UL의 마지막 li를 삭제하는 JQuery 메서드: 1. ul li 태그를 사용하여 목록을 만듭니다. 2. 버튼 태그를 사용하여 버튼을 만들고 onclick 클릭 이벤트를 버튼에 바인딩합니다. jquery 선택기 ":last" A li를 통해 제거 메소드를 사용하여 삭제합니다.

이 기사의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, DELL G3 컴퓨터
JQuery로 UL의 마지막 li을 삭제하는 방법은 무엇입니까?
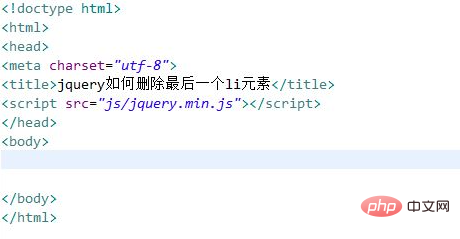
jquery가 마지막 li 요소를 삭제하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

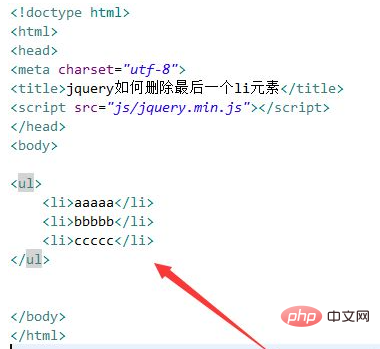
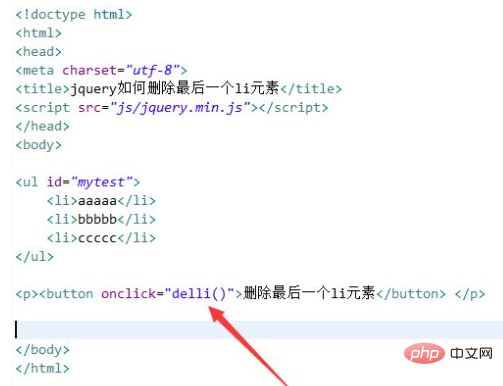
test.html 파일에서 ul 및 li 태그를 사용하여 테스트용 목록을 만듭니다.

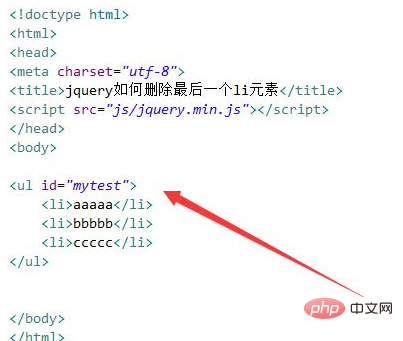
test.html 파일에서 ul 태그의 ID를 mytest로 설정합니다. 이는 아래 ul 개체를 얻는 데 사용됩니다.

test.html 파일에서 버튼 태그를 사용해 버튼을 생성하고, onclick 클릭 이벤트를 버튼에 바인딩하고, 버튼이 클릭되면 delli() 함수를 실행합니다.

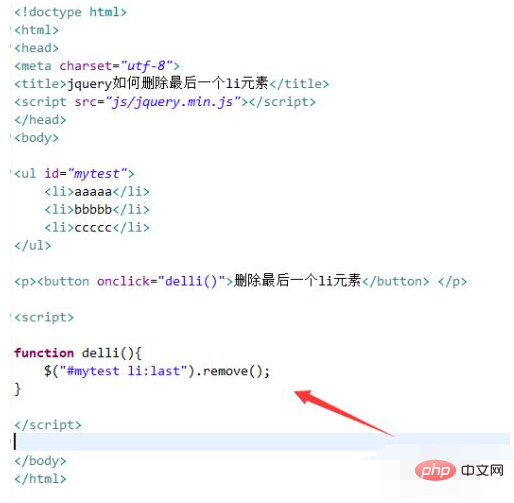
js 태그에서 delli() 함수를 생성하고, 함수 내에서 jquery 선택기 ":last"를 통해 마지막 li 태그 개체를 가져온 다음 제거() 메서드를 사용하여 삭제합니다.

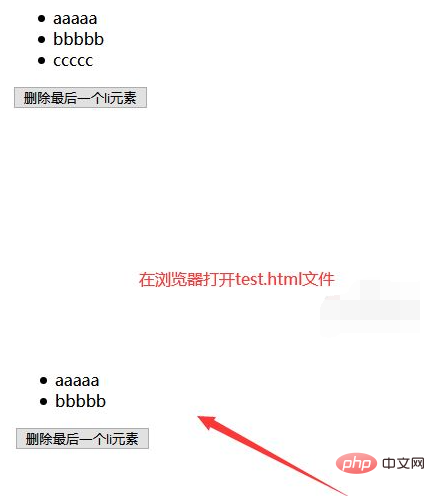
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

추천 학습: "jquery 비디오 튜토리얼"
위 내용은 JQuery에서 UL의 마지막 li을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


