jquery를 사용하여 요소를 클릭하여 표시한 다음 숨겨진 요소를 다시 클릭하는 방법
메서드: 1. click() 메서드를 사용하여 클릭 이벤트를 버튼에 바인딩하고 처리 함수를 지정합니다. 2. 구현할 함수에서 if 문, show() 및 hide()를 사용하고 "if( 요소 object.is(' :hidden')){요소 object.show();}else{요소 object.hide();}".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery가 클릭하여 요소를 표시하고 다시 클릭하여 요소를 숨기는 방법
jquery에서는 show() 메서드와 hide() 메서드를 사용하여 버튼을 클릭하여 표시하고 다시 클릭하면 표시할 수 있습니다. hide() 메소드를 선택한 경우 해당 요소가 이미 표시되어 있으면 해당 요소를 숨깁니다. 구문은 다음과 같습니다.
$(selector).hide(speed,callback)
show() 메서드. 선택한 요소가 숨겨진 경우 해당 요소가 표시됩니다. 구문은 다음과 같습니다.
$(selector).show(speed,callback)
카운티 수준 표시를 구현하는 방법을 알아보고 숨기기를 다시 클릭해 보겠습니다. .예는 다음과 같습니다:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<style type="text/css">
div{width:100px;
height:100px;
background: red;
}
</style>
<div id="test"></div>
<button id="anniu">显示与隐藏</button>
<script>
$(function(){
$('#anniu').click(function(){//点击按钮
if($('#test').is(':hidden')){//如果当前隐藏
$('#test').show();//点击显示
}else{//否则
$('#test').hide();//点击隐藏
}
})
})
</script>
</body>
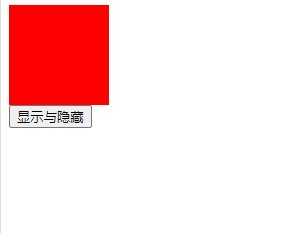
</html>출력 결과:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery를 사용하여 요소를 클릭하여 표시한 다음 숨겨진 요소를 다시 클릭하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.










