1. h1~h6 제목 태그
단어 약어: 제목
웹 페이지를 보다 의미있게 만들기 위해 HTML에서는 6가지 수준의 제목, 즉 제목 태그를 사용하는 경우가 많습니다.
~은 6개 수준의 제목을 나타내고, 은 가장 큰 제목을 나타내고, 은 가장 작은 제목을 나타냅니다.
은 가장 큰 제목을 나타내고, 은 가장 작은 제목을 나타냅니다.
제목 태그 의미: 제목으로 사용되며 중요도가 높은 순서로 사용됩니다.
참고: h1 태그는 중요하므로 최대한 적게 사용하세요

2. p 문단 태그
단어 약어: 문단 문단
웹 페이지에서 텍스트는 문단 태그가 없으면 기사를 쓰듯이 전체 웹 페이지를 여러 문단으로 나눌 수 있습니다.
팁: p는 텍스트 수준 태그이며 텍스트, 그림, 양식 요소만 p에 배치할 수 있습니다.
단락 태그는 HTML 문서에서 가장 일반적인 태그입니다. 기본적으로 단락의 텍스트는 브라우저 창의 크기에 따라 자동으로 줄바꿈됩니다.
<p>这是一个段落。。。</p>
3.hr 가로줄 라벨(단일 라벨)
단어 약어: 가로 가로줄.
웹 페이지에서는 단락을 서로 구분하는 수평선이 종종 나타나 문서 구조가 명확하고 계층화됩니다. 이러한 수평선은 이미지를 삽입하거나 단순히 태그를 통해 얻을 수 있습니다.

4. br line break 태그 (단일 태그)
단어 약어: break break, line break
HTML에서 단락의 텍스트는 브라우저가 창 오른쪽 끝에서 자동으로 래핑됩니다. 특정 텍스트 부분을 새 줄로 바꾸려면 줄 바꿈 태그를 사용해야 합니다.


5. 인용 태그
짧은 따옴표 및 브라우저는 인용된 내용을 둘러싸는 경우가 많습니다.
블록 따옴표를 정의하면 포함된 텍스트가 일반 텍스트와 분리되고 왼쪽과 오른쪽이 들여쓰기되며 때로는 표시됩니다. 이탤릭체.<q>细节决定成败</q> <blockquote> <p>生命在于折腾啊!</p> </blockquote>로그인 후 복사팁: 텍스트는 blockquote 요소에 직접 배치할 수 없지만 p 요소와 같은 block 요소에 포함되어야 합니다.
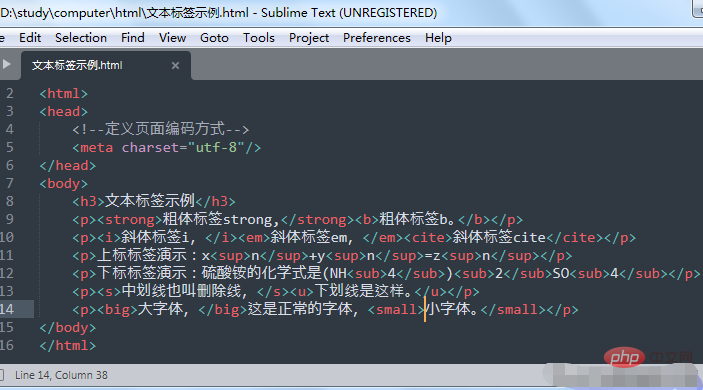
6. 텍스트 서식 지정 태그
웹 페이지에서는 텍스트에 굵게, 기울임꼴 또는 밑줄 효과를 설정해야 하는 경우가 있습니다. 이 경우 텍스트가 표시되도록 HTML에서 텍스트 서식 지정 태그를 사용해야 합니다. 표시하는 특별한 방법.
标签 显示效果 和 文字以粗体方式显示(XHTML推荐使用 strong) 和 文字以斜体方式显示(XHTML推荐使用em) 和文字以加删除线方式显示(XHTML推荐使用del) 和 文字以加下划线方式显示(XHTML不赞成使用u) 定义小号字体,标签包含的文本比周围小一号,下限1号文本 定义大号字体,标签包含的文字比周围大一号,上限7号文本 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips: 、标签,在数学公式、科学符号和化学公式中非常有用。
七、输出文本
HTML元素提供了如下输出信息的标签:
标签 说明 表示代码字体,显示源代码 Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。
九、文本方向
使用 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。
<bdo dir="rtl">床前明月光</bdo>로그인 후 복사推荐教程:《html视频教程》
위 내용은 HTML의 텍스트 태그는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)4 몇 주 전 By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O. 최고의 그래픽 설정4 몇 주 전 By 尊渡假赌尊渡假赌尊渡假赌어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션2 몇 주 전 By DDDR.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법4 몇 주 전 By 尊渡假赌尊渡假赌尊渡假赌WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법1 몇 달 전 By 尊渡假赌尊渡假赌尊渡假赌
뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?7510
15
Cakephp 튜토리얼1378
52
Steam의 계정 이름 형식은 무엇입니까?78
11
Win11 활성화 키 영구53
19
NYT 연결 힌트와 답변19
64
See all articlesHTML의 테이블 테두리 Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
HTML 여백-왼쪽 Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
HTML의 중첩 테이블 Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
HTML 테이블 레이아웃 Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
HTML 입력 자리 표시자 Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
HTML 정렬 목록 Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
HTML에서 텍스트 이동 Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
HTML 온클릭 버튼 Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.