비트프레스란 무엇인가요? vuepress를 vitepress로 업그레이드하는 방법은 무엇입니까?
비트프레스란 무엇인가요? 이 기사에서는 vitepress의 장점을 소개하고 vuepress를 vitepress로 업그레이드하는 방법을 소개합니다. 도움이 되기를 바랍니다.

vue3 이전에는 누구나 vuepress를 사용했거나 들어본 적이 있을 것입니다. 이는 문서 작성에 사용할 수 있는 vue 기반의 정적 웹 사이트 생성기입니다. 구체적인 내용은 VuePress 공식 홈페이지를 참고해주세요.
그런데 지금은 vue3이 있고, vite가 있고, 그 위에 vitepress가 있습니다. (Vitepress가 생성한 동기에 대해서는 공식 웹사이트에서 설명을 확인할 수 있습니다.) [관련 추천: "vue.js 튜토리얼"]
vitepress의 장점
- 웹팩 대신 vite 기반으로 모든 시작 시간 단축, 핫 리로드 등
- vue3을 사용하여 js 페이로드 줄이기
. vitepress/config.js
Vitepress 개선
vue3 사용
vue3의 향상된 템플릿 정적 분석을 사용하여 정적 콘텐츠를 최대한 문자열화합니다.
-
vue 사용
개발 서비스 시작 속도 향상
-
핫 업데이트가 더 빨라집니다
더 빠르게 구축(롤업 사용)
더 가벼운 페이지
- vue 3 Tree Shake + 롤업 코드 분할
- 은 한 번의 요청으로 모든 페이지 메타데이터를 전송하지 않습니다. 클라이언트가 탐색할 때 새 페이지의 구성 요소와 메타데이터를 함께 가져옵니다
- vue-router를 사용할 필요가 없습니다
- (WIP) 필요에 따라 i18n 현지화 데이터가 요청됩니다
차이점
- vitepress 구성이 덜 필요합니다. vitepress의 목표는 현재 vuepress의 복잡성을 줄이고 미니멀리즘의 뿌리부터 다시 시작하는 것입니다
- 미래 지향적입니다. 대상 브라우저는 기본 ES 모듈 가져오기만 지원하는 브라우저입니다. 주제화를 위해 이스케이프 및 CSS 변수를 사용하는 대신 기본 js를 사용하도록 권장합니다
업그레이드 프로세스
아래에서 사용되는 vitepress 버전은 v0.20.0
1 버전입니다. vuepress를 사용할 때 docs 폴더(그렇지 않은 경우 직접 만들 수 있습니다).
2. 항목 파일을 index.md로 변경합니다docs文件夹(如果没有的话就可以自己创建一个)。
2、更改入口文件为index.md
注意:vuepress的入口文件是docs/readme.md,而vitepress的入口文件是index.md,所以这个地方要改一下原来readme的名字如果index.md没有其他内容,可以添加一些简单内容
npm install vitepress
3、配置vitepress信息
- 创建
.vitepress文件夹 - 在
.vitepress下创建配置文件config.js - 在
config.js中添加配置信息
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
4、如果想要添加顶部的右侧导航,可以在themeConfig中添加
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}注意:nav中的导航链接需要跟链接的文件名字一致,区分大小写
5、添加左侧导航,也是在themeConfig中添加
需要注意
vuepress的链接children中是具体的链接,而显示的导航名称是每一个.md文件中的title
而vitepress的children中是一个对象数组,text表示导航名称,link才是真正的链接
如果有多个路由的话,一定要把默认的路由写在最后
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}6、添加脚本到package.json中
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}7、卸载vuepress
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},升级中遇到的问题
多个路由切换的时候不生效
最初的时候把默认路由写在了最前面,发现切换路由的时候路由没有更新,还是默认的路由,后来发现需要把默认路由写在最后
npm uninstall vuepress
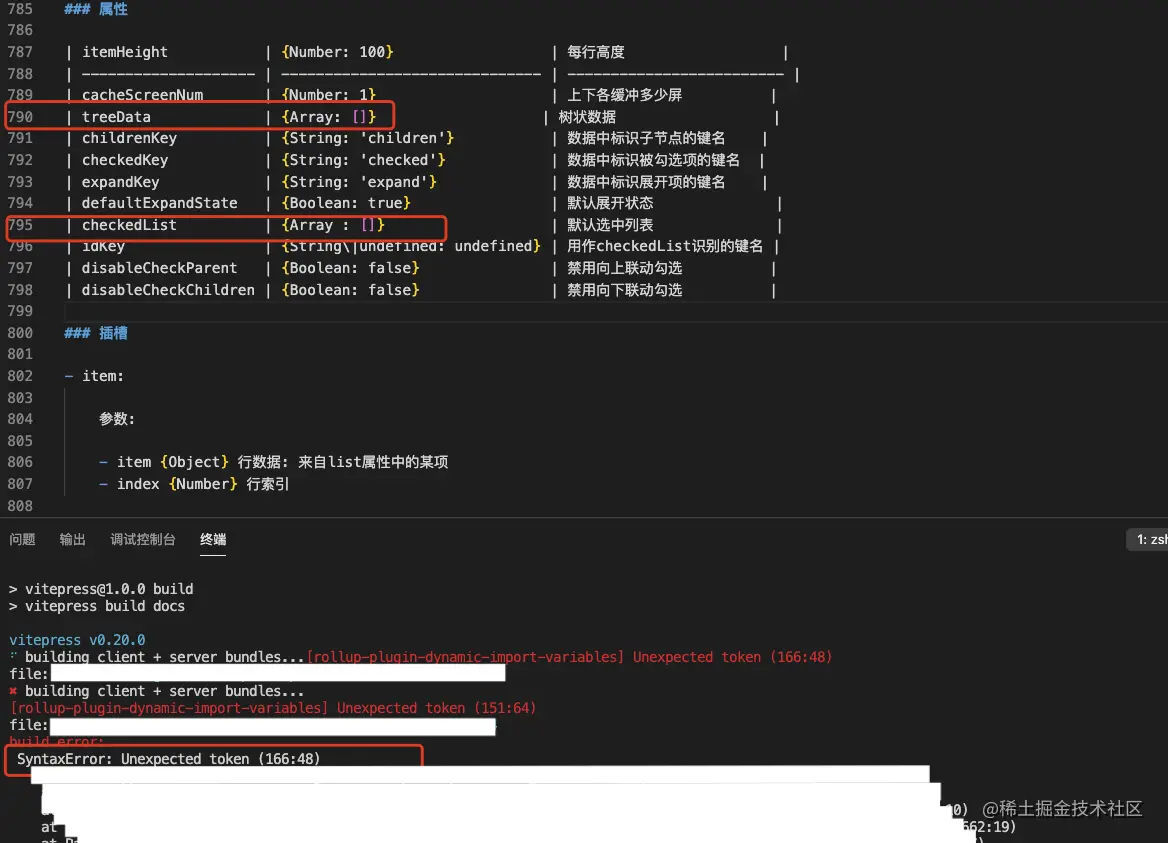
markdown中table格式(build的时候会报错)
数据类型后不能要空格,报错的行数一点都对不上,导致找问题找了好久),具体如下图

文件内部链接路径一定是.md或者省略,不能是其他文件类型(build的时候会报错)
vitepress会把路径的最后一级路径转换为*.html(如果是以/结尾的话,回去找文件夹下的index.md),如果是其他文件类型,如果*.txt
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
}.vitepress 폴더를 생성하세요🎜🎜.vitepress config.js🎜🎜config.js🎜🎜rrreee🎜4에 구성 정보를 추가하세요. 상단에 올바른 탐색을 추가하려면. , themeConfigAdd에 추가할 수 있습니다. 🎜rrreee🎜🎜참고: nav의 탐색 링크는 연결된 파일 이름과 동일해야 하며 대소문자를 구분합니다🎜🎜🎜5. 왼쪽 탐색도 추가합니다. 🎜🎜🎜🎜vuepress의 링크 하위는 특정 링크이고 표시되는 탐색 이름은 각 .md 파일의 제목입니다🎜🎜🎜🎜. 반면 vitepress의 하위는 는 객체 배열이고 텍스트는 탐색 이름을 나타냅니다. 링크는 실제 링크입니다🎜🎜🎜🎜경로가 여러 개인 경우 반드시 끝에 기본 경로를 작성하세요🎜🎜rrreee🎜6. package.json🎜rrreee🎜 7. vuepress 제거🎜rrreee업그레이드 중 발생하는 문제🎜걸리지 않습니다 여러 경로를 전환할 때의 효과🎜🎜처음에는 기본 경로를 앞쪽에 썼는데 경로를 전환해도 경로가 업데이트되지 않고 여전히 기본 경로인 것을 발견했습니다. 나중에 에서 기본 경로를 써야 한다는 것을 알았습니다. end🎜rrreee마크다운의 테이블 형식(빌드 시 오류가 보고됩니다.) 🎜🎜 오류에 보고된 줄 수는 데이터 유형 뒤에 공백이 있어서는 안 됩니다. 전혀 일치하지 않아 문제를 검색하는 데 오랜 시간이 걸립니다), 아래와 같이 🎜🎜 🎜
🎜파일 내부 링크 경로는 .md 또는 생략 가능해야 하며, 다른 파일 형식일 수 없습니다. (빌드 시 오류가 보고됩니다.) 🎜🎜vitepress는 경로의 마지막 수준을 *.html로 변환합니다(끝에서 /로 시작하는 경우 뒤로 이동 폴더에서 index.md)를 찾아보세요. 다른 파일 형식이면 *.txt 파일을 찾을 수 없습니다.마크다운 내부의 링크는 중국어를 포함할 수 없습니다(빌드 시 오류가 보고됩니다)
마크다운의 테이블 형식(빌드 시 오류가 보고됩니다.) 🎜🎜 오류에 보고된 줄 수는 데이터 유형 뒤에 공백이 있어서는 안 됩니다. 전혀 일치하지 않아 문제를 검색하는 데 오랜 시간이 걸립니다), 아래와 같이 🎜🎜 🎜
🎜파일 내부 링크 경로는 .md 또는 생략 가능해야 하며, 다른 파일 형식일 수 없습니다. (빌드 시 오류가 보고됩니다.) 🎜🎜vitepress는 경로의 마지막 수준을 *.html로 변환합니다(끝에서 /로 시작하는 경우 뒤로 이동 폴더에서 index.md)를 찾아보세요. 다른 파일 형식이면 *.txt 파일을 찾을 수 없습니다.마크다운 내부의 링크는 중국어를 포함할 수 없습니다(빌드 시 오류가 보고됩니다)
*.html로 변환합니다(끝에서 /로 시작하는 경우 뒤로 이동 폴더에서 index.md)를 찾아보세요. 다른 파일 형식이면 *.txt 파일을 찾을 수 없습니다.마크다운 내부의 링크는 중국어를 포함할 수 없습니다(빌드 시 오류가 보고됩니다)
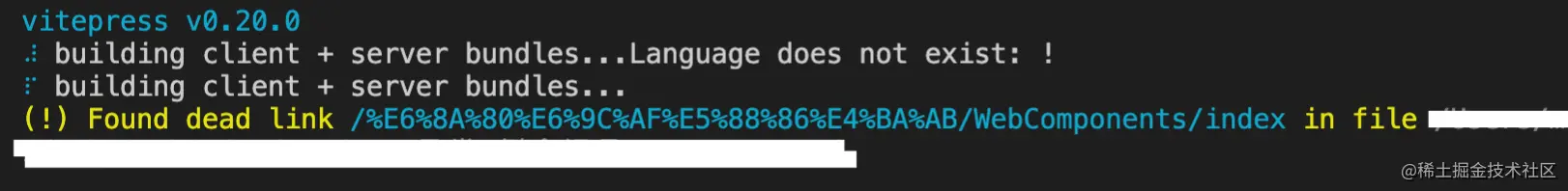
마크다운에 이러한 링크 형식이 있는 경우 [技术分享](/技术分享/WebComponents/),在npm run build的时候是会报错的,报错信息如下图,此时改用<a href=""></a>태그 링크는 괜찮습니다

마크다운의 링크에는 http 프로토콜이 필요합니다(오류는 빌드 시 보고됨)
http 프로토콜이 없으면 오류도 보고됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 입문을 방문하세요! !
위 내용은 비트프레스란 무엇인가요? vuepress를 vitepress로 업그레이드하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue3 출시 이후, 단어 구성 API는 Vue를 작성하는 학생들의 시야에 들어왔습니다. 이제 @의 출시로 인해 구성 API가 이전 옵션 API보다 얼마나 나은지 항상 들어보셨을 것입니다. vue/composition-api 플러그인, Vue2 학생들도 버스에 탑승할 수 있습니다. 다음으로 우리는 주로 반응형 참조와 반응형을 사용하여 이 플러그인이 이를 어떻게 달성하는지에 대한 심층 분석을 수행할 것입니다.




