jquery에서는 함수의 if 문과 return 문을 사용하여 함수의 실행을 중지할 수 있습니다. return 문은 함수의 실행을 종료하고 함수의 값을 반환할 수 있습니다. 구문은 "if(중지 조건)입니다. {반품;}".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery에서 함수 실행을 중지하는 방법
return 문을 사용하여 함수 실행을 종료하고 함수 값을 반환할 수 있습니다. 예제를 통해 중지 함수의 동작을 살펴보겠습니다.
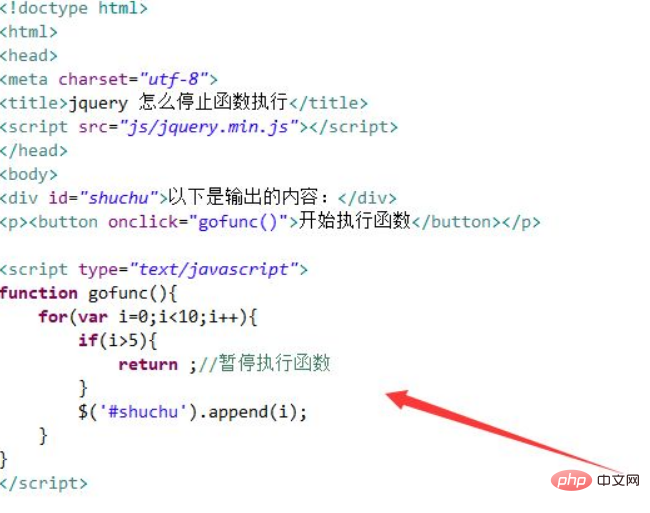
jquery가 함수 실행을 중지하는 방법을 설명하기 위해 새 html 파일을 만들고 이름을 test.html로 지정합니다. div 태그를 사용하여 디지털 출력 디스플레이용 모듈을 만듭니다. 아래 div 객체를 얻는 데 사용되는 div 태그에 대한 id 속성을 만듭니다.
test.html 파일에서 버튼 버튼을 생성하고 onclick 클릭 이벤트를 버튼에 바인딩하고 버튼이 클릭되면 gofunc() 함수를 실행합니다.
gofunc() 함수에서 for 루프를 사용하고,append() 메서드를 통해 숫자를 출력하고, if 문을 사용하여 변수 i가 5보다 큰지 확인하고, return을 사용하여 함수 실행을 중지합니다.

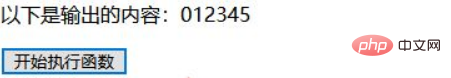
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

요약:
1. div 태그를 사용하여 디지털 출력 디스플레이용 모듈을 만듭니다.
2.js에서는 for 루프를 사용하고, add() 메서드를 통해 숫자를 출력하고, if 문을 사용하여 변수 i가 5보다 큰지 확인하고, return을 사용하여 함수 실행을 중지합니다.
참고:
return 문은 함수 실행을 종료하고 함수 값을 반환합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 함수 실행을 중지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!