방법: 1. "$(li element)" 문을 사용하여 li 개체를 일치시킵니다. 2. ":eq()" 선택기를 사용하여 지정된 li 노드를 선택하고 구문은 "li object.eq( 3. attr() 메서드를 사용하여 지정된 li 노드에 속성을 추가합니다. 구문은 "li node.attr("new attribute name", "new attribute value")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery에서 li 노드에 속성을 추가하는 방법
jquery에서는 :eq() 선택기를 사용하여 지정된 인덱스 값을 가진 요소를 선택할 수 있습니다. attr() 메소드와 결합하여 선택한 요소의 속성 값을 설정하거나 반환합니다. 세계는 특정 li 노드에 속성을 추가할 수 있습니다. attr() 메서드의 구문은 다음과 같습니다.
$(selector).attr(attribute)
특정 li 노드에 속성을 추가하는 방법을 살펴보겠습니다.
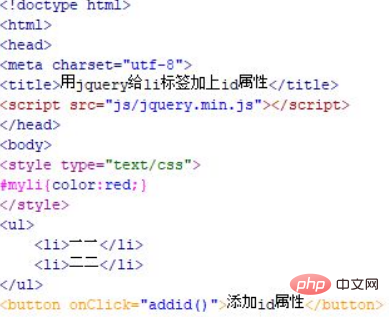
1. jquery를 사용하여 li 태그에 id 속성을 추가하는 데 사용되는 test.html이라는 새 HTML 파일을 만듭니다. ul 및 li 태그를 사용하여 목록을 만들고 각 li에 테스트용 텍스트를 작성합니다. CSS를 사용하여 id 속성이 li에 추가되었는지 확인하는 데 사용되는 myli ID로 스타일을 정의합니다.
버튼 이름이 "ID 속성 추가"인 버튼 태그를 사용하여 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩하면 addid() 함수가 실행됩니다.

2 js 태그에서 addid() 함수를 생성하고 $ 기호를 사용하여 li 요소를 통해 객체를 얻고, eq(1)을 사용하여 두 번째 li 객체를 얻은 다음 설정합니다. attr() id 속성을 통해 li.

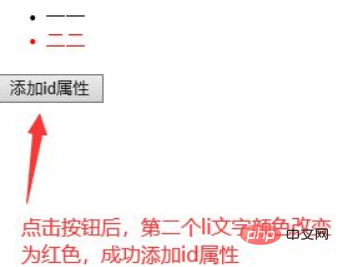
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2. 파일의 p 태그에서 ul 및 li 태그를 사용하여 목록을 생성하고, js 함수 실행을 트리거하는 버튼 버튼을 생성합니다.
3.js 태그에서 함수를 생성하고, $ 기호를 사용하여 li 요소를 통해 객체를 얻고, eq(1)을 사용하여 두 번째 li 객체를 얻은 다음, 다음을 통해 li의 id 속성을 설정합니다. attr() 메소드.
참고:
attr() 메서드는 id 속성을 추가할 수 있을 뿐만 아니라 요소의 id 속성 값도 가져올 수 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery의 li 노드에 속성을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!