45도 회전을 구현하는 CSS 속성은 변환 속성입니다. 시계 방향으로 회전하려면 요소에 "transform:rotate(45deg)" 스타일을 추가하세요. 시계 반대 방향으로 회전하려면 "transform:"을 추가하세요. 회전(315deg)" 스타일을 요소에 추가합니다. .

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
45도 회전을 가능하게 하는 CSS의 속성은 무엇인가요? 요소를 45도 회전시킬 수 있는 CSS의 속성은 변환입니다. transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
구문은 다음과 같습니다.
transform: none|transform-functions;
rotate(angle) 매개변수는 2D 회전을 정의하며 각도는 매개변수에 지정됩니다.
예제는 다음과 같습니다.
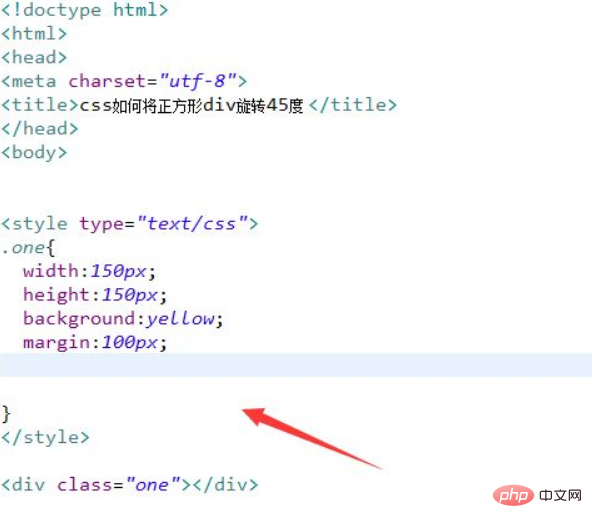
1. CSS로 정사각형 div를 45도 회전하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트를 위해 div를 사용하여 모듈을 만듭니다. div의 클래스 속성을 1로 설정합니다.
CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 150px, 높이를 150px, 배경색을 노란색, 여백을 100px로 정의합니다.


 1 div를 사용하여 모듈을 만들고 div의 클래스 속성을 1로 설정합니다.
1 div를 사용하여 모듈을 만들고 div의 클래스 속성을 1로 설정합니다.
2 CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 150px, 높이를 150px, 배경색을 노란색, 여백을 100px로 정의합니다.
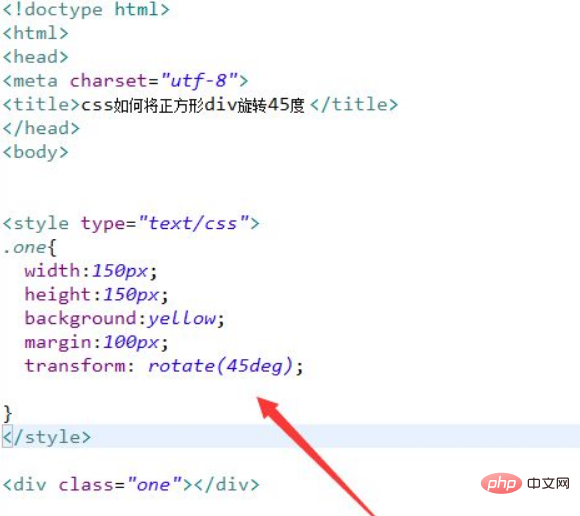
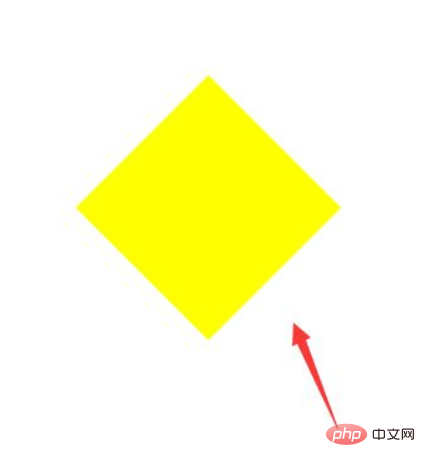
3. CSS 태그에서 변환 속성을 사용하여 회전을 45deg로 설정하여 div를 45도 회전시킵니다.
(학습 영상 공유:
css 영상 튜토리얼)
위 내용은 45도 회전을 달성하는 CSS의 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!