쿼리에서 attr() 메서드를 사용하여 인라인 스타일을 변경할 수 있습니다. attr()을 통해 요소의 스타일 속성 값만 설정하면 됩니다. 구문은 "$(element).attr("입니다. style"," 인라인 스타일 코드 ")" 또는 "$(element).attr({style:"Inline style code"})".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery로 인라인 스타일을 변경하는 방법
인라인 스타일은 HTML 태그의 스타일 속성에 작성되는데, 이는 스타일 속성의 속성 값을 통해 인라인 스타일을 변경할 수 있습니다. 스타일 속성.
레이블의 속성을 제어하려면 attr() 메서드를 사용하면 됩니다.
attr() 메서드는 선택한 요소의 속성 값을 설정하거나 반환합니다.
스타일 속성 설정 구문:
$(元素).attr("style","行内样式代码")
$(元素).attr({style:"行内样式代码"})예:
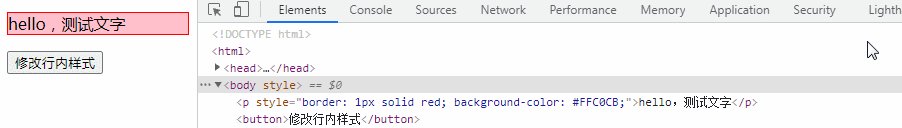
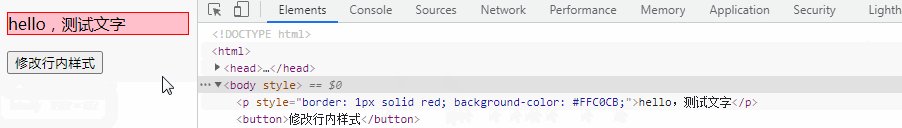
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
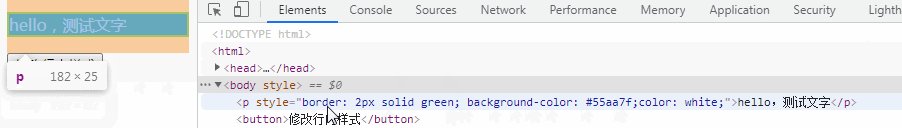
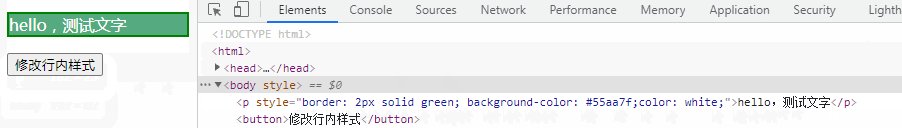
$("button").click(function(){
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p>
<button>修改行内样式</button>
</body>
</html>
권장 관련 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 Jquery에서 인라인 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!