메서드: 1. click() 메서드를 사용하여 클릭 이벤트를 버튼 요소에 바인딩하고 이벤트 핸들러 함수를 지정합니다. 2. 핸들러 함수에서 제거() 메서드를 사용하여 요소를 삭제하며 구문은 " $("버튼 요소").click(function(){$("제거할 요소").remove();})".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery가 클릭하여 삭제하는 요소를 구현하는 방법
첫 번째 단계는 jquery의 제거() 및 제거()를 통해 선택한 요소와 하위 요소를 삭제할 수 있습니다.
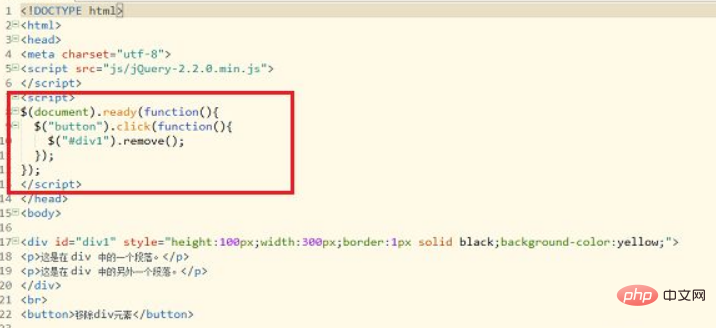
두 번째 단계는 예제를 통해 jQuery로 요소를 삭제하는 방법을 소개하는 것입니다. 새로운 html 페이지를 만들고, jquery.js를 소개하고, 페이지 본문에 div 상자를 추가하고, div 상자에 두 개의 문단을 추가하고, 버튼을 추가합니다. div 요소 삭제, js 아래 그림과 같이 $("#div1").remove() 메서드를 호출하여 요소를 삭제합니다.

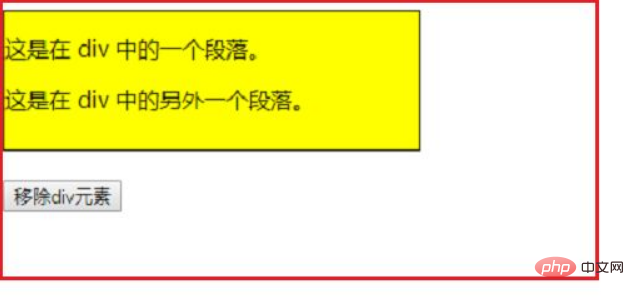
세 번째 단계는 브라우저에서 html 페이지를 여는 것입니다. div 상자와 두 개의 단락을 볼 수 있으며 아래와 같이 Remove the div element 버튼을 클릭합니다.

버튼을 클릭한 후:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery를 클릭하여 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!