CSS에서는 "border-image" 속성과 선형-그라디언트() 함수를 사용하여 div 테두리 그라데이션 효과를 얻을 수 있습니다. "border-image:linear-gradient(상위 색상, 하단 색상)만 추가하면 됩니다. ;"를 div 요소에 추가하세요. 스타일을 지정하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Div 테두리 그라데이션을 만드는 Css3 방법
CSS에서는 선형 그라데이션 함수인
linear-gradient() 함수와 결합된 border-images 속성을 통해 요소의 테두리 스타일을 설정할 수 있습니다. 두 개 이상의 색상의 선형 그라데이션을 나타내는 A 그림을 만드는 데 사용됩니다.
선형 그래디언트를 만들려면 두 가지 색상을 지정해야 합니다. 또한 서로 다른 방향(각도로 지정)으로 그래디언트 효과를 얻을 수도 있습니다. 방향을 지정하지 않으면 그래디언트는 위에서 아래로 기본 설정됩니다.
div 요소에 border-image:linear-gradient(red,blue) 스타일을 추가하세요.
코드 예시는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,blue)30 30;
}
</style>
<div></div>
</body>
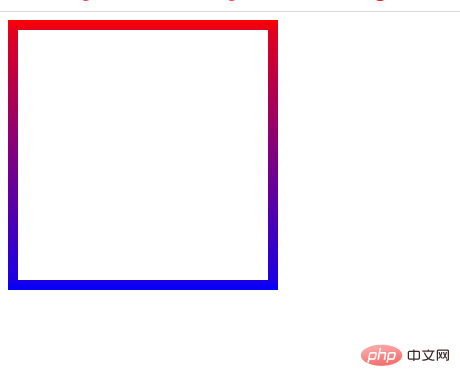
</html>출력 결과:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS3에서 div 테두리 그라데이션을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!