jquery에서는 hasClass() 메서드를 사용하여 특정 클래스가 있는지 확인할 수 있습니다. 이 메서드의 기능은 선택한 요소에 지정된 클래스가 포함되어 있는지 확인하는 것입니다. 수업명)".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서는 hasClass() 메서드를 사용하여 지정된 클래스가 있는지 확인할 수 있습니다.

hasClass() 메소드는 선택한 요소에 지정된 클래스가 포함되어 있는지 확인할 수 있습니다. 선택한 요소에 지정된 클래스가 포함되어 있으면 이 메서드는 "true"를 반환합니다.
구문 형식:
$(selector).hasClass(classname)
classname: 필수 매개변수, 지정된 요소에서 찾을 클래스를 지정합니다.
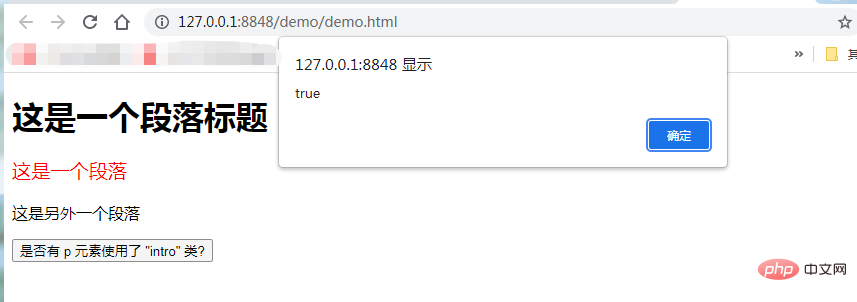
예: 요소에 "intro" 클래스가 포함되어 있는지 확인:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script >
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
관련 비디오 튜토리얼 권장 사항: jQuery Tutorial(비디오)
위 내용은 jquery에 특정 클래스가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!