방법: 1. ":nth-child" 선택기와 "$(element)" 문을 사용하여 숨기려는 요소 개체의 열을 가져옵니다. 구문은 "$(element:nth-child(n))입니다. )"; 2. hide() 메소드를 사용하여 획득한 요소 객체를 숨깁니다. 구문은 "element object.hide()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery에서 열 요소를 숨기는 방법
yjquery에서는 "td:nth-child(2)" 개체 선택기를 통해 지정된 열 개체를 얻을 수 있으며 hide() 메서드를 사용하여 달성할 수 있습니다. 숨김. 다음 예에서는 jquery에서 테이블의 열을 숨기는 방법을 설명합니다.
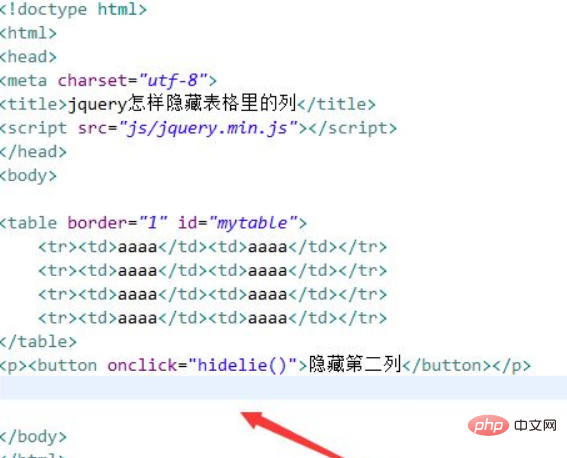
1. jquery가 테이블에서 열을 숨기는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. table 태그를 사용하여 행 4개와 열 2개로 구성된 테이블을 만들고 테두리를 1px로 설정합니다. 아래 테이블 개체를 얻는 데 사용되는 ID 속성 mytable을 테이블 테이블에 추가합니다.
test.html 파일에서 버튼 버튼을 생성하고, onclick 클릭 이벤트를 버튼에 바인딩하고, 버튼이 클릭되면 hidelie() 함수를 실행합니다.

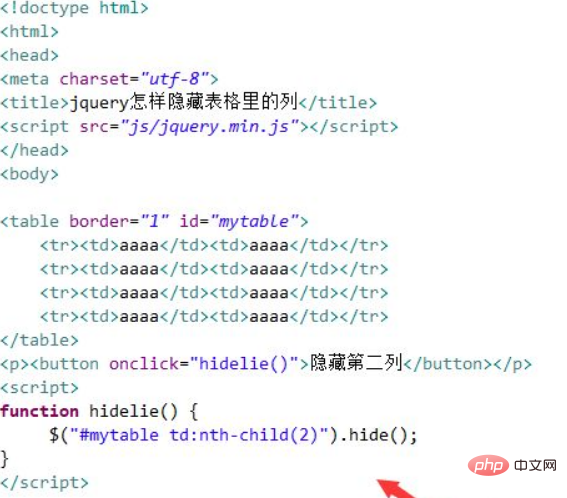
2. js 태그에서 hidelie() 함수를 생성하고 "td:nth-child(2)" 객체 선택기를 통해 객체의 두 번째 열을 얻고 hide()를 사용합니다. 숨기는 방법.

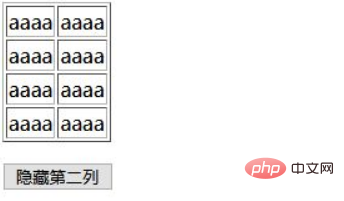
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

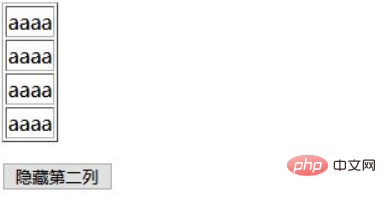
버튼을 클릭한 후:

요약:
1 table 태그를 사용하여 행 4개와 열 2개로 구성된 테이블을 만듭니다.
2. js에서는 "td:nth-child(2)" 객체 선택기를 통해 객체의 두 번째 열을 얻고 hide() 메서드를 사용하여 숨깁니다.
참고:
위 방법 외에도 CSS() 메서드를 사용하여 표시 속성을 없음으로 설정하여 숨길 수도 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 열 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!