tr에 있는 td 요소 수를 가져오는 Jquery 메서드: 1. "$('td')" 문을 사용하여 td 요소를 일치시킵니다. 2. size() 메서드를 사용하여 일치하는 td 요소 수를 가져옵니다. , tr 요소에서 td를 얻을 수 있으며, 구문은 "$('td').size();"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery가 tr에 있는 td 수를 가져오는 방법
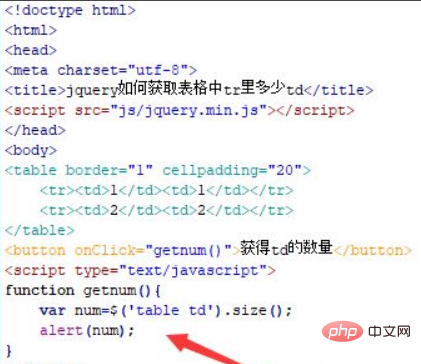
1. jquery가 테이블의 tr에 있는 td 수를 가져오는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jquery.min.js 라이브러리 파일을 도입하고 파일을 성공적으로 로드한 후에만 jquery의 메서드를 사용할 수 있습니다. table, tr, td 태그를 사용하여 행 2개와 열 2개로 구성된 테이블을 만들고, 테이블 테두리를 1px로 설정합니다.
test.html 파일에서 버튼 태그를 사용하여 "Get the number of TDs"라는 버튼 이름의 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 getnum() 함수가 실행됩니다.

2. js 태그에서 getnum() 함수를 생성하고 td 요소 이름을 통해 테이블의 셀 개체를 가져옵니다. tr의 td 수를 가져옵니다. 마지막으로, Alert() 메소드를 사용하여 td 수를 출력합니다.

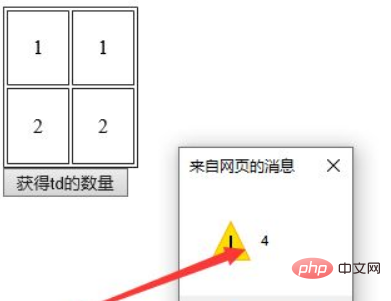
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 얻은 값을 확인하세요.

요약:
1 test.html 파일을 만듭니다.
2 파일에서 table, tr, td 태그를 사용하여 2개의 행과 2개의 열로 구성된 테이블을 만들고, js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3. js 태그에서 함수를 만듭니다. 함수 내에서 td 요소 개체를 가져와서 size() 메서드를 사용하여 tr의 td 수를 가져옵니다.
Notes
size() 메서드는 tr 행 수를 얻는 데에도 적합합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 jquery는 tr에 얼마나 많은 td가 있는지 어떻게 얻나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!