JavaScript에서 HTML 요소를 숨기는 방법: 1. 새 HTML 파일을 만듭니다. 2. 입력 태그를 사용하여 버튼 유형을 정의합니다. 3. cki() 함수를 정의합니다. 스타일을 없음으로 숨기기를 달성합니다.

이 기사의 운영 환경: windows7 시스템, javascript 버전 1.8.5, DELL G3 컴퓨터
Javascript로 html 요소를 숨기는 방법?
JS는 버튼을 클릭하면 HTML 내용을 숨길 수 있음을 인식합니다. elements
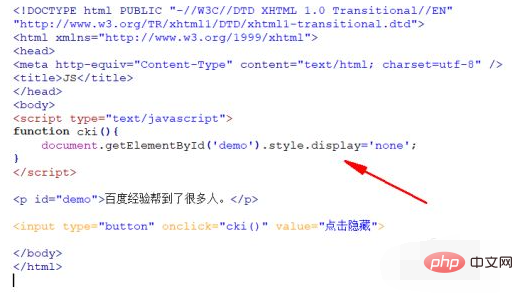
새 HTML 파일을 만들고 이름을 test.html로 지정하는데, 버튼을 클릭하여 P 태그를 숨기는 기능을 구현하는 데 사용됩니다.

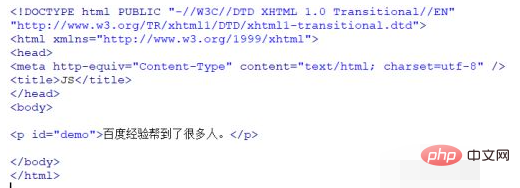
test.html 페이지에서 p 태그를 사용하여 텍스트 콘텐츠를 정의하고 ID 속성을 데모로 p 태그에 추가하면 JS를 사용하여 다음 단계를 쉽게 수행할 수 있습니다. p 태그 객체.

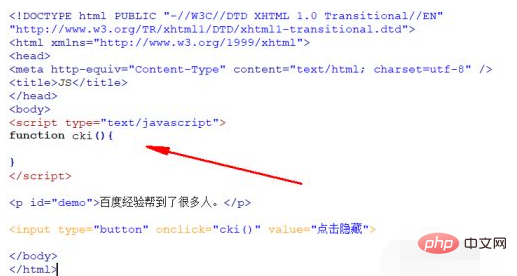
test.html 페이지에서 입력 태그를 사용하여 클릭 시 숨겨진 기능을 실행하는 데 사용되는 버튼 유형의 버튼을 정의합니다.

클릭 이벤트를 입력 태그에 바인딩합니다. 입력 버튼을 클릭하면 JS cki() 함수가 호출됩니다.

test.html 페이지에 JS 태그를 추가하고, 태그에 cki() 함수를 정의한 후, p 태그를 클릭하면 숨기는 기능을 구현하는 코드를 작성합니다.

cki() 함수에서 document.getElementById() 메소드를 사용하여 p 태그 객체를 얻고, 객체 스타일의 표시 속성을 none으로 설정하여 p 태그를 숨기는 기능을 구현합니다.

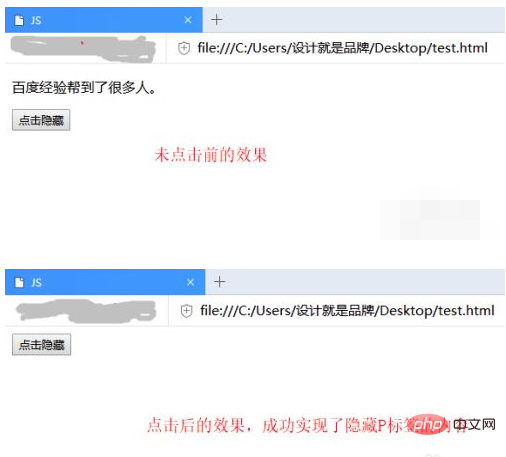
브라우저에서 test.html 파일을 실행하여 효과를 확인하세요.

버튼을 클릭하면 p 태그의 내용이 성공적으로 숨겨졌음을 알 수 있습니다.
추천 학습: "JavaScript 기본 튜토리얼"
위 내용은 자바스크립트에서 HTML 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


