jquery에서 숨겨진 요소를 표시하는 데 사용되는 메서드: 1. show() 및 hide(); 2. 요소의 표시 상태를 전환할 수 있는 슬라이딩 방식; 4, css(), 요소의 "display" 속성을 제어하여 요소를 표시하고 숨길 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
p의 스타일 속성을 설정하는 비교적 간단한 함수 show(), hide(),ggle(), SlideDown() 및 CSS와 같이 jquery에서 p 메서드를 표시하고 숨기는 방법은 다양합니다. 아래에 소개합니다.
show() 및 hide() 메소드
show()는 숨겨진
요소를 표시할 수 있습니다.
$(".btn2").click(function(){
$("p").show();
});hide()는 표시되는
요소를 숨길 수 있습니다.
$(".btn1").click(function(){
$("p").hide();
});이 함수는 종종 show
toggle() 메서드와 함께 사용됩니다.
toggle() 메서드는 요소의 표시 상태를 전환합니다.
선택한 요소가 표시되면 해당 요소를 숨기세요. 선택한 요소가 숨겨져 있으면 해당 요소를 표시하세요.
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>slideDown() 메소드
숨겨진
요소를 슬라이딩 방식으로 표시:
$(".btn2").click(function(){
$("p").slideDown();
});css() 메소드
css() 메소드는 선택한 요소 속성의 하나 이상의 스타일을 설정하거나 반환합니다. .
CSS 속성 반환
지정된 CSS 속성의 값을 반환해야 하는 경우 다음 구문을 사용하세요.
css("propertyname");
$("p").css("display","none");예제 보기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {});
function hiden() {
$("#divObj").hide(); //hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,fast
}
function slideToggle() {
$("#divObj").slideToggle(2000); //窗帘效果的切换,点一下收,点一下开,参数可以无,参数说明同上
}
function show() {
$("#divObj").show(); //显示,参数说明同上
}
function toggle() {
$("#divObj").toggle(2000); //显示隐藏切换,参数可以无,参数说明同上
}
function slide() {
$("#divObj").slideDown(); //窗帘效果展开
}
</script>
</head>
<body>
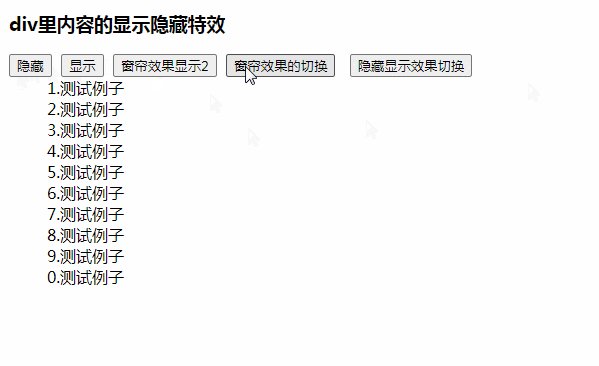
<h3>div里内容的显示隐藏特效</h3>
<input type="button" value="隐藏" onclick="hiden()" />
<input type="button" value="显示" onclick="show()" />
<input type="button" value="窗帘效果显示2" onclick="slide()" />
<input type="button" value="窗帘效果的切换" onclick="slideToggle()" />
<input type="button" value="隐藏显示效果切换" onclick="toggle()" />
<div id="divObj" style="display:none">
1.测试例子<br />
2.测试例子<br />
3.测试例子<br />
4.测试例子<br />
5.测试例子<br />
6.测试例子<br />
7.测试例子<br />
8.测试例子<br />
9.测试例子<br />
0.测试例子<br />
</div>
</body>
</html>
권장 관련 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 요소를 표시하고 숨기는 데 사용할 항목의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



