nodejs jwt가 뭐죠?
nodejs에서 jwt의 전체 이름은 Json web token이며, 이는 네트워크 애플리케이션 환경 간에 명령문을 전송하기 위해 구현된 JSON 기반의 개방형 표준입니다. JWT 클레임은 일반적으로 리소스 서버에서 리소스를 얻기 위해 ID 공급자와 서비스 공급자 간에 인증된 사용자 ID 정보를 전달하는 데 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, nodejs 버전 12.19.0, DELL G3 컴퓨터.
nodejs에서 JWT란 무엇인가요?
Json 웹 토큰(JWT)은 웹 애플리케이션 환경 간에 청구를 전송하기 위해 구현된 JSON 기반 개방형 표준(RFC 7519)입니다. 토큰은 컴팩트하고 안전하며 특히 적합하도록 설계되었습니다. 분산 사이트의 SSO(Single Sign-On) 시나리오의 경우
JWT 클레임은 일반적으로 서버가 리소스에서 액세스를 용이하게 하기 위해 인증된 사용자 ID 정보를 전달하는 데 사용됩니다. 다른 비즈니스 로직에 필요한 선언 정보입니다. 토큰은 인증에 직접 사용되거나 암호화될 수도 있습니다.
JWT는 HTTP 통신 중에 ID 인증을 수행합니다.
우리는 HTTP 통신이 Stateless라는 것을 알고 있으므로 클라이언트의 요청을 반환할 수 없습니다. 따라서 원래 클라이언트는 서버에서 처리된 후 식별되어야 합니다. 일반적인 방법은 클라이언트가 서버에 성공적으로 로그인한 후 세션 ID를 생성하는 것입니다. 클라이언트는 다시 요청하면 세션 ID를 서버로 가져오고 클라이언트가 요청할 때 서버는 세션을 캐시합니다. 위 분석을 통해 세션에 다음과 같은 문제가 있음을 알 수 있습니다. 1. 고객 방문 수가 증가하면 서버는 많은 수의 세션을 저장해야 합니다. 이는 서버에 대한 훌륭한 테스트입니다. 2. 서버가 클러스터인 경우 사용자는 다음 중 하나에 로그인합니다. 서버는 세션을 서버의 메모리에 저장하지만 사용자가 다른 서버에 액세스하면 액세스할 수 없게 됩니다. 일반적으로 캐시 일관성 기술을 사용하여 공유할 수 있도록 하거나 타사 캐시를 사용합니다.
Json 웹 토큰을 만드는 방법
1. 클라이언트는 사용자 이름과 비밀번호를 통해 서버에 로그인합니다. 2. 3. 서버는 클라이언트에 반환되는 사용자 토큰을 생성합니다. 4. 클라이언트는 일반적으로 쿠키에 토큰을 저장합니다. 6. 서버는 먼저 토큰을 확인한 다음 데이터를 반환합니다. 서버는 토큰을 저장할 필요가 없으며 토큰에 포함된 정보만 확인하면 됩니다.클라이언트가 백그라운드에서 어떤 서버에 액세스하든 사용자 정보가 전달될 수 있으면 확인하세요.
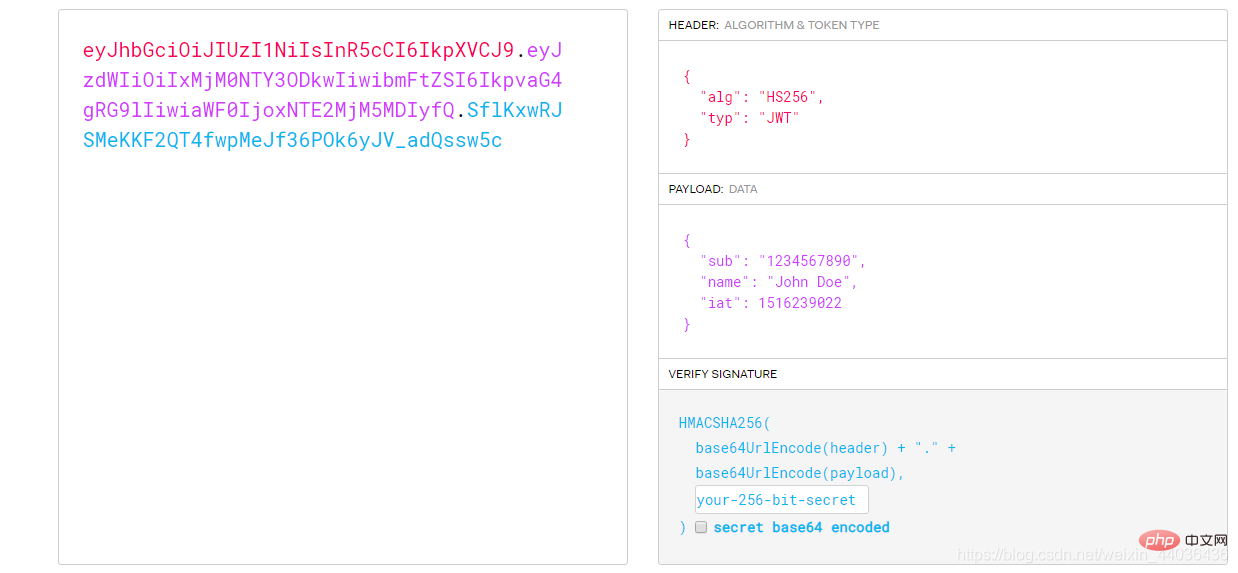
Json Web Token은 어떻게 생겼나요?
Json임을 알 수 있습니다. Header는 거의 변경되지 않습니다. 기본 항목인
{
‘typ’:‘JWT’,
‘alg’:‘HS256’
}{
‘iss’:‘签发者’,
‘sub’:‘面向的用户’,
‘aud’:‘接收方’,
‘exp’: 过期时间,
‘iat’: 创建时间,
‘nbf’: 在什么时间之前,该Token不可用,
‘jti’:‘Token唯一标识’
}사용자가 원하는 대로 정의할 수 있습니다. 토큰에 전송되는 콘텐츠에는 일반적으로 사용자 이름과 역할이 포함됩니다.
구현 프로세스

–> –>프런트 엔드는 토큰을 저장합니다(원하는 곳에 저장)–>프런트 엔드는 데이터 요청을 시작할 때 토큰을 운반합니다
–> 서버는 토큰이 합법적인지 확인하고, 합법적이면 작업을 계속하고, 불법이면 작업을 종료합니다.
토큰 사용 시나리오: 상태 비저장 요청, 사용자 로그인 상태 유지, 타사 로그인(토큰+인증 2.0) )
지원 알고리즘
| alg参数值 | 数字签名或MAC算法 |
|---|---|
| HS256 | 使用SHA-256哈希算法的HMAC |
| HS384 | 使用SHA-384哈希算法的HMAC |
| HS512 | 使用SHA-512哈希算法的HMAC |
| RS256 | 使用SHA-256哈希算法的RSASSA-PKCS1-v1_5 |
| RS384 | 使用SHA-384哈希算法的RSASSA-PKCS1-v1_5 |
| RS512 | 使用SHA-512哈希算法的RSASSA-PKCS1-v1_5 |
| PS256 | 使用SHA-256哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) |
| PS384 | 使用SHA-384哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) |
| PS512 | 使用SHA-512哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) |
| ES256 | 使用P-256曲线和SHA-256哈希算法的ECDSA |
| ES384 | 使用P-384曲线和SHA-384哈希算法的ECDSA |
| ES512 | 使用P-521曲线和SHA-512哈希算法的ECDSA |
| 没有 | 不包含数字签名或MAC值 |
开发时使用
安装
npm install jsonwebtoken --save
使用
const jwt = require('jsonwebtoken');//加载包
//产生token默认算法hs256
let token=jwt.sign({user:'123'},'123114655sad46aa');//此方法接收两个参数,第一个是要加密保存的数据(一个对象,不要放隐秘性的数据,如密码),第二个是要加密的私钥(一个字符串,越乱越好)
console.log(token);//返回一个加密字符串
// 服务器签发的token
//eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyIjoiMTIzIiwiaWF0IjoxNTcwMDc2NjU5fQ.3FT6v8zVptdWGBILD1m1CRY6sCP1I3E947krUh_E3
//客户端请求数据的时候验证token
//客户端传递过来的token
let tokens=token;
jwt.verify(tokens,'123114655sad46aa',function (err,data) {
//verify接收两个参数,第一个参数是客户端传递过来的token,第二个参数是加密时的私钥;第三个参数是回调函数
console.log(err);//签名通过返回null,签名不通过返回err(JsonWebTokenError: invalid signature)
console.log(data);// 通过返回解密数据,失败返回unfinished
});更多node相关知识,请访问:nodejs 教程!!
위 내용은 nodejs jwt가 뭐죠?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.




