자바스크립트에서 리플로우란 무엇인가
JavaScript에서는 리플로우를 리플로우라고도 하는데, 크기, 레이아웃, 숨기기 등의 변경으로 인해 렌더링 트리의 일부 또는 전체가 변경될 때 브라우저가 DOM의 일부 또는 전부를 다시 렌더링하는 프로세스를 말합니다. . 간단히 말하면 전체 페이지의 형식을 다시 지정하는 것을 의미합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
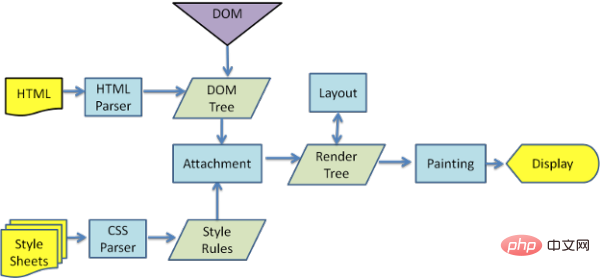
브라우저의 렌더링 프로세스를 간략하게 이해해 봅시다 (그림은 인터넷에서 가져옴)

브라우저가 렌더링 트리를 생성하는 프로세스 (그림은 인터넷에서 가져옴)

Reflow
요소의 크기, 레이아웃, 숨기기 등으로 인해 렌더링 트리의 일부 또는 전부가 변경되면 브라우저는 DOM의 일부 또는 전체를 다시 렌더링합니다.
Reflow는 재배열이라고도 합니다. 사실 말 그대로 재배열(즉, 페이지 전체를 재배열하는 것)이 더 이해하기 쉽습니다.
Redraw
페이지 요소 스타일 변경이 문서 흐름에서 요소의 위치(예: 배경색, 테두리 색상, 가시성)에 영향을 주지 않으면 브라우저는 요소에 새 스타일만 할당하고 다시 그립니다.
리플로우나 리페인팅은 언제 실행되나요?
리플로우를 유발할 수 있는 사용자 행동과 잠재적인 DHTML 변경 사항이 많이 있습니다. 예를 들어, 브라우저 창의 크기를 변경하고, 스타일 계산, DOM에 요소 추가 또는 제거, 요소 클래스 변경 등을 포함한 일부 JavaScript 메서드를 사용합니다.
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
리플로우로 인해 반드시 다시 그리기가 발생하지만 다시 그리기로 인해 반드시 리플로우가 발생하지는 않습니다.
리플로우를 줄이고 다시 그리는 방법은 무엇입니까?
1. CSS에서 리플로우 및 다시 그리기를 피하세요
1. DOM 트리 끝에서 클래스를 최대한 변경하세요.
2. 위치 속성이 다음과 같은 요소에 애니메이션 효과를 적용하지 마세요. 절대 또는 고정
4. 테이블 레이아웃 사용 방지
5. 변환, 불투명도 및 필터와 같은 애니메이션 효과로 인해 리플로우 및 다시 그리기가 발생하지 않도록 방지
2. 빈번한 DOM 작업을 피하고 문서 조각을 사용하여 하위 트리를 만듭니다. , 그런 다음 문서에 복사합니다
3. 요소를 먼저 숨긴 다음 수정 후 요소를 표시합니다. 왜냐하면 display:none의 DOM 작업은 리플로우 및 다시 그리기를 유발하지 않기 때문입니다.
4. offsetLeft와 같은 속성을 읽기 위해 루프를 피하고 반복하기 전에 저장하세요.
5. 복잡한 애니메이션 효과의 경우 절대 위치 지정을 사용하여 문서 흐름에서 분리하세요. 그렇지 않으면 상위 요소와 후속 요소의 리플로우가 많이 발생합니다.
javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 리플로우란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 6
6
 Ace Racing Post-Holiday Syndrome: 실제 경험이 풍부한 드라이버는 이미 등불 축제 준비를 시작했습니다.
Feb 21, 2024 pm 06:04 PM
Ace Racing Post-Holiday Syndrome: 실제 경험이 풍부한 드라이버는 이미 등불 축제 준비를 시작했습니다.
Feb 21, 2024 pm 06:04 PM
등불 축제가 곧 열립니다. Ace Racing은 모두를 위한 등불 축제 수수께끼 추측 활동을 특별히 준비했습니다. 수수께끼를 추측하고 6개의 질문에 정답을 맞추면 일정 개수의 수수께끼를 모으면 금화 보상을 받을 수 있습니다. 푸짐한 보상도 얻을 수 있습니다. 구체적인 내용은 이번 이벤트의 세부 내용을 살펴보겠습니다. 에이스 레이싱 포스트 홀리데이 증후군: 실제 베테랑 운전자들은 이미 등불 축제 준비를 시작했습니다. 안녕하세요, 운전자 여러분, 그들은 모두 등불 축제가 끝난 후에야 봄 축제가 끝날 것이라고 말합니다. 찹쌀 공, 그리고 불꽃놀이... 속도의 축제는 도처에 있습니다 축제의 활기차고 활기찬 분위기 속에서 Xili는 또한 "실제 경험이 풍부한 운전자들"만이 풀 수 있는 흥미로운 등불 수수께끼를 준비했습니다. 미리 맞춰보세요~ (PS: 드라이버분들은 오늘 공개 계정 트윗으로 들어가시면 답을 보실 수 있어요! ) 라이더 여러분, 어떠세요?
 '무너진 별철도' 미하일 어디로 가나 업적 안내
May 09, 2024 pm 09:20 PM
'무너진 별철도' 미하일 어디로 가나 업적 안내
May 09, 2024 pm 09:20 PM
붕괴 스타 돔 철도 어디로 가시나요 미하일 업적 가이드. Honkai Dome Railway 버전 2.2로 업데이트되면서 게임 내에서 경험할 수 있는 새로운 콘텐츠가 많이 생겼습니다. 많은 친구들이 "어디 가시나요, 미하일?" 달성에 어려움을 겪었을 것입니다. 어떻게 완료해야 할지 모르기 때문에 오늘은 자세한 과정을 안내해드리겠습니다. 무너진 별철도 안내 미하일 1. 통툰 개척자들의 역량을 이어받아 시노코니의 위기를 해결하자 모든 것이 안정되어 흐르는 꿈 암초의 정상으로 돌아왔다. 환승 지점은 에 표시된 곳이다. 2. 도달한 후 앞으로 직진하여 다시 미하일을 바라보고 그 앞에 있는 발코니를 조사하세요. 3. 조사를 완료하면 미하일 업적을 획득할 수 있습니다.
 Douyin 트래픽 제한을 해결하는 방법은 무엇입니까? 트래픽이 다시 흐르도록 제한되면 어떻게 해야 합니까?
Mar 22, 2024 am 09:00 AM
Douyin 트래픽 제한을 해결하는 방법은 무엇입니까? 트래픽이 다시 흐르도록 제한되면 어떻게 해야 합니까?
Mar 22, 2024 am 09:00 AM
Douyin의 인기와 함께 사용자가 일반적으로 직면하는 문제도 점차 증가하고 있습니다. 가장 걱정스러운 것은 Douyin의 트래픽 제한 문제입니다. Douyin의 트래픽 제한으로 인해 사용자 동영상의 조회수, 좋아요 및 댓글 수가 크게 감소하여 사용자의 수입과 노출 기회에 영향을 미칠 수 있습니다. 1. Douyin의 트래픽 제한을 해결하는 방법은 무엇입니까? 1. 콘텐츠 품질 향상 Douyin의 핵심 경쟁력은 고품질 콘텐츠만이 더 많은 사용자를 유치할 수 있다는 것입니다. 따라서 콘텐츠 품질을 향상시키는 것이 Douyin의 현재 제한 문제를 해결하는 열쇠입니다. 창작자는 콘텐츠 혁신에 집중하고, 독특한 관점과 창의성으로 사용자를 끌어들이는 동시에 콘텐츠가 흥미롭고, 교육적이며, 실용적이라는 점을 보장해야 합니다. 그래야만 사용자 경험이 지속적으로 향상되고 사용자 충성도가 높아질 수 있습니다. 2. Douyin의 트래픽 분포에는 시간 패턴이 있습니다.
 Dogelon Mars价格预测2024-2030
Mar 22, 2024 pm 03:33 PM
Dogelon Mars价格预测2024-2030
Mar 22, 2024 pm 03:33 PM
ELON 在 2023 年达到 0.0000005196 美元的峰值,此后一直在下跌。我们的 Dogelon Mars 价格预测估计到 2024 年底的价格为 $0.0000001409。根据我们 2025 年 Dogelon Mars 的价格预测,ELON 的交易价格为 0.0000004709 美元。
 QQ 메일함과 함께 QQ 백업 메일함을 신청하는 방법은 무엇입니까? QQ 메일박스로 QQ 백업 메일박스를 신청하는 방법
Mar 05, 2024 am 09:30 AM
QQ 메일함과 함께 QQ 백업 메일함을 신청하는 방법은 무엇입니까? QQ 메일박스로 QQ 백업 메일박스를 신청하는 방법
Mar 05, 2024 am 09:30 AM
오늘 가져온 기사는 QQ 사서함 소프트웨어에 관한 것입니다. QQ 사서함을 사용하여 QQ 백업 사서함을 신청하는 방법을 알고 있습니까? 다음 내용은 QQ 사서함을 사용하여 QQ 백업 사서함을 신청하는 방법을 보여줍니다. . QQ 메일함에 로그인한 후, 메일함 홈페이지에서 삼각형 로고가 있는 아이콘을 찾을 수 있습니다. 아이콘을 찾을 수 없는 경우 이미지에 대한 자세한 주석을 보고 아이콘을 찾는 데 도움을 받을 수 있습니다. 찾으신 후 3코너 로고를 클릭하신 후, 백업 이메일 신청 버튼을 클릭하세요. 클릭 후 방금 나온 페이지 오른쪽 상단의 이메일 계정 버튼을 클릭합니다. 클릭 후 신규 등록 이메일명, 비밀번호, 휴대전화번호, 기타 사항을 입력한 후 등록 버튼을 클릭합니다. 등록이 완료되면 방금 이메일 페이지로 돌아가 방금 표시된 상자를 클릭하여 계좌 번호를 입력합니다.
 잃어버린 Steam 모바일 토큰을 복구하는 방법은 무엇입니까? Steam 항소 가이드
Mar 14, 2024 pm 10:07 PM
잃어버린 Steam 모바일 토큰을 복구하는 방법은 무엇입니까? Steam 항소 가이드
Mar 14, 2024 pm 10:07 PM
Steam 모바일 토큰을 사용할 때 토큰이 사라진 것을 발견했습니다. 어떻게 해야 하나요? 토큰이 없으면 Steam 계정의 보안 확인을 수행할 수 없습니다. Steam 모바일 토큰을 어떻게 검색하나요? 아래 편집기에서는 분실된 Steam 모바일 토큰에 대해 이의를 제기하는 방법을 알려드립니다. 어필 튜토리얼은 다음과 같습니다. 1. Steam 고객 서비스 페이지에 들어가서 빨간색 상자의 옵션을 선택하세요. 2. 자신의 상황에 따라 해당 콘텐츠를 선택하세요. 계정이 도난당했거나 비밀번호를 분실한 경우 일반적으로 첫 번째 빨간색 상자에 있는 옵션을 선택하세요. 3. 빨간색 박스의 옵션을 선택하세요. 4. 계정명(개인 닉네임이 아닌 로그인 ID), 바인딩된 이메일 주소, 바인딩된 휴대폰 번호를 입력한 후 클릭하세요.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 '타리스 월드'의 최종 베타 테스트를 위해 수천 명이 줄을 섰습니다. 왜 이토록 주목을 받았을까요?
Mar 21, 2024 pm 02:50 PM
'타리스 월드'의 최종 베타 테스트를 위해 수천 명이 줄을 섰습니다. 왜 이토록 주목을 받았을까요?
Mar 21, 2024 pm 02:50 PM
3월 18일, 베이징 러둥 주오위(Beijing Ledong Zhuoyue)가 독자적으로 개발하고 텐센트(Tencent)가 배포한 듀얼엔드 인터랙티브 모바일 게임 '타리스 월드(Taris World)'가 전날 밤 최종 테스트를 시작했습니다. 고전에 대한 찬사이며 MMO 게임을 좋아하는 플레이어들이 다시 새로운 세계를 발견할 수 있다고 믿습니다. 지난해 11월 해외 테스트를 떠올리면, 초고화질의 게임성으로 인해 국내 서버 오픈 전날 밤 10시 최종 테스트가 진행된 이후 수많은 해외 플레이어와 주요 MMORPG 앵커들이 등록을 하게 됐다. 3월 18일 기준, 수많은 플레이어가 게임에 몰려들었습니다. '타리스 월드'에서는 일부 플레이어가 테스트에 참가하지 못하더라도 몇 분 만에 수만 명의 사람들이 줄을 섰습니다. 전국 서버를 앞두고 진행되는 최종 테스트는 그 규모가 더욱 크다고 할 수 있다. (사진출처는 인터넷출처) 이후 "




