SPA와 MPA는 무엇입니까? 둘 사이의 차이점은 무엇입니까?
이 기사에서는 vue의 단일 페이지(SPA)와 다중 페이지(MPA)를 소개하고 SPA와 MPA의 차이점을 확인하는 데 도움이 되길 바랍니다!

SPA
SPA란 무엇인가요? 정식 명칭은 Single Page Application, 단일 페이지 애플리케이션입니다. 클라이언트 측 렌더링을 일반적으로 CSR(클라이언트 측 렌더링)이라고도 합니다. HTML, CSS, JS 등 필요한 리소스를 하나의 요청으로 로드합니다. 즉, 새로 고침 없이 동적으로 로드합니다. 브라우저(클라이언트) 렌더링은 이름에서 알 수 있듯이 모든 페이지 렌더링, 논리 처리, 페이지 라우팅 및 인터페이스 요청이 브라우저에서 발생함을 의미합니다. SPA의 경우 페이지 전환은 구성 요소 또는 보기 간 전환을 의미합니다. [관련 추천: "vue.js 튜토리얼"]SPA 全称 Single Page Application,即单页面应用。一般也称为 CSR(Client Side Render),即客户端渲染。它所需的资源,如 HTML、CSS 和 JS 等,在一次请求中就加载完成,也就是不需刷新地动态加载。浏览器(Client)渲染顾名思义就是所有的页面渲染、逻辑处理、页面路由、接口请求均是在浏览器中发生。对于 SPA 来说,页面的切换就是组件或视图之间的切换。【相关推荐:《vue.js教程》】
简单来说,SPA应用程序只有一个html文件,在vue中可以通过vue-router来局部切换组件,而非刷新整个页面,来实现无刷新切换页面的技术
SPA应用程序避免了由于在服务器上呈现页面而导致的中断。 这消除了 Web 开发世界在提供无缝用户体验方面通常面临的最大问题。

SPA的原理
js会感知到url的变化,通过这一点可以用js监听url中hash值的变化,通过onhashchange事件,由于哈希值的变换并不会引发页面的刷新和跳转,当监听到hash变化,就可以动态的切换组件,就可以实现无刷新切换页面技术
- 注意. 在vue-router中 vue不支持onhashchange事件,它希望你使用vue-router中的钩子函数解决
SPA的优点
- 1.页面切换快
页面每次切换跳转时,并不需要做html文件的请求,这样就节约了很多http发送时延,我们在切换页面的时候速度很快。
- 2.用户体验好
页面片段间的切换快,包括移动设备, 尤其是在网络环境差的时候, 因为组件已经预先加载好了, 并不需要发送网络请求, 所以用户体验好
SPA的缺点
- 1.首屏加载速度慢
首屏时需要请求一次html,同时还要发送一次js请求,两次请求回来了,首屏才会展示出来。相对于多页应用,首屏时间慢。
- 2.不易于SEO
SEO效果差,因为搜索引擎只认识html里的内容,不认识js的内容,而单页应用的内容都是靠js渲染生成出来的,搜索引擎不识别这部分内容,也就不会给一个好的排名,会导致SPA应用做出来的网页在百度和谷歌上的排名差。
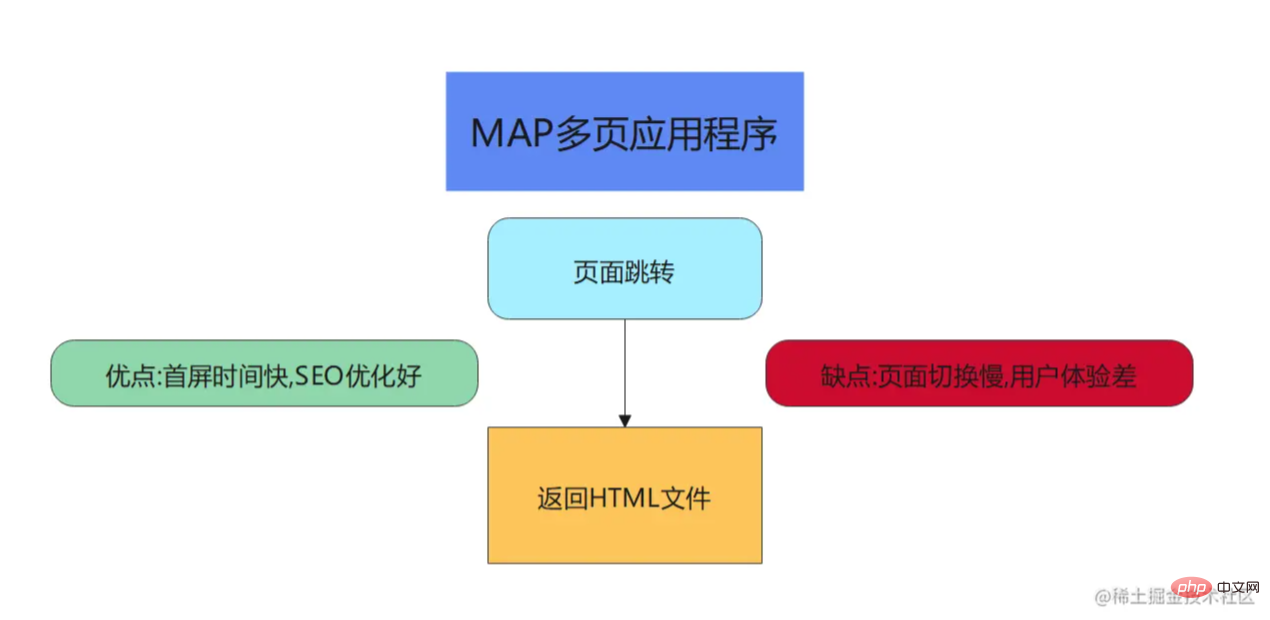
什么是MPA
MPA多页面应用 MultiPage Application ,指有多个独立页面的应用(多个html页面),每个页面必须重复加载js、css等相关资源。多页应用跳转,需要整页资源刷新。
与 SPA 对比最大的不同即是页面路由切换由原生浏览器文档跳转(navigating across documents
vue-router를 사용하여 전체 페이지를 새로 고치는 대신 로컬로 구성 요소를 전환하여 새로 고침 없이 페이지를 전환하는 기술을 구현할 수 있습니다. SPA 애플리케이션은 페이지를 렌더링할 필요가 없습니다. 서버가 중단됩니다. 이는 웹 개발 세계가 원활한 사용자 경험을 제공하는 데 일반적으로 직면하는 가장 큰 문제를 제거합니다.
SPA 애플리케이션은 페이지를 렌더링할 필요가 없습니다. 서버가 중단됩니다. 이는 웹 개발 세계가 원활한 사용자 경험을 제공하는 데 일반적으로 직면하는 가장 큰 문제를 제거합니다.
SPA- js의 원리는 url의 변경을 감지합니다. 이를 통해 js를 사용하여 onhashchange 이벤트를 통해 url의 해시 값 변경을 모니터링할 수 있습니다. 해시 값 변환으로 인해 페이지 새로 고침 및 점프가 발생하지 않습니다. 해시 변경이 감지되면 구성 요소가 동적으로 전환될 수 있으며 새로 고침이 없는 페이지 전환 기술이 실현될 수 있습니다
vue-router에서는 그렇지 않습니다. onhashchange 이벤트를 지원하지 않으며 vue를 사용하시기 바랍니다. -라우터의 후크 기능으로 문제가 해결됩니다html,页面就会展示出来,这个过程只经历了一个HTTP请求,所以页面展示的速度非常快。
- 2.SEO效果好
搜索引擎在做网页排名的时候,要根据网页的内容才能给网页权重,来进行网页的排名。搜索引擎是可以识别html内容的,而我们每个页面所有的内容都放在html中,所以这种多页应用SEO排名效果好。
MPA的缺点
- 1.页面切换慢
因为每次跳转都需要发送一个 HTTP 请求,如果网络状态不好,在页面之间来回跳转时,就会发生明显的卡顿,影响用户体验。
- 2.用户体验不佳
如果网络慢,页面很容易半天加载不出来,用户体验非常不好
为什么要使用SPA应用开发
通过上面的分析,我们不难发现,SPA和MPA各有优缺点,那我们为什么还要开发SPA呢,其实,Vue
SPA🎜🎜🎜1의 장점. 🎜페이지가 전환되고 이동할 때마다 html 파일 요청을 수행할 필요가 없습니다. 이렇게 하면 http 전송 지연이 많이 절약되고 페이지가 매우 빠르게 전환됩니다. 🎜🎜🎜2. 좋은 사용자 경험🎜🎜🎜구성 요소가 미리 로드되어 있고 네트워크 요청을 보낼 필요가 없기 때문에 특히 네트워크 환경이 열악한 경우 모바일 장치를 포함하여 페이지 조각 간 전환이 빠릅니다. 사용자 경험이 좋습니다 🎜SPA🎜🎜🎜1. 첫 번째 화면의 로딩 속도가 느립니다🎜🎜🎜 첫 번째 화면에서 html을 한 번 요청해야 합니다. code> 그리고 js 요청을 한 번 전송하고 두 번의 요청이 돌아온 후 첫 번째 화면이 표시됩니다. 여러 페이지 애플리케이션에 비해 첫 번째 화면 시간이 느립니다. 🎜🎜🎜2. SEO가 쉽지 않음🎜🎜🎜검색 엔진이 js의 내용이 아닌 html의 내용만 인식하고 단일- 페이지 애플리케이션 콘텐츠는 js 렌더링에 의해 생성됩니다. 검색 엔진은 콘텐츠의 이 부분을 인식하지 못하므로 좋은 순위를 제공하지 않으며 이로 인해 SPA 애플리케이션에서 만든 웹페이지의 순위가 결정됩니다. Baidu와 Google의 차이점. 🎜MPA란 무엇입니까🎜🎜MPAMultiPage ApplicationMultiPage Application은 여러 개의 독립 페이지(여러 HTML 페이지)가 있는 애플리케이션을 말합니다. , 각 페이지는 js, css 및 기타 관련 리소스를 반복적으로 로드해야 합니다. 다중 페이지 애플리케이션 점프에는 전체 페이지 리소스 새로 고침이 필요합니다. 🎜🎜SPA와 비교할 때 가장 큰 차이점은 페이지 라우팅 전환이 기본 브라우저 문서 점프(문서 간 탐색)에 의해 제어된다는 것입니다.
페이지 점프는 HTML을 반환합니다. 🎜🎜🎜🎜🎜MPA의 장점🎜🎜🎜1. 첫 화면이 빠르게 로딩됩니다🎜🎜🎜페이지에 접속하면 서버에서 html을 반환하고 이 과정만 표시됩니다. HTTP 요청이 이루어지므로 페이지가 매우 빠르게 표시됩니다. 🎜🎜🎜2. SEO 효과가 좋습니다🎜🎜🎜검색 엔진이 웹 페이지 순위를 매길 때 웹 페이지의 순위를 매기려면 웹 페이지의 콘텐츠를 기반으로 웹 페이지에 가중치를 부여해야 합니다. 검색 엔진은 html의 내용을 인식할 수 있으며 각 페이지의 모든 내용은 html에 배치되므로 이러한 종류의 다중 페이지 응용 프로그램은 SEO 순위가 좋습니다. 효과. 🎜MPA🎜🎜🎜1. 페이지 전환이 느립니다🎜🎜🎜 네트워크 상태가 좋지 않으면 다시 돌아가서 이동합니다. 페이지 사이를 이동할 때 눈에 띄게 정지되어 사용자 경험에 영향을 미칩니다. 🎜🎜🎜2. 사용자 경험이 좋지 않음🎜🎜🎜네트워크가 느리면 페이지가 오랫동안 쉽게 로드되지 않으며 사용자 경험이 매우 나쁩니다🎜이용하는 이유 SPA 애플리케이션 개발🎜🎜 위의 분석을 통해 SPA와 MPA에는 각각의 장점과 단점이 있다는 것을 쉽게 알 수 있는데 왜 SPA를 개발해야 할까요? 실제로 Vue는 이를 해결할 수 있는 다른 기술도 제공합니다. 서버 측 렌더링 기술(SSR)에 대해 말하자면 이러한 기술은 이러한 단점을 완벽하게 해결하고 실제로 단일 페이지 애플리케이션은 프런트 엔드를 위한 완벽한 페이지 개발 솔루션입니다. 🎜SPA와 MPA 비교
- 둘의 비교 분석, 아래 표
html을 한 번 요청해야 합니다. code> 그리고 js 요청을 한 번 전송하고 두 번의 요청이 돌아온 후 첫 번째 화면이 표시됩니다. 여러 페이지 애플리케이션에 비해 첫 번째 화면 시간이 느립니다. 🎜🎜🎜2. SEO가 쉽지 않음🎜🎜🎜검색 엔진이 js의 내용이 아닌 html의 내용만 인식하고 단일- 페이지 애플리케이션 콘텐츠는 js 렌더링에 의해 생성됩니다. 검색 엔진은 콘텐츠의 이 부분을 인식하지 못하므로 좋은 순위를 제공하지 않으며 이로 인해 SPA 애플리케이션에서 만든 웹페이지의 순위가 결정됩니다. Baidu와 Google의 차이점. 🎜MPA란 무엇입니까🎜🎜MPAMultiPage ApplicationMultiPage Application은 여러 개의 독립 페이지(여러 HTML 페이지)가 있는 애플리케이션을 말합니다. , 각 페이지는 js, css 및 기타 관련 리소스를 반복적으로 로드해야 합니다. 다중 페이지 애플리케이션 점프에는 전체 페이지 리소스 새로 고침이 필요합니다. 🎜🎜SPA와 비교할 때 가장 큰 차이점은 페이지 라우팅 전환이 기본 브라우저 문서 점프(문서 간 탐색)에 의해 제어된다는 것입니다.
페이지 점프는 HTML을 반환합니다. 🎜🎜🎜🎜🎜MPA의 장점🎜🎜🎜1. 첫 화면이 빠르게 로딩됩니다🎜🎜🎜페이지에 접속하면 서버에서 html을 반환하고 이 과정만 표시됩니다. HTTP 요청이 이루어지므로 페이지가 매우 빠르게 표시됩니다. 🎜🎜🎜2. SEO 효과가 좋습니다🎜🎜🎜검색 엔진이 웹 페이지 순위를 매길 때 웹 페이지의 순위를 매기려면 웹 페이지의 콘텐츠를 기반으로 웹 페이지에 가중치를 부여해야 합니다. 검색 엔진은 html의 내용을 인식할 수 있으며 각 페이지의 모든 내용은 html에 배치되므로 이러한 종류의 다중 페이지 응용 프로그램은 SEO 순위가 좋습니다. 효과. 🎜MPA🎜🎜🎜1. 페이지 전환이 느립니다🎜🎜🎜 네트워크 상태가 좋지 않으면 다시 돌아가서 이동합니다. 페이지 사이를 이동할 때 눈에 띄게 정지되어 사용자 경험에 영향을 미칩니다. 🎜🎜🎜2. 사용자 경험이 좋지 않음🎜🎜🎜네트워크가 느리면 페이지가 오랫동안 쉽게 로드되지 않으며 사용자 경험이 매우 나쁩니다🎜이용하는 이유 SPA 애플리케이션 개발🎜🎜 위의 분석을 통해 SPA와 MPA에는 각각의 장점과 단점이 있다는 것을 쉽게 알 수 있는데 왜 SPA를 개발해야 할까요? 실제로 Vue는 이를 해결할 수 있는 다른 기술도 제공합니다. 서버 측 렌더링 기술(SSR)에 대해 말하자면 이러한 기술은 이러한 단점을 완벽하게 해결하고 실제로 단일 페이지 애플리케이션은 프런트 엔드를 위한 완벽한 페이지 개발 솔루션입니다. 🎜SPA와 MPA 비교
- 둘의 비교 분석, 아래 표
이용하는 이유 SPA 애플리케이션 개발🎜🎜 위의 분석을 통해 SPA와 MPA에는 각각의 장점과 단점이 있다는 것을 쉽게 알 수 있는데 왜 SPA를 개발해야 할까요? 실제로 Vue는 이를 해결할 수 있는 다른 기술도 제공합니다. 서버 측 렌더링 기술(SSR)에 대해 말하자면 이러한 기술은 이러한 단점을 완벽하게 해결하고 실제로 단일 페이지 애플리케이션은 프런트 엔드를 위한 완벽한 페이지 개발 솔루션입니다. 🎜SPA와 MPA 비교
- 둘의 비교 분석, 아래 표
위 내용은 SPA와 MPA는 무엇입니까? 둘 사이의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.





