jquery에서 테이블의 행 수를 확인하는 방법
jquery를 사용하여 테이블에 있는 행 수를 확인하는 방법: 1. "$("table").find("tr")" 문을 사용하여 테이블 테이블에서 tr 개체를 가져옵니다. 2. 길이 속성을 사용합니다. tr 객체의 길이를 계산하려면 테이블의 행 수를 얻을 수 있으며 구문은 "tr object.length"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
표에서 tr 태그 쌍은 데이터 행을 나타냅니다. jquery를 사용하여 테이블에 몇 개의 행이 있는지 확인하려면 테이블에 몇 개의 tr 태그 쌍이 있는지 확인해야 합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
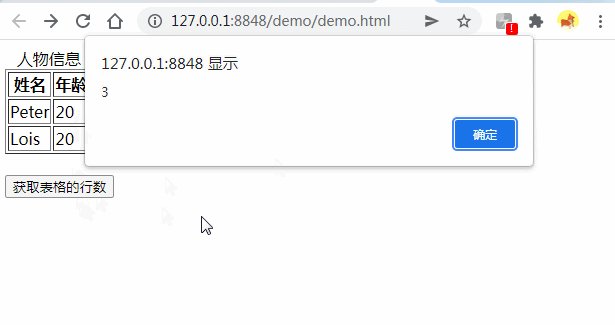
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
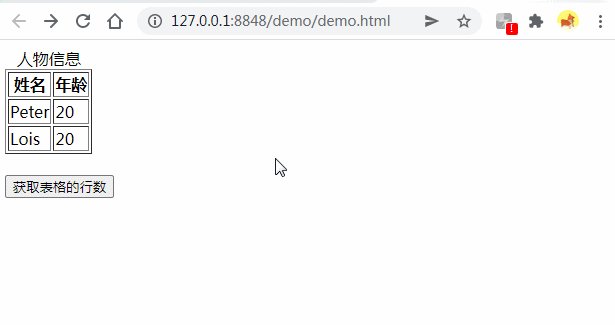
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 jquery에서 테이블의 행 수를 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 PPT 표에 삽입된 그림의 형식을 조정하는 단계
Mar 26, 2024 pm 04:16 PM
PPT 표에 삽입된 그림의 형식을 조정하는 단계
Mar 26, 2024 pm 04:16 PM
1. 예시처럼 새 PPT 파일을 만들고 이름을 [PPT Tips]로 지정합니다. 2. [PPT 팁]을 더블클릭하여 PPT 파일을 엽니다. 3. 예를 들어 행 2개와 열 2개로 구성된 표를 삽입합니다. 4. 테이블 테두리를 더블클릭하면 상단 툴바에 [디자인] 옵션이 나타납니다. 5. [음영] 옵션을 클릭한 후 [그림]을 클릭하세요. 6. [그림]을 클릭하면 그림을 배경으로 채우기 옵션 대화 상자가 나타납니다. 7. 디렉토리에서 삽입하려는 트레이를 찾은 후 확인을 클릭하여 그림을 삽입하세요. 8. 테이블 상자를 마우스 오른쪽 버튼으로 클릭하여 설정 대화 상자를 불러옵니다. 9. [셀 서식]을 클릭하고 [이미지를 음영으로 배열]을 선택하세요. 10. [중앙], [미러] 및 기타 필요한 기능을 설정한 후 확인을 클릭하세요. 참고: 기본값은 테이블에 그림을 채우는 것입니다.
 판매 예측 테이블을 만드는 방법
Mar 20, 2024 pm 03:06 PM
판매 예측 테이블을 만드는 방법
Mar 20, 2024 pm 03:06 PM
능숙하게 양식을 작성할 수 있다는 것은 회계, 인사, 재무에 필요한 기술일 뿐만 아니라 많은 영업사원에게도 매우 중요합니다. 왜냐하면 매출과 관련된 데이터는 매우 크고 복잡하며, 문제를 설명하기 위해 단순히 문서에 기록할 수는 없기 때문입니다. 더 많은 영업사원들이 엑셀을 능숙하게 활용하여 테이블을 만들 수 있도록 편집자가 판매예측에 관한 테이블 만들기 이슈를 소개합니다. 1. [매출 예측 및 목표 설정], xlsm을 열어 각 테이블에 저장된 데이터를 분석합니다. 2. 새로운 [빈 워크시트]를 생성하고 [셀]을 선택한 후 [라벨 정보]를 입력하세요. 아래로 [드래그]하여 달을 [채우세요]. [기타] 데이터를 입력한 후 [
 조건에 따라 자동으로 색상이 변경되도록 WPS 값을 설정하는 방법_조건에 따라 자동으로 색상이 변경되도록 WPS 테이블 값을 설정하는 단계
Mar 27, 2024 pm 07:30 PM
조건에 따라 자동으로 색상이 변경되도록 WPS 값을 설정하는 방법_조건에 따라 자동으로 색상이 변경되도록 WPS 테이블 값을 설정하는 단계
Mar 27, 2024 pm 07:30 PM
1. 워크시트를 열고 [시작]-[조건부 서식] 버튼을 찾습니다. 2. 열 선택을 클릭하고 조건부 서식을 추가할 열을 선택합니다. 3. [조건부 서식] 버튼을 클릭하면 옵션 메뉴가 나타납니다. 4. [조건부규칙 강조]-[사이]를 선택하세요. 5. 20, 24, 진한 녹색 텍스트와 어두운 채우기 색상 규칙을 입력합니다. 6. 확인 후, 선택한 열의 데이터는 설정에 따라 해당 숫자, 텍스트 및 셀 상자로 색상이 지정됩니다. 7. 충돌하지 않는 조건부 규칙은 반복적으로 추가할 수 있지만, 충돌하는 규칙의 경우 WPS는 이전에 설정된 조건부 규칙을 마지막에 추가된 규칙으로 대체합니다. 8. [사이] 규칙 20-24 및 [보다 작음] 20 뒤에 셀 열을 반복적으로 추가합니다. 9. 규칙을 변경해야 하는 경우 규칙을 삭제한 다음 규칙을 재설정하면 됩니다.
 Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
때때로 Word 테이블에서 계산 문제가 발생하는 경우가 많습니다. 일반적으로 이러한 문제가 발생하면 대부분의 학생들은 계산을 위해 Word 테이블을 복사하고 일부 학생들은 자동으로 계산기를 사용합니다. 빨리 계산하는 방법이 있나요? 물론, 실제로 합계는 Word에서도 계산할 수 있습니다. 그럼 어떻게 하는지 아시나요? 오늘은 함께 살펴보시죠! 더 이상 고민하지 말고, 도움이 필요한 친구들은 빨리 수집해야 합니다! 단계 세부사항: 1. 먼저 컴퓨터에서 Word 소프트웨어를 열고 처리해야 하는 문서를 엽니다. (그림 참조) 2. 다음으로 합산된 값이 있는 셀에 커서를 놓고(그림 참조) [메뉴 모음]을 클릭합니다.
 Word 표에 자동 번호 매기기 또는 일련 번호를 삽입하는 방법
Mar 20, 2024 am 09:30 AM
Word 표에 자동 번호 매기기 또는 일련 번호를 삽입하는 방법
Mar 20, 2024 am 09:30 AM
우리가 표를 만들 때 가장 먼저 생각하는 것은 엑셀 소프트웨어를 사용하여 표를 만드는 것인데, 실제로는 워드 소프트웨어로 표를 만들 때 매우 편리하다는 사실을 알고 계셨나요? 워드 소프트웨어로 표를 만들 때 일련번호를 입력해야 할 때가 있습니다. 또는 숫자를 일일이 입력하면 매우 번거롭습니다. 사실 워드 소프트웨어에는 숫자나 일련번호를 자동으로 삽입하는 기능이 있으므로, 자동번호 삽입 방법을 에디터와 함께 배워보겠습니다. 또는 일련 번호를 Word 테이블로 변환합니다. 1. 먼저 Word 문서를 만들고 표를 삽입합니다. 2. 자동 일련번호나 번호를 삽입하려는 열이나 셀을 선택합니다. 3. "시작" - "번호"를 클릭하세요. 4. 스타일 번호 중 하나를 선택합니다. 5.
 초보자를 위한 양식 작성 요령은 무엇입니까?
Mar 21, 2024 am 09:11 AM
초보자를 위한 양식 작성 요령은 무엇입니까?
Mar 21, 2024 am 09:11 AM
우리는 엑셀로 표를 생성하고 편집하는 일이 많은데 이제 막 소프트웨어를 접한 초보자로서 엑셀을 이용해 표를 만드는 방법은 생각보다 쉽지 않습니다. 아래에서는 초보자, 즉 초보자가 마스터해야 할 테이블 생성의 몇 가지 단계에 대해 몇 가지 훈련을 수행합니다. 초보자를 위한 샘플 양식은 다음과 같습니다. 작성 방법을 살펴보겠습니다! 1. 새로운 엑셀 문서를 만드는 방법은 두 가지가 있습니다. [바탕화면] - [새로 만들기] - [xls] 파일의 빈 곳을 마우스 오른쪽 버튼으로 클릭하시면 됩니다. [시작]-[모든 프로그램]-[Microsoft Office]-[Microsoft Excel 20**]을 사용할 수도 있습니다. 2. 새 ex를 두 번 클릭합니다.
 Word에서 테이블을 가로 및 세로로 전환하는 방법
Mar 20, 2024 am 09:31 AM
Word에서 테이블을 가로 및 세로로 전환하는 방법
Mar 20, 2024 am 09:31 AM
Word 소프트웨어는 우리에게 없어서는 안될 소프트웨어이며 자주 사용해야 합니다. 이전에 Word 소프트웨어를 사용하여 표를 편집하는 방법을 배웠습니다. 그러나 실수로 표를 가로 및 세로 방향으로 편집하면 다시 시간을 낭비하고 싶지 않습니다. -만들고 보니 테이블의 가로, 세로 방향을 바꿀 수 있나요? 대답은 당연히 그렇습니다.다음으로 편집자가 Word에서 테이블을 가로 및 세로로 바꾸는 방법을 자세히 소개하겠습니다. 먼저 아래 Word 표의 행과 열을 바꿔야 합니다. 이렇게 하려면 먼저 테이블 전체를 선택한 다음 마우스 오른쪽 버튼을 클릭하고 복사 기능을 선택해야 합니다. 2단계: 복사를 선택한 후 단어를 최소화한 다음 Excel 테이블을 열고 마우스 오른쪽 버튼을 클릭하고 붙여넣기를 선택한 다음 Exc에 붙여넣습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.




