CSS에서 텍스트의 수평 및 수직 중앙 정렬을 설정하는 방법: 1. 텍스트 요소에 "{align-items:center}" 스타일을 추가하여 수평으로 중앙에 배치합니다. 2. "{justify-content:center}를 추가합니다. " 스타일을 텍스트 요소에 추가하여 수평 중앙에 배치합니다. 수직 중앙에 배치하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 텍스트를 가로 및 세로로 가운데 맞추는 방법
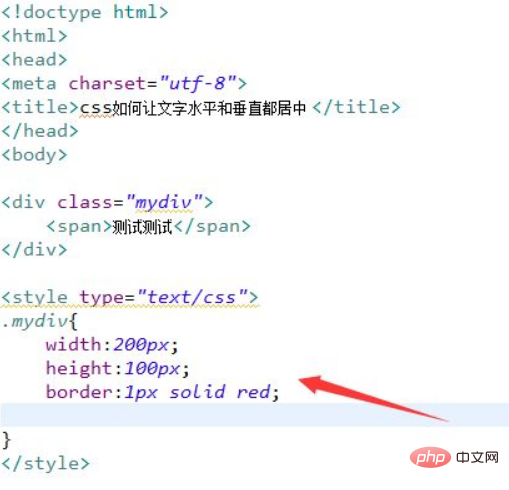
1. test.html이라는 새 html 파일을 만들어 CSS가 텍스트를 가로 및 세로로 가운데 맞추는 방법을 설명합니다. div 내에서 범위 태그를 사용하여 테스트할 텍스트 줄을 만듭니다. div의 클래스 속성을 mydiv로 설정합니다.
CSS 태그에서 클래스를 통해 div의 너비를 200px, 높이를 100px, 테두리를 1px로 설정합니다.

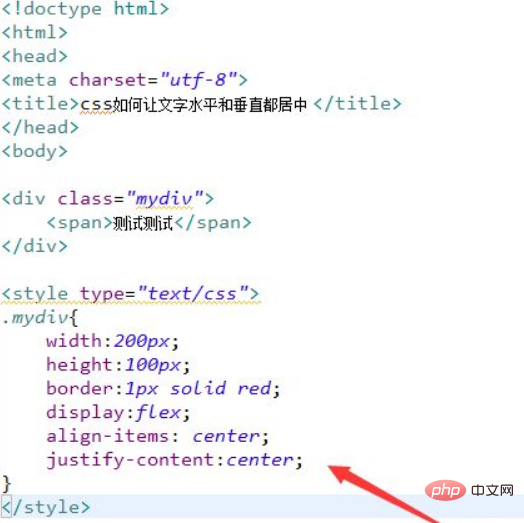
2 CSS 태그에서 flex 레이아웃을 구현하기 위해 display 속성을 flex로 설정하고, align-items 속성을 center(가로 방향 중앙)로 설정하고, justify-content 속성을 center로 설정합니다. (세로 방향 중앙) ).

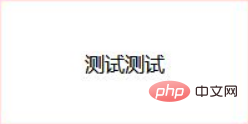
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. div 내에서 범위 태그를 사용하여 텍스트 줄을 만들고 div의 클래스 속성을 mydiv로 설정합니다.
2. CSS 태그에서 클래스를 통해 div의 너비를 200px, 높이를 100px, 테두리를 1px로 설정합니다.
3 CSS 태그에서 flex 레이아웃을 구현하려면 display 속성을 flex로 설정한 다음 align-items 속성을 center(가로 가운데)로, justify-content 속성을 center(세로 가운데)로 설정하세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS 텍스트의 가로 및 세로 가운데 맞춤을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!