CSS에서 탐색 표시줄을 수정하는 방법
CSS에서는 위치 속성을 사용하여 탐색 모음을 수정할 수 있습니다. 고정된 위치를 지정하려면 탐색 모음 요소에 "위치: 고정;" 스타일만 추가하면 됩니다. 고정 위치 지정은 요소가 창의 특정 위치에 고정되도록 하며 창을 스크롤하더라도 이동하지 않고 창의 다른 요소에 영향을 주지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 내비게이션 바 수정 방법:
1. HTML 부분:
페이지 이동 효과가 필요하므로 ul 태그를 생성하고, 태그를 삽입해야 합니다. li 태그, 탐색 내용을 a 태그에 씁니다. 마지막으로 div를 생성하고 div 높이를 1500px로 설정합니다. 스크롤 막대를 밀 때 탐색 막대의 위치를 관찰하는 것이 편리합니다. 구체적인 코드는 다음과 같습니다.
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
2 기본 프레임워크. 이제 CSS를 사용하여 페이지를 아름답게 만들고, float: left를 사용하여 정렬되지 않은 목록을 왼쪽으로 띄우고 행으로 정렬하고, Padding을 사용하여 탐색 사이의 간격을 조정하고, hover 의사 클래스 선택기를 사용하여 설정합니다. 마우스 호버 효과는 마우스가 탐색을 통과하면 빨간색으로 나타나고 탐색이 활성화되면 노란색으로 나타납니다.
가장 중요한 단계는 페이지 상단의 탐색 모음을 수정하는 것입니다.
속성을 사용하여 고정 위치 지정 요소를 생성하고 브라우저 창을 기준으로 위치를 지정합니다. 그런 다음 상단과의 거리를 0(예: 상단: 0)으로 설정하면 상단에 고정된 탐색이 준비됩니다. 자세한 코드는 다음과 같습니다.<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
}
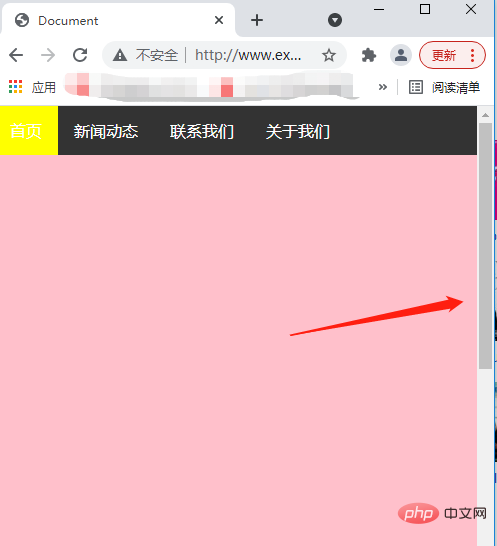
</style>position: fixed 실제 효과를 살펴보겠습니다.  마우스 뒤를 슬라이딩할 때:
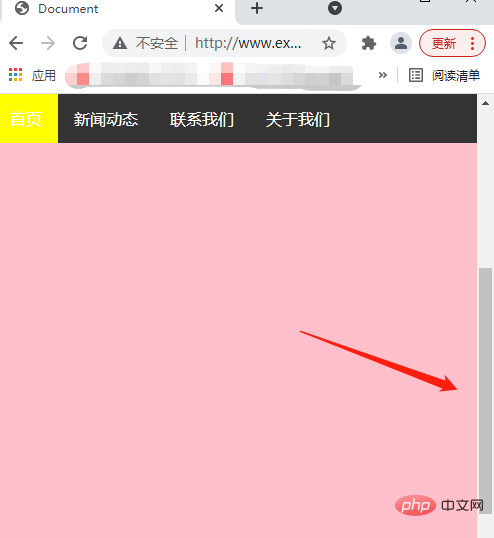
마우스 뒤를 슬라이딩할 때:
 내비게이션 바가 고정됩니다. 가장 중요한 단계는 위치를 사용하고 해당 속성 값을 고정으로 설정하는 것입니다. 예를 들어 상단 거리 상단은 0으로 설정됩니다.
내비게이션 바가 고정됩니다. 가장 중요한 단계는 위치를 사용하고 해당 속성 값을 고정으로 설정하는 것입니다. 예를 들어 상단 거리 상단은 0으로 설정됩니다.
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 비디오위 내용은 CSS에서 탐색 표시줄을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7702
7702
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





