JavaScript 객체에는 다른 객체를 가리키는 Prototype 개인 속성이 내장되어 있습니다. 우리는 이 객체를 원본 객체의 프로토타입이라고 부릅니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript 프로토타입이란 무엇입니까? (함수 포함: 상속)
학습 목표:
js가 프로토타입, 프로토타입, 구성 함수, 프로토타입 응용 프로그램 범위인지 인식합니다.
프로토타입이란 무엇입니까
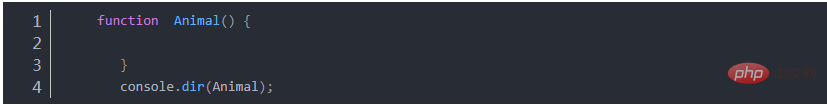
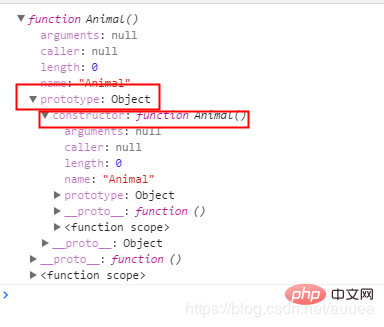
함수에는 프로토타입이라는 속성이 있습니다. 함수의 프로토타입은 객체를 가리킵니다. 이 프로토타입 객체에는 함수 자체를 가리키는 생성자 속성이 있습니다.


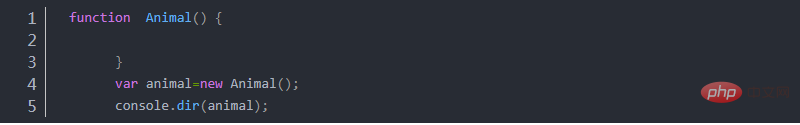
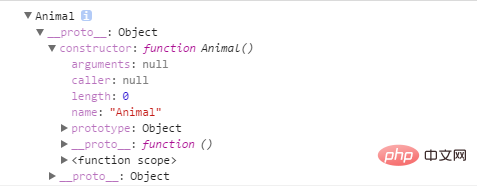
인스턴스 객체의 프로토타입 객체는 __proto__입니다. 일반적으로 이 보이지 않는 프로토타입은 생성자를 가리키는 생성자 속성을 갖습니다. 사례.


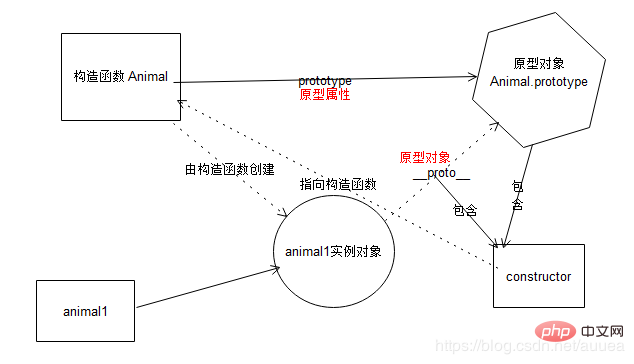
각 인스턴스 객체의 인스턴스 객체 __proto__와 생성자 함수 프로토타입
__proto__ 사이의 관계는 생성자의 프로토타입을 가리키며 두 프로토타입은 동일합니다.

생성자, 프로토타입 프로토타입 객체, 인스턴스 객체, proto, 생성자, 직접 관계

프로토타입이 데이터를 공유하고 메모리 공간을 절약하는 방법
JavaScript 객체 지향 프로그래밍
프로토타입이 상속을 구현하는 방법
예를 들어, 이제 "동물" 객체 생성자.

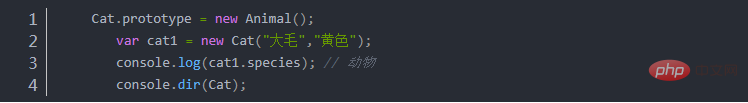
 "cat"의 프로토타입 객체가 Animal의 인스턴스를 가리키는 경우 "cat"의 모든 인스턴스는 Animal을 상속할 수 있습니다.
"cat"의 프로토타입 객체가 Animal의 인스턴스를 가리키는 경우 "cat"의 모든 인스턴스는 Animal을 상속할 수 있습니다.


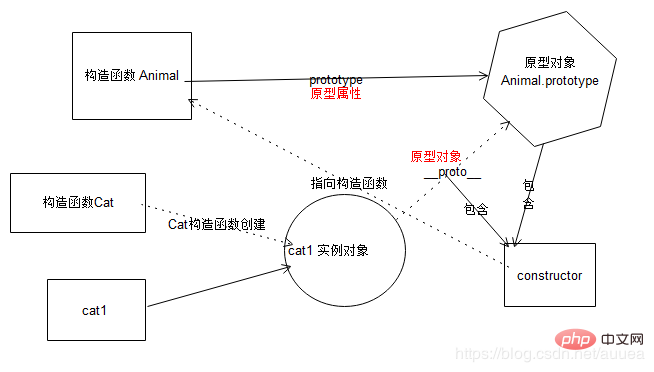
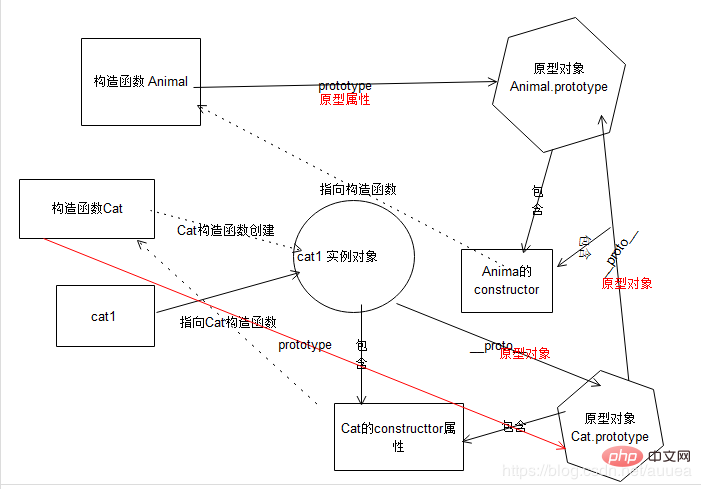
cat1 인스턴스 객체와 생성자 사이의 관계 다이어그램은 다음과 같습니다

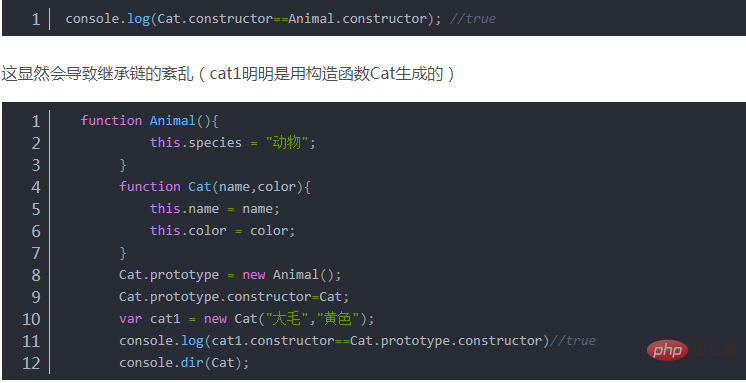
모든 프로토타입 객체에는 생성자를 가리키는 생성자 속성이 있습니다.
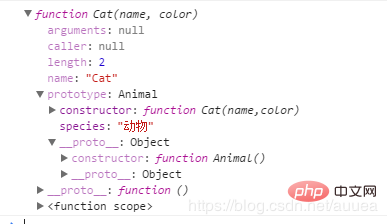
Cat.prototype = new Animal(); 코드 뒤에 Cat.prototype.constructor가 Animal을 가리킵니다.



JavaScript Basics Tutorial"
위 내용은 자바스크립트 프로토타입이란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


