".html"은 HTML 문서를 의미하며 HTML 언어로 작성된 파일을 의미합니다. 다양한 웹 브라우저에서 읽을 수 있으며 다양한 유형의 정보를 전달할 수 있는 웹 페이지를 생성할 수 있습니다. Windows 메모장, Sublime Text, VSCode 및 기타 텍스트 편집기와 함께 사용하여 열거나 만들 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
".html"은 HTML 문서를 나타내며 HTML 언어로 작성된 파일을 의미합니다. (HTML 문서의 접미사는 일반적으로 .html이며 .htm을 사용할 수도 있지만 더 드물습니다.) .html”代表HTML文档,是指使用HTML语言编写的文件。(HTML 文档的后缀一般为.html,也可以使用.htm,不过比较少见。)
HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
每个网页都是一个 HTML 文档,使用浏览器访问一个链接(URL),实际上就是下载、解析和显示 HTML 文档的过程。将众多 HTML 文档放在一个文件夹中,然后提供对外访问权限,就构成了一个网站。
HTML文件是可以被多种网页浏览器读取,产生网页传递各类资讯的文件。从本质上来说,Internet( 互联网)是一个由一系列传输协议和各类文档所组成的集合,html文件只是其中的一种。这些HTML文件存储在分布于世界各地的服务器硬盘上,通过传输协议用户可以远程获取这些文件所传达的资讯和信息。
HTML文档结构
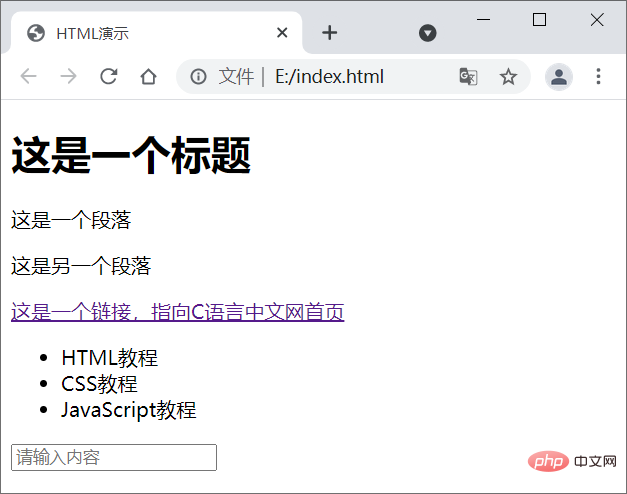
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML演示</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<a href="http://c.biancheng.net/" target="_blank">这是一个链接,指向C语言中文网首页</a>
<ul>
<li>HTML教程</li>
<li>CSS教程</li>
<li>JavaScript教程</li>
</ul>
<input type="text" placeholder="请输入内容" />
</body>
</html>语法说明如下:
:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;
:该标签是 HTML 页面的根标签,其他所有的标签都需要在 和 标签之间定义;
:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;
:该标签用来定义段落;
:用来定义一个输入框。
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为.html或者.htm
 모든 웹페이지는 HTML 문서입니다. 브라우저를 사용하여 링크(URL)에 액세스하는 것은 실제로 HTML 문서를 다운로드하고 구문 분석하고 표시하는 과정입니다. 많은 HTML 문서를 폴더에 넣고 외부 액세스를 제공하면 웹 사이트가 생성됩니다.
모든 웹페이지는 HTML 문서입니다. 브라우저를 사용하여 링크(URL)에 액세스하는 것은 실제로 HTML 문서를 다운로드하고 구문 분석하고 표시하는 과정입니다. 많은 HTML 문서를 폴더에 넣고 외부 액세스를 제공하면 웹 사이트가 생성됩니다.
HTML 파일은 다양한 웹 브라우저에서 읽어 다양한 유형의 정보를 전달하는 웹 페이지를 생성할 수 있는 파일입니다. 본질적으로 인터넷은 전송 프로토콜과 다양한 유형의 문서 모음이며 HTML 파일은 그 중 하나일 뿐입니다. 이러한 HTML 파일은 전 세계에 배포된 서버 하드 드라이브에 저장되며, 사용자는 전송 프로토콜을 통해 이러한 파일이 전달하는 정보를 원격으로 얻을 수 있습니다. HTML 문서 구조
🎜 HTML 페이지의 기본 구조는 다음과 같으며, HTML 페이지를 만드는 데 필요한 다양한 요소가 포함되어 있습니다. 웹 페이지 태그(예: doctype, html, head, title, body 등). 🎜rrreee🎜구문은 다음과 같습니다: 🎜: 이 태그는 단락을 정의하는 데 사용됩니다. 🎜
.html 또는 .htm 형식으로 저장해야 합니다. 예를 들어 위의 샘플 코드를 index.html이라는 파일에 저장하면 아래와 같이 두 번 클릭하여 브라우저에서 실행 결과를 볼 수 있습니다. 🎜🎜🎜🎜🎜추천 튜토리얼: "🎜html 비디오 튜토리얼 🎜》🎜위 내용은 .html은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





