本篇文章给大家介绍一下如何在vscode中设置自定义代码片段,如何用代码片段大幅提升编码效率,希望对大家有所帮助!

vscode是前端开发人员非常喜欢的开发工具,它功能强大,支持丰富的定制功能。所谓“工欲善其事,必先利其器”,把自己使用的开发工具用活用好是非常有必要的。【推荐学习:《vscode教程》】
本文介绍了如何在vscode中设置自定义代码片段,以提升代码输入效率。
这是一个基础功能,与你写什么语言的代码无关。所有使用vscode的人都可以阅读。
•如何定义代码段•如何使用代码段•代码段中的高级用法
代码片断之所能加快代码录入,其基本思路是预先编辑好一段代码,这段代码使用的频率非常高,字符内容也很长。通过在编辑器输入某个特定的,较短的字符就直接得到这段长代码。
所以最重要的步骤就是定义这个映射关系。
在vscode中 ,打开命令:
文件>首选项>用户代码片段
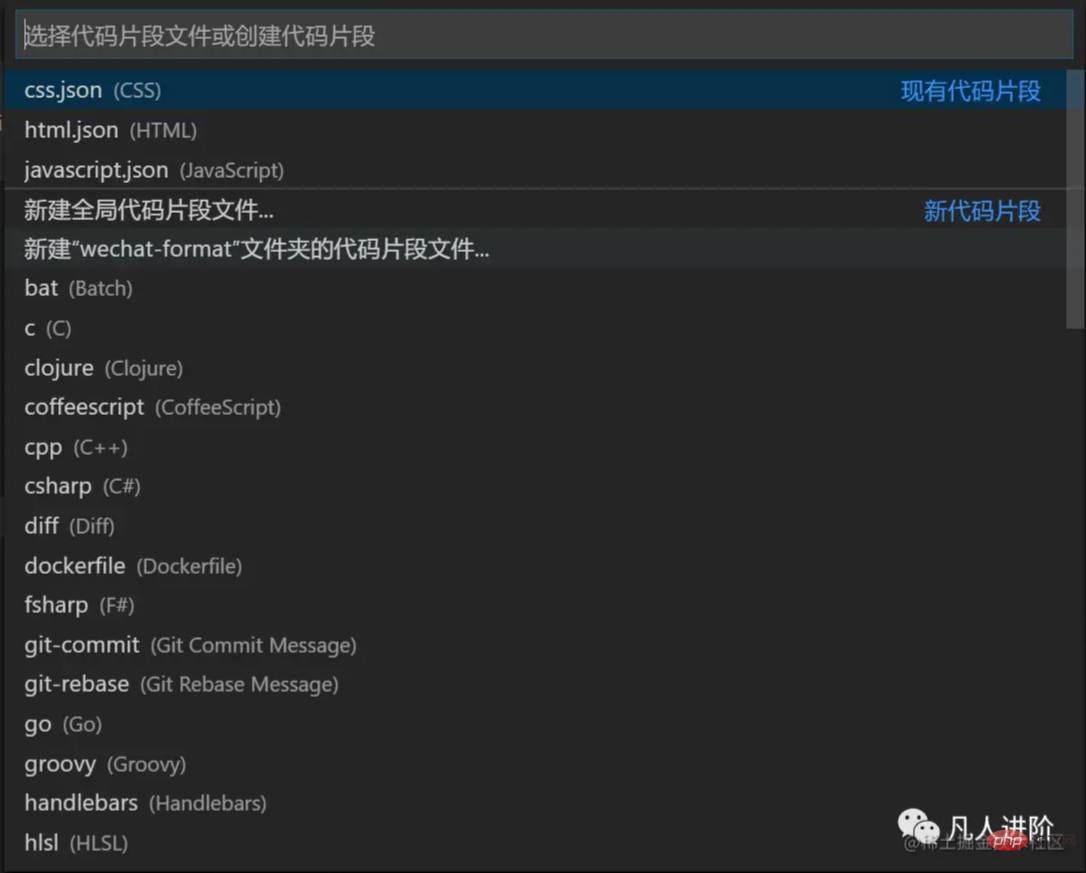
此时,会弹出一个对话框,如下:

如果你已经创建过针对某个语言类型的代码片段则会出现在“已有代码片段”中,如果你之前没有创建过,则会出现在“新代码片段”。创建过的代码片段会保存你的电脑中的C:\Users\你的用户名\AppData\Roaming\Code\User\snippets目录下(win10操作系统,其它可自行查找),你可以去打开看看。这个里面就保存着自定义的代码片断的内容。
其中:
javascript.json表示这个文件中的代码片段只有当你编辑.js文件时才能使用。
html.json表示在编辑.html文件时才能使用。其它类似。
我们假设你之前没有定义过css.json这个代码片段,所以你可以选中css.json 这个栏目,会进入对这个文件的编辑状态。
代码片段对应的是一个json文件。默认情况下它的内容是注释了的,注释的内容就是对代码片段用法的说明。如下:
{
// Place your snippets for css here. Each snippet is defined under a
snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the
body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label},
${2:another} for placeholders. Placeholders with the
// same ids are connected.
// 示例:
// "片段名": {
// "prefix": "此片段触发关键字",
// "body": [
// "代码段中第一行",
// "代码段中第二行"
// ],
// "description": "对此代码段的说明"
// }
}说明:
prefix :呼出代码片段的关键字,输入此内容就可以调出代码片段。
body:代码段的主体.需要编写的代码放在这里,
description :代码段描述。输入prefix后编辑器显示的提示信息。
下面是一个简单的示例。编辑css.json的内容如下:
{
"文本居中": {
"prefix": "tc",
"body": [
"text-align:center;"
],
"description": "文本居中"
}
}它的功能是在编辑.css文件时,输入tc这两个字符快速生成text-align:center;这句代码。
如果你还想定义第二个片段就继续在后面补充。例如:
{
"文本居中": {
"prefix": "tc",
"body": [
"text-align:center;"
],
"description": "文本居中"
},
"文本居右": {
"prefix": "tr",
"body": [
"text-align:right;"
],
"description": "文本居右"
}
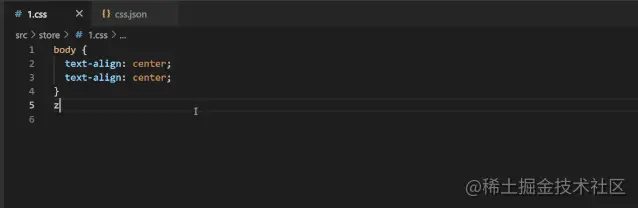
}当你完成上述css.json的编辑后:
1.保存css.json文件。
2.打开或者创建一个css文件。
3.在css文件中输入tc就可以看到效果了。

注意,编辑其它类型的文件时,这个代码片段并不会触发。
生成代码片段之后,默认情况下鼠标的光标在代码段结束的最后位置,如果你希望定制光标的行为可以采用如下的设置:
•2:生成代码片段后鼠标所在的第2个位置。tab键可进行快速切换,还可以有4,0:通过tab键切换光标时,光标最终的位置。•有多个{1:字符} :生成代码段后光标的初始位置(其中1表示光标开始的序号,字符表示生成代码后光标会直接选中字符。)
下面是一个示例:
// 省略其它
"注释": {
"prefix": "zs",
"body": [
"/*-----------$1开始-------------*/",
"$2",
"/*-----------$1结束-------------*/",
],
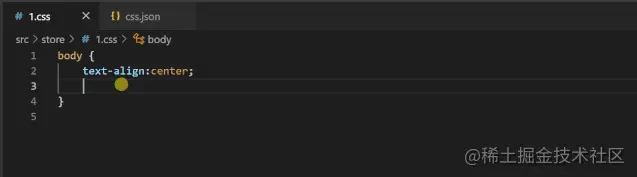
"description": "注释" },复制代码当你编辑css文件时,输入zs后,按下回车:
커서는 $1에 있습니다. 여기에는 두 개의 커서가 있으므로 동시에 두 곳을 편집할 수 있습니다.
탭을 한 번 누르면 커서가 $2에 위치하게 됩니다.
렌더링은 다음과 같습니다:

코드 조각에 특수 문자가 포함되어 있으면 이스케이프해야 합니다.
줄바꿈 효과: r 또는 n
들여쓰기 효과 : t. 탭 키의 들여쓰기를 나타냅니다.
핵심 포인트:
사용자 정의된 코드 조각은 작업 효율성을 크게 향상시킬 수 있습니다. 더 적은 코드로 더 긴 코드 조각을 생성할 수 있습니다.
본 글의 예시는 CSS 코드에 대해 설정한 것입니다. 수정된 파일은 css.json 파일입니다. 마찬가지로 다른 언어에서 사용되는 코드 세그먼트도 설정할 수 있습니다.
코드 조각의 성능 결과는 json 파일입니다. 이 파일을 공개하면 코드 조각을 다른 사람들과 공유할 수 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 vscode가 코딩 효율성을 향상시키기 위해 코드 조각을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!