jQuery에서 입력 속성을 변경하는 방법: 1. 해당 프런트 엔드 코드 파일을 엽니다. 2. 요소에 비활성화 및 읽기 전용 속성을 적용하여 입력 속성을 변경합니다.

이 문서의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, DELL G3 컴퓨터
jQuery의 입력 속성을 변경하는 방법
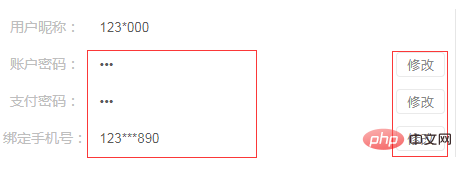
jquery 작업 버튼을 사용하여 해당 입력 속성을 수정합니까?
오른쪽의 수정 버튼을 클릭하고 해당 입력에서 비활성화 및 읽기 전용 속성을 수정합니다.


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
Jquery의 API는 비활성화 및 읽기 전용 속성을 요소에 적용하는 방법을 제공합니다. . 여기에 기록하세요. 관심 있는 친구들이 직접 시도해 볼 수 있습니다.
Jquery의 API는 여기에 기록된 요소에 비활성화 및 읽기 전용 속성을 적용하는 방법을 제공합니다. 다음과 같습니다
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性요소에 대한 읽기 전용 속성을 설정하고 읽기 전용 속성을 취소하는 다른 두 가지 방법이 있습니다.
$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性해당 요소에 대해 비활성화된 속성을 설정하고 비활성화된 속성을 취소하는 다음 두 가지 방법도 있습니다.
$('input').attr("disabled",true)//将input元素设置为disabled
$('input').attr("disabled",false)//去除input元素的disabled属性
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').attr("disabled","")//去除input元素的disabled属性
추천 학습 : "jquery 동영상 튜토리얼"
위 내용은 jQuery에서 입력 속성을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!