jquery의 요소에 속성 값을 추가하는 방법: 1. "$(element)" 문을 사용하여 지정된 요소 개체를 얻습니다. 2. attr() 메서드를 사용하여 얻은 요소에 속성과 값을 추가합니다. element. 구문은 "element object.attr(attribute,value)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jQuery에서 요소에 속성값을 추가하는 방법
jQuery에서는 attr() 메서드를 사용하여 요소에 속성값을 추가할 수 있습니다. attr() 메서드는 속성값을 설정하거나 반환합니다. 선택한 요소의 메소드의 매개변수에 따라 작동 방식도 다릅니다. 선택한 요소의 속성값을 반환합니다.
이 방법의 구문은 다음과 같습니다.
$(selector).attr(attribute,value)
attribute는 값을 얻을 속성을 지정합니다.
요소에 속성값을 추가하는 방법을 예시로 들어보겠습니다.
class 속성만 있는 html에 div를 추가합니다. 그런 다음 속성 추가 이벤트를 트리거하는 버튼을 추가합니다. 그런 다음 jquery 스크립트를 html에 도입하십시오. 그런 다음 버튼 이벤트의 기능인 스크립트에 기능을 추가하십시오.
함수는 매우 간단합니다. jquery의 attr 메소드를 사용하여 속성을 설정하면 됩니다. 첫 번째 매개변수는 추가할 속성의 이름이고 두 번째 매개변수는 속성의 값입니다. 여기서는 div에 id 속성을 추가합니다.
<body>
<div class="">
<div class="jqyery">
增加属性
</div>
</div>
<div class="action">
<input type="button" id="btn" value="设置属性" onlick="setAttr()" class="btn btn-primary" />
</div>
<scripr>
function setAttr(){
$(".jquery").attr("id","bd");
}
</scripr>
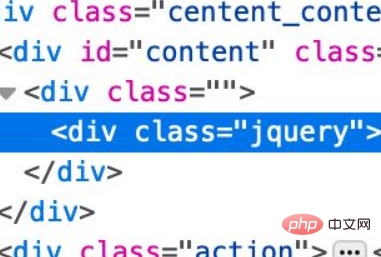
</body>페이지를 실행한 후 페이지 소스 코드에서 이 div에는 이제 id 속성이 없습니다.

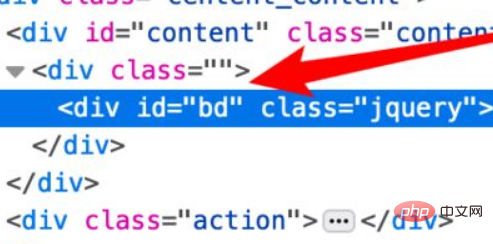
이벤트를 트리거하고 div에 id 속성을 추가하려면 페이지의 버튼을 클릭하세요.
클릭 후 다시 소스코드를 보면 div에 id 속성이 성공적으로 추가된 것을 확인할 수 있습니다.

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery의 요소에 속성 값을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!