
이 기사에서는 Bootstrap 그리드 레이아웃에서 그리드 열의 정렬 및 오프셋 문제를 살펴보고 그리드 열이 어떻게 정렬되고 오프셋되는지 살펴보겠습니다.

때때로 SEO 등의 이유로 표시해야 할 시각적 효과가 소스 코드에 표시되는 순서와 다르다고 합니다. 웹 페이지는 왼쪽과 오른쪽의 두 부분으로 나누어져 있습니다. 하지만 우리는 검색 엔진 스파이더가 최신 기사 목록을 먼저 가져오길 원합니다. 이번에는 열의 순서를 변경해야 합니다. [관련 추천: "부트스트랩 튜토리얼"]
물론 이렇게 하는 데에는 다른 이유가 있을 수도 있습니다.
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-3">
<div class="col-9 order-2">
<h5>最新文章列表</h5>
<ol>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li></li>
<li></li>
</ul>
</div>
<div class="col-3 order-1">
<h5>站点导航</h5>
<ul>
<li>随手记</li>
<li>心情点滴</li>
<li>职场人士</li>
</ul>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>
** 놀랍지 않나요? 다음으로 정렬 규칙을 자세히 소개하기 위해 또 다른 예를 들어보겠습니다. **
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.col {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>网格行列演示</title>
</head>
<body>
<h5>默认顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>使用数字调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-1">2 order-1</div>
<div class="col order-5">3 order-5</div>
<div class="col order--1">4 order--1</div>
<div class="col order-6">5 order-6</div>
<div class="col order-0">6 order-0</div>
<div class="col order-4">7 order-4</div>
<div class="col">8</div>
</div>
</div>
<h5>使用单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col">3</div>
<div class="col order-first">4 order-first</div>
<div class="col order-first">5 order-first</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>数字和单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col order-5">3 order-5</div>
<div class="col order-3">4 order-3</div>
<div class="col order-first">5 order-first</div>
<div class="col order-2">6 order-2</div>
<div class="col order-1">7 order-1</div>
<div class="col">8</div>
</div>
</div>
<script ></script>
</body>
</html>특정 효과

order-* 클래스를 사용하여 콘텐츠의 시각적 순서를 제어합니다. 여기서 *는 1-5번, 죄송합니다. 다른 번호를 사용하면 작동하지 않습니다. 위의 예시 표에서 볼 수 있듯이: order-*类控制内容的视觉顺序,其中*为数字1-5,非常抱歉就支持这五个数字,如果你用其他的数字,会不起作用,根据上面的示例表可以看到:
第一个表格是未使用排序的情况,直接按顺序排序。
使用了1-5之外的数字,不起任何作用,还是按照它本来的顺序显示,如原4、5、6列。
使用数字的列排在未使用排序的列后面,按照排序数字从小到大排序
排序数字无需按顺序使用,例如上例中就没有使用2、3。
是用单词排序很简单,就两个类order-first和.order-last,分别表示开始和最后,从示例中可以看出,单词排序可以和数字排序一起,单词排序优先级高于数字和默认排序。
使用offset-md-*类使列向右移动*个栅格,这些类是通过将列的左边距增加*
아니요. 테이블은 정렬을 사용하지 않고 바로 순서대로 정렬한 경우입니다.
1~5 이외의 숫자를 사용해도 아무런 효과가 없습니다. 원래의 4, 5, 6열과 같이 원래 순서대로 표시됩니다. 

offset-md-*< 사용 code> 클래스는 열 <code>* 셀을 오른쪽으로 이동합니다. 이 클래스는 열의 왼쪽 여백을 * 셀만큼 늘려서 이를 수행합니다.
오프셋 열 뒤의 다른 열은 오프셋 열을 새 시작점으로 하여 정렬됩니다.  다음 코드는 다음을 보여주기 위해 여전히 사용됩니다.
다음 코드는 다음을 보여주기 위해 여전히 사용됩니다.
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html><!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
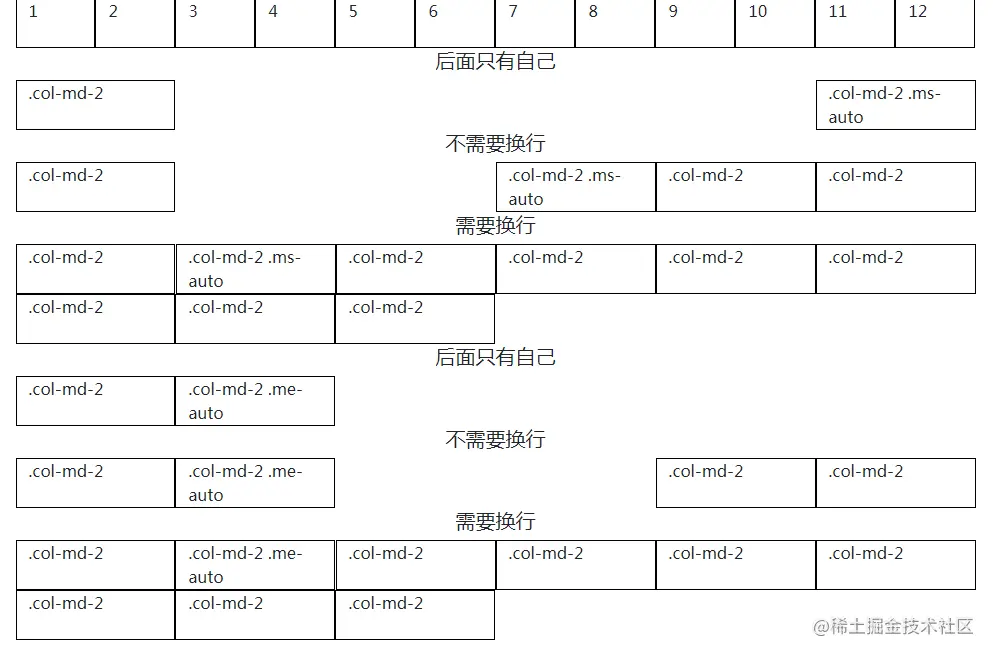
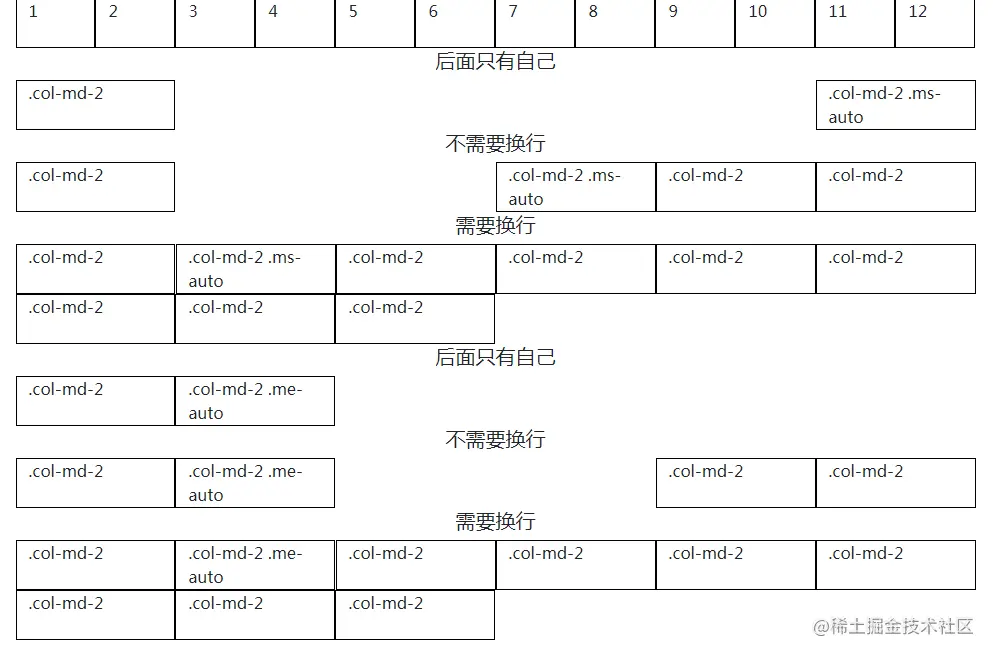
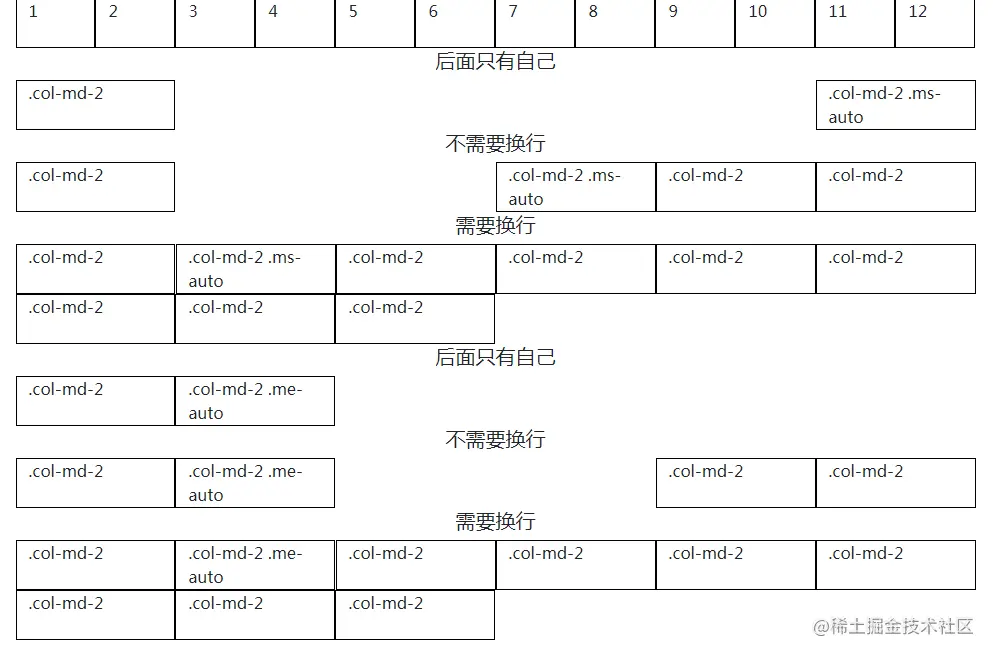
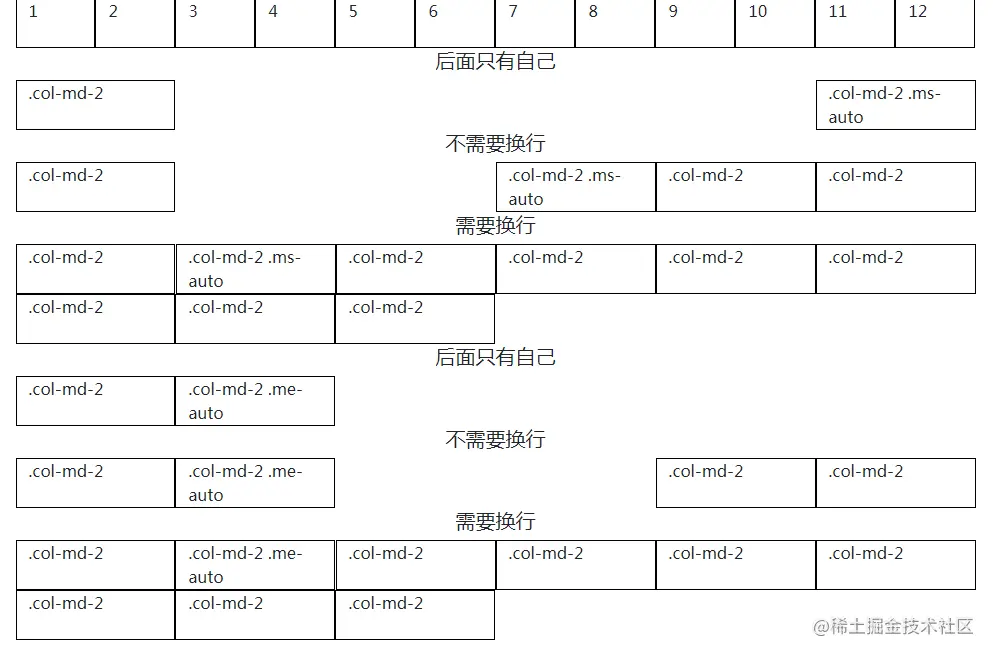
</html>2.3 여백 유틸리티 클래스를 사용하여 오프셋 구현
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>
<script ></script>
</body>
</html>.col-*

<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的偏移</title>
</head>
<body>
<div class="container">
<h5>每个栅格是5的时候</h5>
<div class="row">
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html><div class="col-3 bg-light p-3 border"> .col-3: width of 25% </div> <div class="col-sm-9 bg-light p-3 border"> .col-sm-9: width of 75% above sm breakpoint </div>
这些类可以与实用程序一起使用来创建响应的浮动图像。如果文本较短,请确保将内容包装在.clearfix包装器中以清除浮动。
<div class="clearfix"> <img class="col-md-6 float-md-end mb-3 ms-md-3 lazy" src="/static/imghw/default1.png" data-src="..." alt="..."> <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
위 내용은 Bootstrap 그리드 레이아웃에서 열을 정렬하고 오프셋하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!