jquery에서는 index() 메서드를 사용하여 현재 요소가 어떤 요소인지 확인할 수 있습니다. 이 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환할 수 있습니다. 구문은 "$(selector).index( )".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서는 index() 메서드를 사용하여 현재 요소가 어떤 요소인지 확인할 수 있습니다.
index() 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환합니다. 인덱스 시퀀스 번호는 0부터 시작합니다.
구문:
$(selector).index()
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
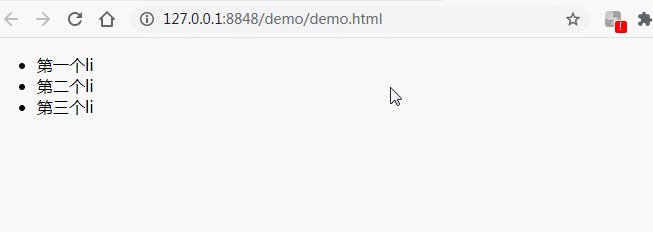
<ul>
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("li").click(function(){
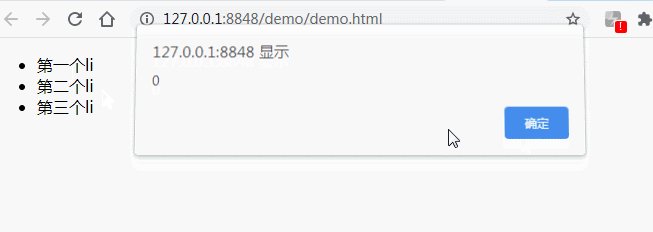
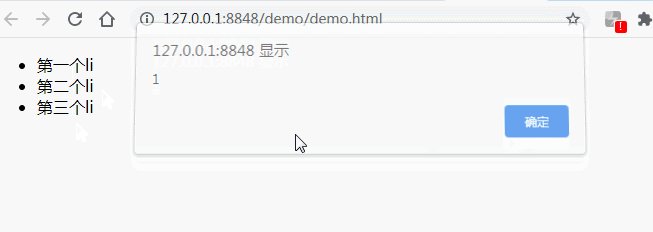
alert($(this).index());
});
});
</script>
</body>
</html>위의 jQuery 코드에서는 인덱스 시퀀스 번호가 0부터 시작하므로 첫 번째를 클릭하면 "0"이 표시되고, 두 번째 li 태그인 경우에는 "0"이 표시됩니다. "1"이라는 메시지가 표시됩니다.

추천 관련 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 현재 요소가 어떤 요소인지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!