방법: 1. add()를 사용하여 div 요소 내부의 "end"에 요소를 삽입합니다. 구문은 "$("div").append(element)"입니다. 2. prepend()를 사용하여 div 요소에 요소를 삽입합니다. div 요소의 "끝". "$("div").prepend(element)" 구문을 사용하여 내부 "시작"에 요소를 삽입합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 div
1.append() 메서드를 사용합니다.
jQuery에서는 Append() 메서드를 사용하여 선택한 요소 내부의 "끝"에 콘텐츠를 삽입할 수 있습니다.
구문:
$(A).append(B)
은 A의 끝에 B를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
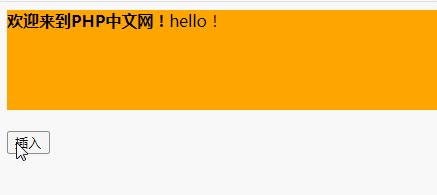
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").append($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>
2. prepend() 메서드를 사용하세요
jQuery에서는 prepend() 메서드를 사용하여 선택한 요소 내부의 "시작"에 콘텐츠를 삽입할 수 있습니다.
구문:
$(A).prepend(B)
은 A의 시작 부분에 B를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script ></script>
<script>
$(function () {
$("#btn").click(function () {
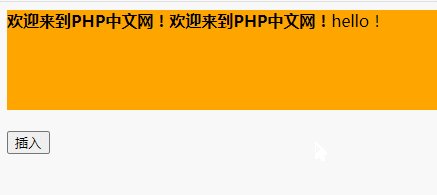
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").prepend($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>
관련 동영상 튜토리얼 추천: jQuery Tutorial(동영상)
위 내용은 jquery를 사용하여 div 안에 요소를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!