휴대폰에서 스크롤을 비활성화하기 위해 jquery를 구현하는 방법: 1. 새 HTML 문서를 만듭니다. 2. JS 스크립트를 만들고 ".scroll()" 메서드를 사용하여 페이지 스크롤을 모니터링합니다. 기능을 실행합니다.

이 기사의 운영 환경: Windows 7 시스템, jquery 버전 3.0.0, DELL G3 컴퓨터
jquery는 어떻게 휴대폰 스크롤을 금지하나요?
jquery는 휴대폰 스크롤을 금지합니다.
1. jquery를 사용하여 페이지 스크롤을 모니터링하는 방법: .scroll().

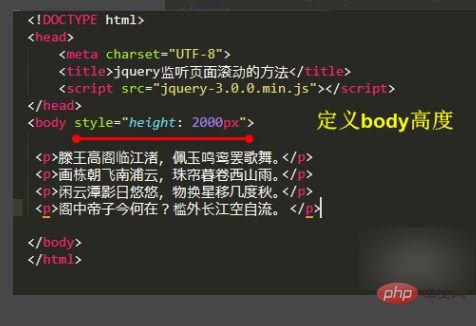
2. 새 HTML 문서를 만들고
의 높이를 정의합니다.
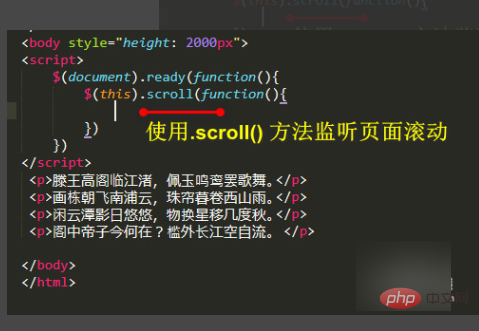
3. JS 스크립트를 만들고 .scroll() 메서드를 사용하여 페이지 스크롤을 모니터링합니다.

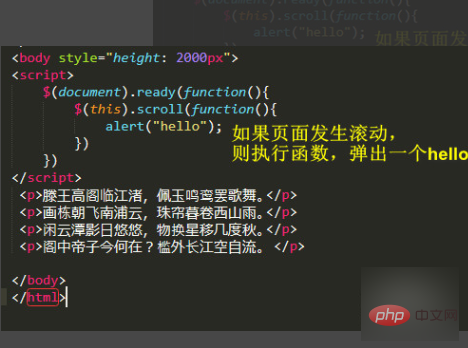
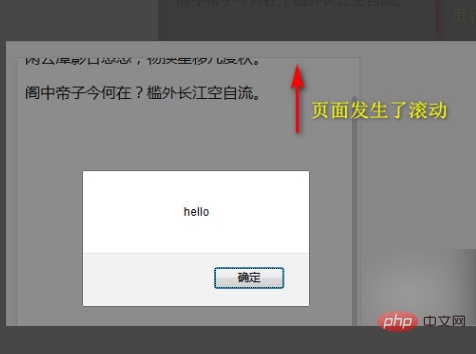
4. 페이지가 스크롤되면 해당 기능을 실행하고 인사를 팝업합니다.

5. 파일을 저장하고 .scroll() 모니터링 페이지 스크롤 효과를 확인하세요.

추천 학습: "jquery 비디오 튜토리얼"
위 내용은 jquery에서 휴대폰 스크롤을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


