html에서 marquee는 무엇을 의미하나요?
HTML에서 marquee는 "스크롤"을 의미하며 구문은 ""이며, 사용자는 다음을 사용할 수 있습니다. 속성. 텍스트가 컨테이너 가장자리에 도달할 때 발생하는 상황을 제어합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에서 marquee는 "스크롤"을 의미합니다. 움직이는 텍스트를 삽입하는 데 선택 윤곽 요소(<marquee></marquee>)가 사용됩니다.
marquee 태그는 텍스트가 컨테이너 가장자리에 도달할 때 발생하는 상황을 제어하는 데 사용자가 사용할 수 있는 다양한 속성을 지원합니다.
-
behavior
선택 윤곽 요소 내에서 텍스트가 스크롤되는 방식을 설정합니다. 선택적 값은 스크롤, 슬라이드 및 대체입니다. 값을 지정하지 않으면 기본값은 스크롤입니다.
-
bgcolor
색상 이름이나 16진수 값으로 배경색을 설정하세요.
-
direction
선택 윤곽에서 텍스트 스크롤 방향을 설정합니다. 선택적 값은 왼쪽, 오른쪽, 위, 아래입니다. 값을 지정하지 않으면 기본값이 그대로 유지됩니다.
-
height
높이를 픽셀 또는 백분율 값으로 설정하세요.
-
hspace
가로 여백을 설정하세요.
-
loop
선택 윤곽 스크롤 횟수를 설정합니다. 값이 지정되지 않은 경우 기본값은 -1이며 선택 윤곽이 계속해서 스크롤됨을 나타냅니다.
-
scrollamount
각 스크롤에서 이동할 길이(픽셀 단위)를 설정합니다. 기본값은 6입니다.
-
scrolldelay
각 스크롤 사이의 시간 간격(밀리초)을 설정합니다. 기본값은 85입니다. Truespeed 값을 지정하지 않으면 60보다 작은 값은 무시되고 대신 60이 사용됩니다.
-
truespeed
기본적으로 60 미만의 스크롤 지연 값은 무시됩니다. truespeed가 존재하는 경우 해당 값은 무시되지 않습니다.
-
vspace
세로 여백을 픽셀 또는 백분율 값으로 설정하세요.
-
width
너비를 픽셀 또는 백분율 값으로 설정하세요.
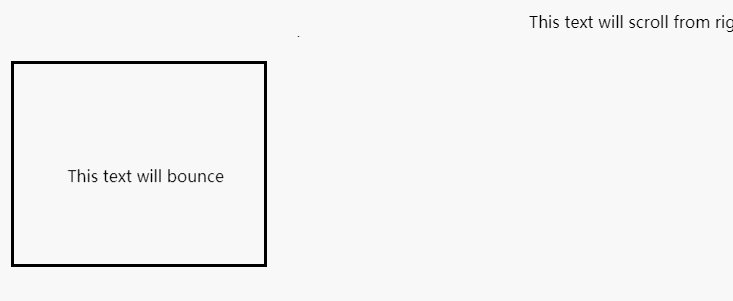
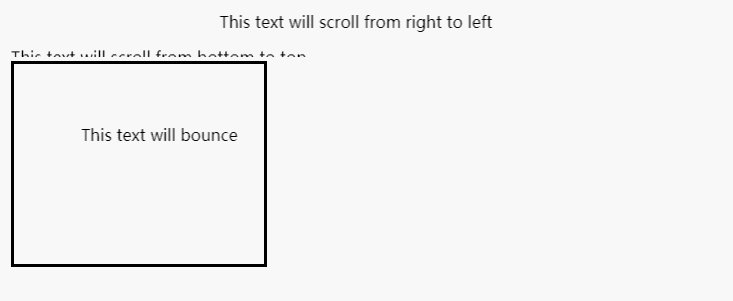
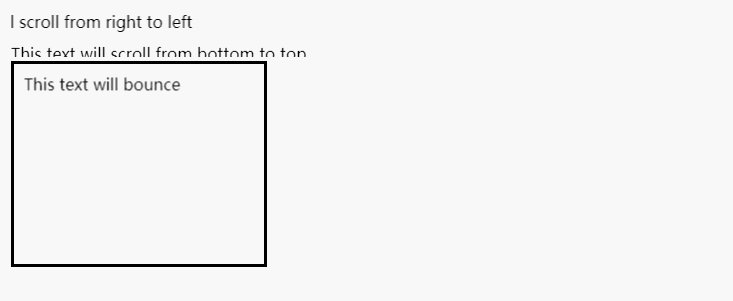
예:
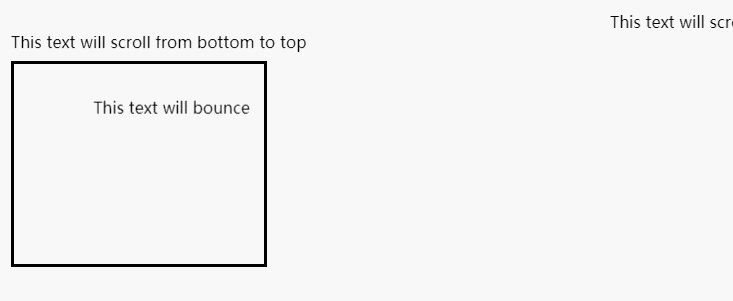
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" width="250" height="200" behavior="alternate" style="border:solid">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html에서 marquee는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




