CSS에서는 ":nth-child" 선택기를 사용하여 n번째 요소를 선택하고 요소의 스타일을 수정할 수 있습니다. 이 선택기는 요소 유형이나 구문에 관계없이 상위 요소에 속한 n번째 하위 요소와 일치할 수 있습니다. . ":nth-child(n){콘텐츠 수정;}"의 경우.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 n번째 요소의 스타일을 수정하는 방법
Css에서 :nth-child(n) 선택기를 사용하여 상위 요소에 속하는 N번째 하위 요소를 일치시킬 수 있습니다. 요소 유형. 그런 다음 수정하세요. n은 숫자, 키워드 또는 공식이 될 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
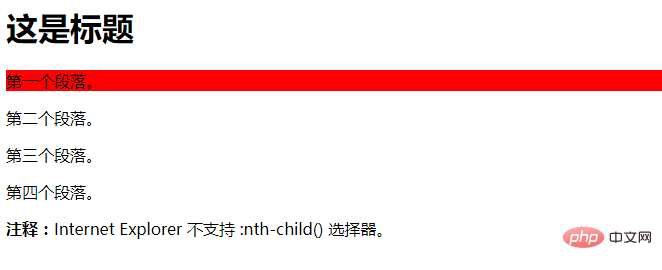
</html>출력 결과:

위의 예는 두 번째 요소의 배경색을 수정합니다. 다시 살펴보겠습니다.
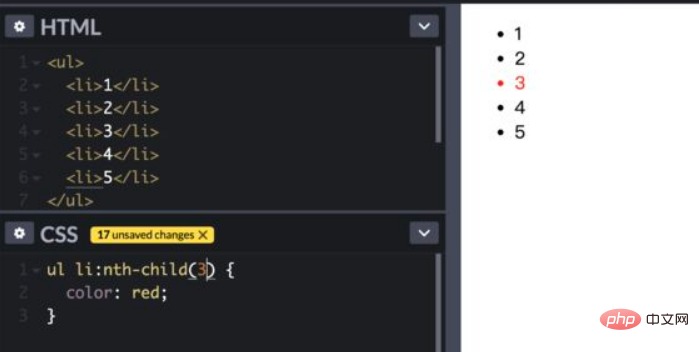
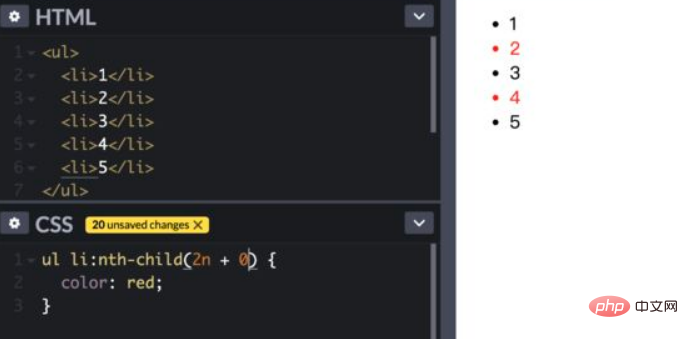
편집기를 엽니다. 예를 들어 일련의 시퀀스를 만듭니다. 첫 번째 자식은 첫 번째 요소입니다. last-child는 마지막 요소입니다. nth-child(3)은 세 번째 요소입니다. 짝수를 영리하게 지정할 수도 있습니다.


추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 CSS에서 n번째 요소의 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!