Dreamweaver에서 GitHub 저장소를 바인딩하는 방법을 단계별로 가르쳐드립니다.
Dreamweaver에서 GitHub 저장소를 바인딩하는 방법은 무엇입니까? 다음 글에서는 dreamweaver에서 GitHub 웨어하우스를 바인딩하는 방법을 자세히 소개하겠습니다. 도움이 되길 바랍니다.

Git은 크고 작은 모든 프로젝트를 민첩하고 효율적으로 처리할 수 있는 무료 오픈 소스 분산 버전 제어 시스템입니다.
Liao Xuefeng 선생님의 말: "
Git은 무엇인가요?
Git은 현재 세계에서 가장 발전된 분산 버전 관리 시스템입니다(고유).
Git의 특징은 무엇인가요? 간단히 말해서: 고급스럽고 고급스럽습니다.
버전 관리 시스템이란 무엇인가요?
Microsoft Word에서 긴 글을 작성해 본 적이 있다면 다음과 같은 경험을 했을 것입니다.
문단을 삭제하고 싶지만 삭제가 두려운 경우 어떻게 해야 합니까? 앞으로는 복구가 안 되겠죠? 먼저 새 워드 파일로 "현재 파일을..."으로 저장한 뒤, 계속해서 변경하고 어느 정도 변경한 뒤 "다른 이름으로 저장..."을 하게 됩니다. " 새 파일. 이런 식으로 계속 변경하면 마침내 Word 문서는 다음과 같이 됩니다.

일주일 후에 삭제된 텍스트를 검색하고 싶지만 삭제하기 전에 어떤 파일에 저장되었는지 기억이 나지 않습니다. , 그래서 하나하나 찾아내야 하는데 엉망진창인 파일을 보는 것도 정말 번거롭고, 최신 파일은 유지하고 나머지는 삭제하고 싶지만 언젠가는 쓸 일이 생길까봐 걱정이 됩니다. 감히 삭제할 수가 없습니다. 더 끔찍한 것은 일부 부분을 작성하려면 금융 동료의 도움이 필요하다는 것입니다. 파일을 USB 플래시 드라이브에 복사하여 그녀에게 전달합니다(이메일을 통해 그녀에게 사본을 보낼 수도 있습니다). 그런 다음 계속해서 Word 파일을 수정합니다. 하루 뒤에 동료가 Word 파일을 귀하에게 보냅니다. 이때 귀하는 동료에게 파일을 보낼 때까지 그것에 대해 생각해야 합니다. 소프트웨어가 있으면 파일이 변경될 때마다 동료가 편집 작업을 공동으로 수행할 수 있을 뿐 아니라 소프트웨어가 있다고 생각했을 것입니다. 유사한 파일을 직접 관리할 수 있으며 파일을 전달할 필요가 없습니다. 특정 변경 사항을 확인하려면 소프트웨어를 살펴보기만 하면 됩니다. 매우 편리하지 않을까요? ?”
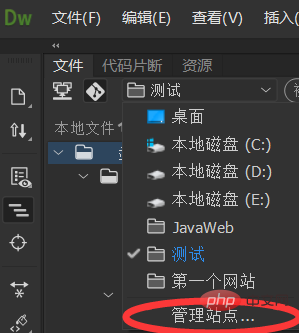
네, 이게 Git의 장점이죠. 알았어, 더 이상 말도 안 되는 소리는 하지 말고 바로 본론으로 들어가자. 먼저Dreamweaver
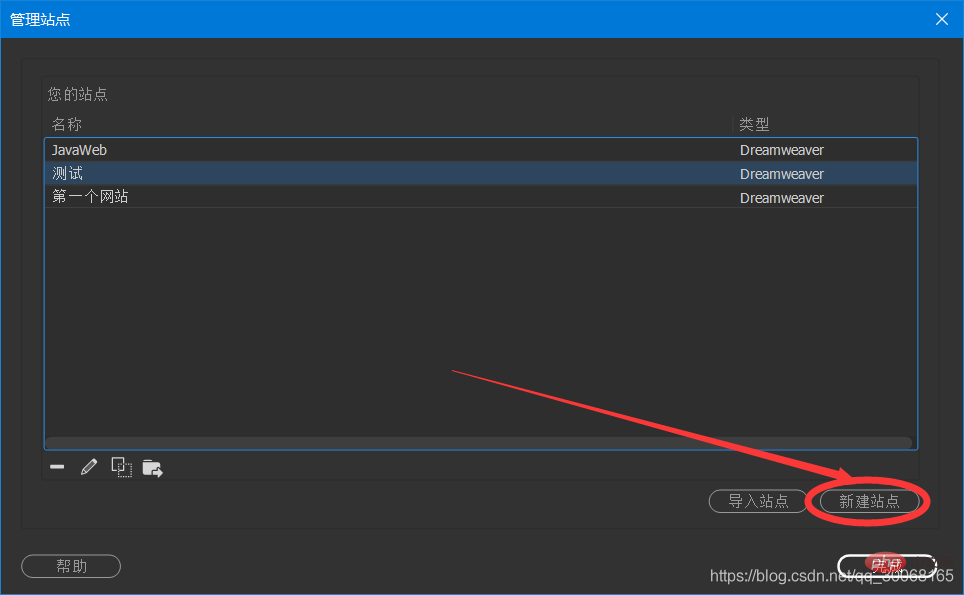
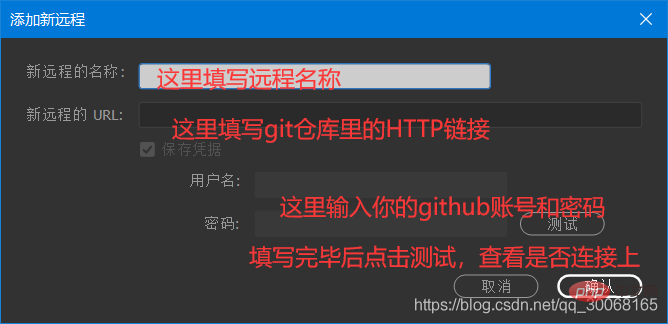
를 엽니다. 웹사이트 프로젝트가 있을 때마다 처음으로 github 저장소를 바인딩할 때도 마찬가지입니다. [관련 추천 : "dreamweaver tutorial
"]
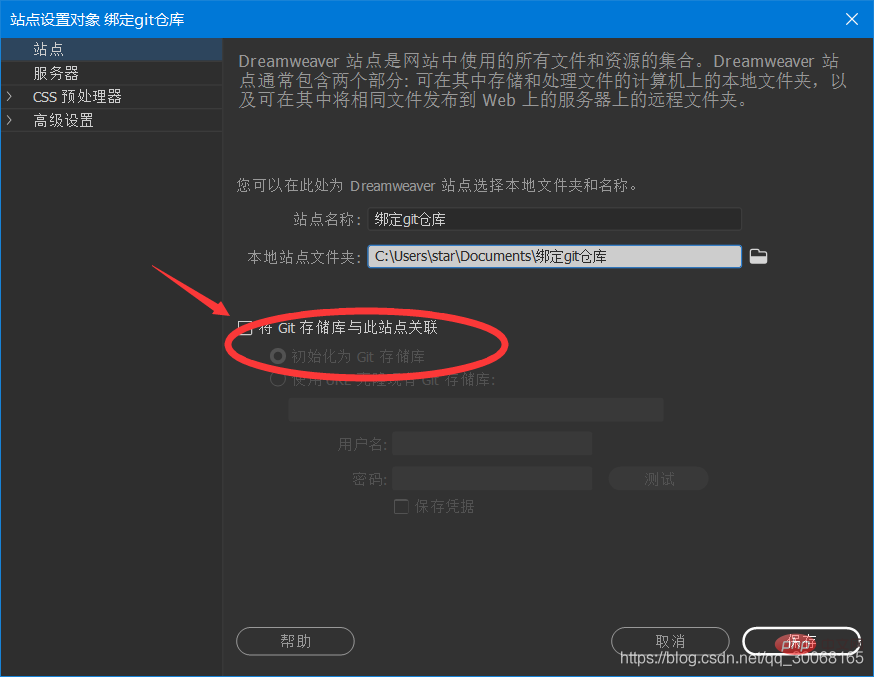
여기서 사이트와 연동하려면 Github Warehouse를 확인하고, Git Warehouse로 초기화하려면 아래를 확인하세요. 

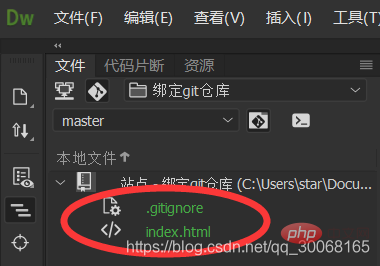
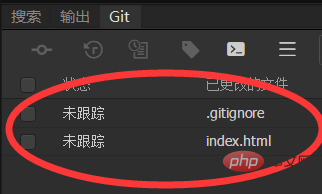
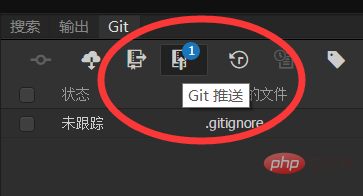
좋아, 폴더에 추가 .gitgnore 파일이 있고 파일이 녹색인 것을 볼 수 있습니다. 이는 git이 이 파일이 새 파일이고 새로운 변경 사항임을 감지했음을 나타냅니다.








제출이 완료되면 업로드 버튼에 작은 원이 있는 것을 확인하실 수 있습니다①

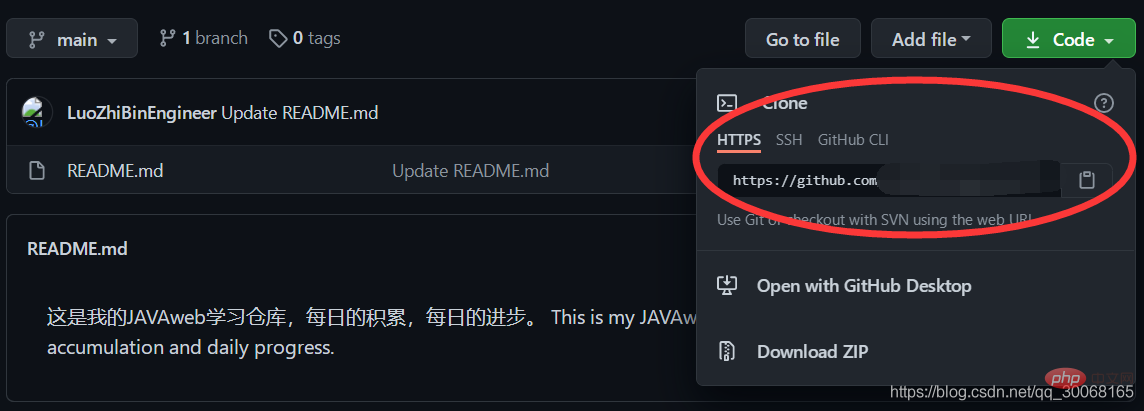
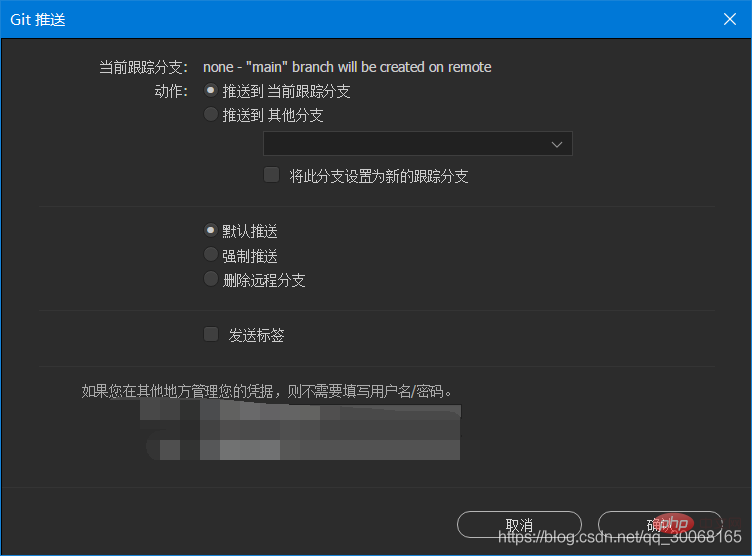
클릭하시면 푸시창이 뜨는데, 지점이 본인 창고명과 일치하는지 확인하시고, 그렇지 않으면 git은 새로운 것을 생성합니다. 웨어하우스의 기본 브랜치는 main이고 생성된 새 브랜치는 일반적으로 master입니다.

클릭하여 확인하면 완료됩니다!
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Dreamweaver에서 GitHub 저장소를 바인딩하는 방법을 단계별로 가르쳐드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver를 사용하여 비디오 포함: 비디오 요소를 삽입합니다. 동영상 파일을 선택하여 업로드하세요. 비디오 유형, URL, 크기, 자동 재생 및 컨트롤을 설정합니다. 영상을 삽입하세요. 선택 사항: 비디오 모양을 사용자 정의합니다.
 드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
Dreamweaver에서 줄 간격 조정은 텍스트를 선택하고, 단락 패널을 열고, 줄 간격 옵션을 조정하고, 마지막으로 확인을 클릭하여 변경 사항을 적용하는 4단계 과정으로 이루어집니다.
 드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
Dreamweaver에 그림을 삽입하려면 삽입 메뉴를 클릭하고 이미지를 선택한 다음 그림 파일을 찾아 선택합니다. 다른 방법으로는 파일을 끌어서 놓거나 HTML 코드를 직접 삽입하는 방법이 있습니다. 속성 조정에는 크기 변경, 정렬, 테두리 추가 및 대체 텍스트 입력이 포함됩니다.
 드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
속성 패널을 사용하여 글꼴, 크기 및 색상을 선택하여 Dreamweaver에서 글꼴을 설정할 수 있습니다. CSS를 사용하여 전체 웹사이트 또는 특정 요소에 대한 글꼴을 설정하세요. "font" 태그를 사용하여 HTML 코드에서 직접 글꼴을 설정하세요.
 Dreamweaver 웹페이지를 만든 후 내보내는 방법
Apr 09, 2024 am 01:27 AM
Dreamweaver 웹페이지를 만든 후 내보내는 방법
Apr 09, 2024 am 01:27 AM
Dreamweaver에서 웹 페이지를 내보내려면 다음 단계가 필요합니다. HTML 파일 내보내기: 파일 메뉴에서 내보내기를 선택하고 HTML을 선택한 다음 파일 이름과 위치를 선택하고 저장을 클릭합니다. CSS 및 JavaScript 파일 내보내기: 파일 메뉴에서 내보내기를 선택하고 CSS 또는 JavaScript를 선택한 다음 파일 이름과 위치를 선택하고 저장을 클릭합니다. 이미지 내보내기: 이미지를 마우스 오른쪽 버튼으로 클릭하고 "내보내기"를 선택한 다음 이미지 형식과 파일 이름을 선택하고 "저장"을 클릭합니다.
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
Dreamweaver를 중국어로 설정하려면 다음 단계를 따르십시오. Dreamweaver를 열고 환경 설정에서 사용자 인터페이스 언어를 중국어 간체 또는 중국어 번체로 변경하고 Dreamweaver 도움말 메뉴 항목을 확인하여 언어 설정을 확인하십시오.
 드림위버에서 텍스트를 들여쓰는 방법
Apr 09, 2024 am 02:15 AM
드림위버에서 텍스트를 들여쓰는 방법
Apr 09, 2024 am 02:15 AM
Dreamweaver에서 텍스트를 들여쓰는 방법에는 네 가지가 있습니다. 단일 단락 들여쓰기: 서식 > 단락 > 들여쓰기 여러 단락 들여쓰기: 단락 패널에서 들여쓰기 값 설정 스타일 사용: 단락 스타일 대화 상자에서 들여쓰기 값 설정 들여쓰기 키 사용: Tab 오른쪽으로 들여쓰려면 키, 왼쪽으로 들여쓰려면 Shift + Tab 키




