다. 왜?
emiiter.removeListener의 두 번째 매개변수는 콜백 함수라는 점을 당연하게 생각합니다. 여전히 API를 주의 깊게 읽어야 합니다! ! !
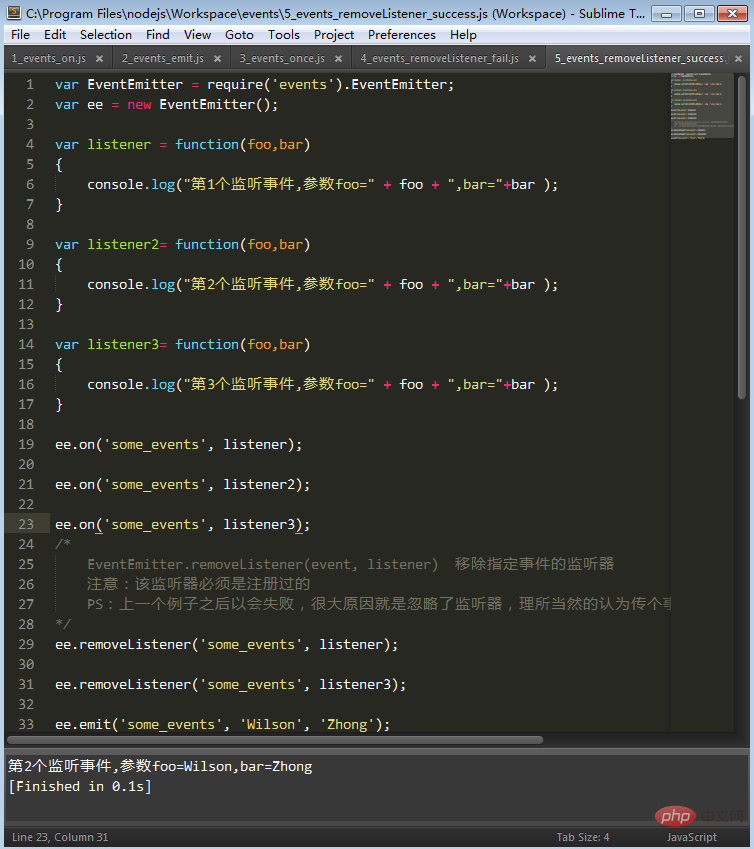
성공한 장면을 볼까요~~~

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener3= function(foo,bar)
{
console.log("第3个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('some_events', listener3);/*
EventEmitter.removeListener(event, listener) 移除指定事件的监听器
注意:该监听器必须是注册过的
PS:上一个例子之后以会失败,很大原因就是忽略了监听器,理所当然的认为传个事件名就OK了,所以就悲剧了!*/ee.removeListener('some_events', listener);
ee.removeListener('some_events', listener3);
ee.emit('some_events', 'Wilson', 'Zhong');예제의 쓰기 방식을 사용하여 some_events에 3개의 모니터를 추가하고, 첫 번째와 세 번째 모니터를 제거하고, 마지막으로 Emitter.emit을 사용하여 some_events를 트리거합니다. Emitter.removeListener로 제거된 첫 번째 및 세 번째 리스너가 더 이상 작동하지 않는다는 것을 출력 결과에서 찾는 것은 어렵지 않습니다. 물론 이는 해롭다는 것이 밝혀졌습니다. 성공적인 제거 후 콜백 함수...^_^!
emitter.removeAllListeners([event])
emitter.removeListener를 사용했지만 하나의 이벤트에 여러 개의 리스너가 있을 수 있으므로 모두 제거해야 할 경우 제거 그것들을 하나씩 하나씩 수행하는 것은 확실히 유쾌한 접근 방식이 아니며 당신의 게으른 성격에도 맞지 않습니다!
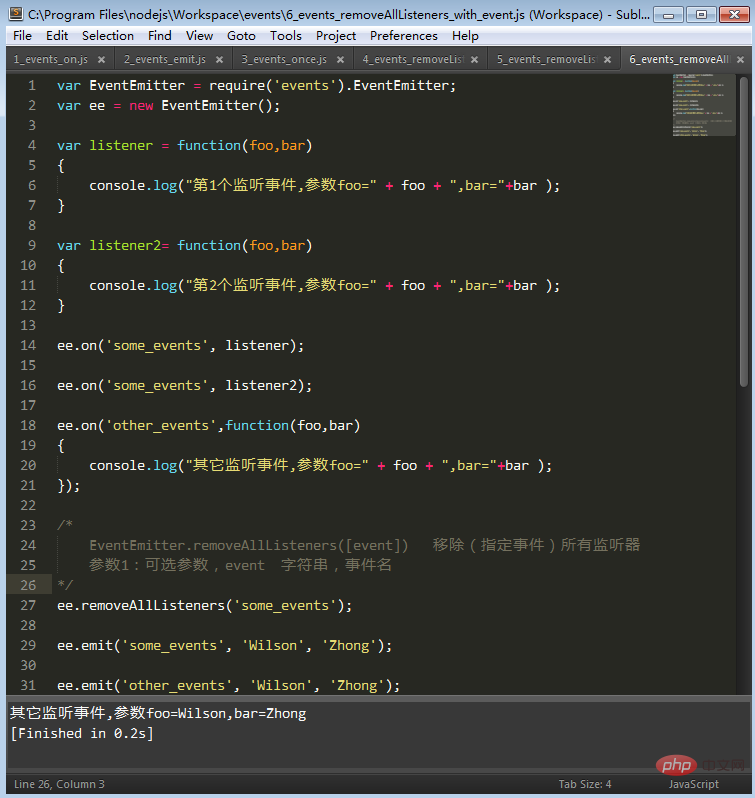
emitter.removeAllListeners가 제공하는 편리함을 경험해 보세요.
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners('some_events');
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong'); 위의 실행 결과를 보면 두 개의 리스너가 some_events에 등록되어 있고 한 리스너는 other_events에 등록되어 있음을 알 수 있습니다. some_events 이벤트 이름을 전달했습니다.
위의 실행 결과를 보면 두 개의 리스너가 some_events에 등록되어 있고 한 리스너는 other_events에 등록되어 있음을 알 수 있습니다. some_events 이벤트 이름을 전달했습니다. 마지막으로, some_events 및 other_events 이벤트를 트리거하는 데 Emitter.on 함수가 사용되었습니다. 마지막으로 some_events에 의해 등록된 두 개의 리스너는 존재하지 않지만 other_events에 의해 등록된 리스너는 여전히 존재하는 것으로 나타났습니다.
즉, 이미터가 .removeAllListeners가 이벤트 이름을 매개변수로 전달할 때 다른 이벤트 리스너에 영향을 주지 않고 전달된 이벤트 이름의 모든 리스너를 제거한다는 의미입니다!
Emitter.removeAllListeners는 이벤트 이름 매개변수를 전달하지 않고 직접 실행할 수 있습니다.
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners();
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');示例代码和传入参数时几乎一样,只是在调用emitter.removeAllListeners并没有传入指定事件名;
运行结果会发现some_events和other_events所有监听都不存在了,它会移除所有监听!(比较暴力的方法一般要慎用~~)
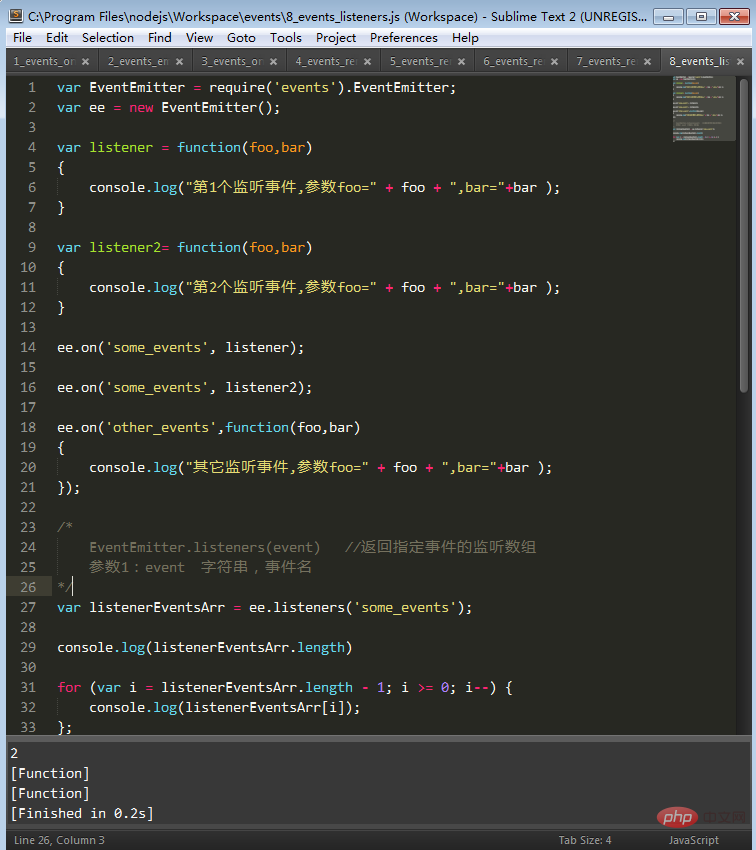
emitter.listeners(event)

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.listeners(event) //返回指定事件的监听数组
参数1:event 字符串,事件名
*/var listenerEventsArr = ee.listeners('some_events');
console.log(listenerEventsArr.length)for (var i = listenerEventsArr.length - 1; i >= 0; i--) {
console.log(listenerEventsArr[i]);
};给some_events注册两个监听,调用emitter.listeners函数,传入some_events事件名,接收函数返回值;
从结果可以看出,返回值接收到some_events所有注册监听的集合!
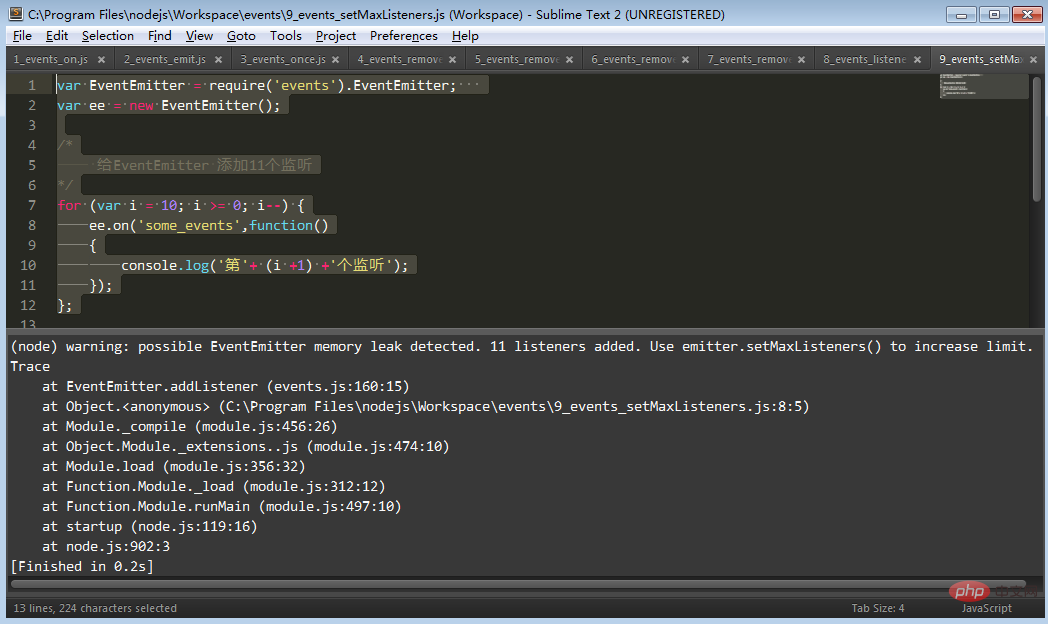
emitter.setMaxListeners(n)
一个事件可以添加多个监听是没错,但Nodejs默认最大值是多少呢?

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};添加N个监听示例源码
上面示例中我用个循环给some_events添加11个监听,执行代码,发现warning信息出现,并且提示的比较详细了,需要用emitter.setMaxListeners()去提升限值

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.setMaxListeners (n) 给EventEmitter设置最大监听
参数1: n 数字类型,最大监听数
超过10个监听时,不设置EventEmitter的最大监听数会提示:
(node) warning: possible EventEmitter memory leak detected. 11 listeners added.
Use emitter.setMaxListeners() to increase limit.
设计者认为侦听器太多,可能导致内存泄漏,所以存在这样一个警告*/ee.setMaxListeners(15);/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};当我调用emitter.setMaxListeners传入15时,执行代码,warning信息不再出现;
emitter.setMaxListeners的作用是给EventEmitter设置最大监听数,感觉一般是不需要设置这个值,10个还不够用的情况应该是比较少了!
设计者认为侦听器太多会导致内存泄漏,所有就给出了一个警告!
其它...
用的比较少的就不详细说了
EventEmitter.defaultMaxListeners
EventEmitter.defaultMaxListeners功能与setMaxListeners类似,
给所有EventEmitter设置最大监听
setMaxListeners优先级大于defaultMaxListeners
EventEmitter.listenerCount(emitter, event)
返回指定事件的监听数
特殊的事件Error
引用自Node.js开发指南:EventEmitter 定义了一个特殊的事件 error,它包含了“错误”的语义,我们在遇到 异常的时候通常会发射 error 事件。当 error 被发射时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并打印调用栈。我们一般要为会发射 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。
事件的继承
以后归到util里再讲一下吧,有兴趣的可以自已看看 http://nodejs.org/api/util.html#util_util_inherits_constructor_superconstructor
【推荐学习:《nodejs 教程》】
위 내용은 nodejs의 이벤트 모듈에서 제공되는 객체는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.