매우 실용적인 15가지 vscode 단축키 요약 및 공유(빠른 모음)
다음 vscode 칼럼에서는 매우 무적이며 실용적인 vscode 단축키를 공유합니다. vscode 단축키에 익숙해지면 효율성이 향상될 수 있습니다.

VS Code는 프로그래밍 분야에서 매우 인기 있는 편집기입니다. Vue, Python, Java 또는 MarkDown을 작성하든 편집에 사용할 것입니다. 물론 Vim 플러그인도 사용할 것입니다. 코드를 작성할 때 코드 형식을 지정하는 데 자주 사용됩니다. 메뉴의 버튼을 통해 많은 작업을 수행할 수 있지만 효율성을 높이려면 단축키를 기억해야 합니다. [추천 학습: "vscode 입문 튜토리얼"]
다음은 제가 자주 사용하는 15가지 단축키로, 편집 효율성을 크게 향상시켜 줍니다.
0 명령줄에서 VS Code를 시작하세요
먼저, VS Code 설치 코드 명령을 열고, VS Code를 시작하고, 바로 가기 키 Command+Shift+p(Mac, Win 또는 Linus인 경우 Ctrl+Shift+p)를 누르고, 쉘을 입력하여 그림과 같이 이 설치 코드 명령을 선택합니다. 아래 그림에서:

그런 다음 VS Code로 현재 디렉터리를 열려면 터미널에서 실행할 수 있습니다.
code .
터미널을 사용하여 디렉터리를 열 때 매우 유용합니다. VS Code에서는 code {path} 해당 경로를 열 수도 있습니다.
1. 파일을 검색하여 엽니다.
단축키:
- Mac: Command + p
- Windows/Linux: Ctrl + p
파일 간 이동은 매우 일반적입니다. 파일을 편집하는 동안 다른 파일도 동시에 수정해야 합니다. 이때 가장 효율적인 방법은 퍼지 검색을 위한 파일 이름을 입력한 후 Enter를 눌러 여는 것입니다. 이 단축키를 누른 후, 파일 이름을 입력하고 Enter를 눌러 해당 파일을 여는 것이 로 선택하는 것보다 훨씬 빠릅니다. 생쥐.

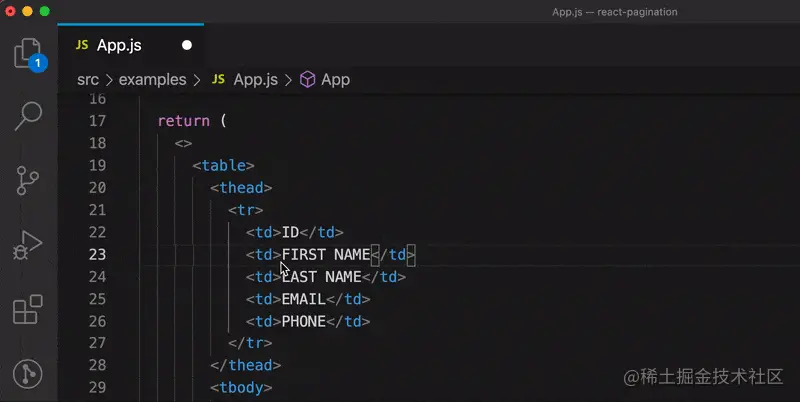
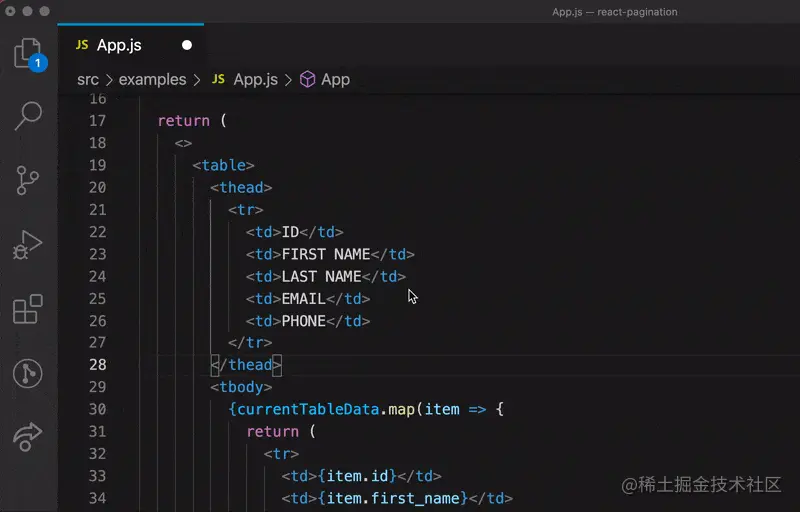
2. 모든 일치 항목을 한 번에 선택하고 한 번에 수정합니다.
단축키:
- Mac: Command + Shift + l
- Windows/Linux: Ctrl + Shift + l
첫 번째 선택 또는 수정이 필요한 내용을 검색한 후 이 단축키를 누르면 일치하는 내용이 모두 선택되며, 수정하는 것은 일치하는 내용을 모두 수정하는 것과 같습니다. 보시다시피 그게 바로 여러분이 얻는 것입니다. 매우 편리합니다.

3. 일치하는 항목을 하나씩 선택하여 한꺼번에 수정하세요
단축키:
- Mac: Command + d
- Windows/Linux: Ctrl + d
먼저 선택하세요. 수정 내용을 검색한 후 바로가기 키를 누르면 첫 번째 일치하는 내용이 선택됩니다. 다시 누르면 수정해야 하는 내용이 선택될 때까지 다음 일치하는 내용이 추가되며 수정하는 것은 모두와 동일합니다. 선택한 콘텐츠는 이전 콘텐츠와 비교하여 일치시키고 싶은 콘텐츠 범위를 자유롭게 선택할 수 있습니다.

4. 이전에 선택한 일치 항목을 취소하는 것은 단축키의 역동작입니다. 3
단축키:
- Mac: Command + u
- Windows/Linux: Ctrl + u
일치하는 콘텐츠를 여러 개 선택한 경우 이 단축키를 눌러 선택을 취소할 수 있습니다. 이는 단축키 3의 역동작입니다.

5. 전체 줄을 선택하세요
단축키:
- Mac: Command + l
- Windows/Linux: Ctrl + l
Vim을 누르세요. 전체 텍스트 줄을 선택하려면 j를 다시 누릅니다.
이 단축키를 누르면 커서가 있는 줄의 전체 줄 내용이 선택되고, 다시 누르면 다음 줄이 추가됩니다.

6. 지정된 줄로 이동
단축키:
- Mac: Ctrl + g
- Windows/Linux: Ctrl + g
이 단축키는 Vim 플러그인과 충돌합니다. all, Vim 점프 지정된 줄로 이동하는 것은 너무 간단합니다. 명령 모드에서는 콜론과 줄 번호만 점프할 수 있습니다.
이 단축키를 누르고 줄 번호를 입력한 후 Enter를 누르면 해당 줄 번호로 이동합니다.

7. 열려있는 탭 모두 닫아주세요
단축키:
- Mac: Command + k + w
- Windows/Linux: Ctrl + k + w
너무 많은 파일이 열려서 브라우저만 있으면 됩니다. 탭 페이지도 많이 있을 것입니다. 모두 닫고 싶다면 이 단축키를 누르면 전체 편집기가 새로 고쳐집니다.

8. 댓글 차단.
단축키:
- Mac: Shift + Option + a
- Windows: Shift + Alt + a
- Linux: Ctrl + Shift + a
이것은 매우 간단합니다. 코드 조각을 선택하고 바로가기 키를 사용하여 코드를 블록 주석으로 주석 처리합니다.
9. 코드 접기/확장.
접기 단축키(왼쪽 대괄호):
- Mac: Command + Option + [
- Windows/Linux: Ctrl + Shift + [
확장 단축키(왼쪽 대괄호):
- Mac: Command + Option + ]
- Windows/Linux: Ctrl + Shift + ]
10. 행 이동
단축키
- Mac: Option + 위/아래
- Windows/Linux: Alt + 위/아래
11. 터미널을 엽니다
단축키
- Mac: Ctrl + `
- Windows/Linux: Ctrl + `
12. 분할 창
단축키
- Windows/Linux: Ctrl +
분할된 창은 파일을 비교하거나 동일한 파일의 다른 위치를 비교할 수 있어 프로그래밍에 매우 편리합니다.

13. 문서 형식
단축키
- Mac: Shift + Option + f
- Windows: Shift + Alt + f
- Linux: Ctrl + Shift + i
일반적으로 확장을 활성화합니다. 또는 저장 시 문서 형식을 지정하도록 설정을 구성하지만 때로는 문서 형식을 지정하려는 시점을 제어하고 싶을 때도 있습니다. 바로 이 명령이 들어오는 곳입니다. 구성된 설정에 따라 현재 문서의 형식을 지정할 수 있습니다.

14. 선택한 내용을 하단 또는 상단에 복사
단축키
- Mac: Option + Shift + 위/아래
- Windows/Linux: Shift + Alt + 위/아래
사용 이 명령은 현재 코드 위 또는 아래에 선택한 코드를 복사할 수 있습니다. 예를 들어, 두 기능의 기능이 거의 동일할 경우 이를 사용하여 아래에 빠르게 복사한 다음 일부 수정하여 새로운 기능으로 바꿀 수 있습니다.

15. 사이드바 열기 또는 숨기기
단축키
- Mac: Command + b
- Windows/Linux:
이 명령을 사용하면 사이드바를 전환하여 볼 수 있습니다. 코드 화면 공간이 더 많습니다.
마침내
이 글에서는 코딩 효율성을 크게 향상시킬 수 있는 일반적이고 효율적인 VS Code 단축키 15개를 소개합니다. 물론 파일 내용을 검색하는 Command+Shift+f(Mac), 명령을 검색하는 Command+Shift+p, 줄 주석을 전환하는 Command+/ 등과 같은 다른 유용한 단축키도 있습니다.
읽어주셔서 감사합니다. 콘텐츠가 좋다고 생각되면 팔로우하거나 친구들과 공유해 주세요. 지원해 주셔서 감사합니다
VSCode에 대한 자세한 내용을 보려면 vscode 튜토리얼을 방문하세요. !
위 내용은 매우 실용적인 15가지 vscode 단축키 요약 및 공유(빠른 모음)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7759
7759
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VS 코드 터미널 명령에 대한 원인 및 솔루션을 사용할 수 없습니다 : 필요한 도구가 설치되지 않았습니다 (Wind (다시 설치 또는 업데이트) 터미널 구성이 호환되지 않습니다 (다른 터미널 유형 또는 명령 시도) 특정 환경 변수가 누락되었습니다 (필요한 환경 변수 설정)




)
