HTML DOM은 무엇을 의미합니까?
html dom은 "HTML/XHTML"에 특별히 적용할 수 있는 문서 객체 모델입니다. 이는 HTML의 표준 객체 모델이자 프로그래밍 인터페이스로, 웹 페이지의 각 요소를 처리하는 것으로 이해될 수 있습니다. 따라서 웹페이지의 요소를 컴퓨터 언어로 얻거나 편집할 수도 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, HTML5&&javascript 버전 1.8.5, Dell G3 컴퓨터.
HTML DOM은 HTML Document Object Model의 약어이며, HTML DOM은 특히 HTML/XHTML에 적합한 문서 객체 모델입니다.
HTML DOM은 HTML의 표준 객체 모델이자 프로그래밍 인터페이스입니다. 소프트웨어 개발에 익숙한 사람들은 HTML DOM을 웹 페이지의 API로 이해할 수 있습니다.
다음을 정의합니다:
HTML 요소를 개체로
모든 HTML 요소의 속성
모든 HTML 요소에 액세스하는 방법
모든 HTML 요소의 이벤트
웹 페이지입니다. 각각 웹 페이지의 요소는 객체로 간주되므로 웹 페이지의 요소를 컴퓨터 언어로 얻거나 편집할 수도 있습니다. 예를 들어, Javascript는 HTML DOM을 사용하여 웹 페이지를 동적으로 수정할 수 있습니다.
간단히 말하면 HTML DOM은 HTML 문서에 액세스하고 조작하기 위한 표준 방법을 정의합니다. HTML DOM은 HTML 요소를 가져오고, 변경하고, 추가하거나 제거하는 방법에 대한 표준입니다.
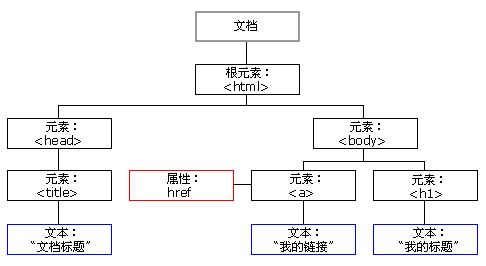
HTML DOM은 HTML 문서를 요소, 속성 및 텍스트가 포함된 트리 구조(노드 트리)로 표시합니다.

이 개체 모델을 통해 JavaScript는 동적 HTML을 생성할 수 있는 모든 기능을 얻습니다.
JavaScript는 페이지의 모든 HTML 요소를 변경할 수 있습니다.
JavaScript는 페이지의 모든 HTML 속성을 변경할 수 있습니다
JavaScript는 페이지의 모든 CSS 스타일을 변경할 수 있습니다
JavaScript는 기존 HTML 요소 및 속성을 삭제할 수 있습니다
JavaScript는 새로운 HTML 요소 및 속성을 추가할 수 있습니다
JavaScript는 페이지의 모든 기존 HTML 이벤트를 처리할 수 있습니다 React
JavaScript는 페이지에서 새로운 HTML 이벤트를 생성할 수 있습니다
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 HTML DOM은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.




