미니 프로그램에 Amap을 도입하는 방법에 대한 간략한 분석
미니 프로그램에 Amap을 어떻게 소개하나요? 이 기사는 WeChat 애플릿에서 Amap을 사용하는 방법을 소개합니다. 도움이 되길 바랍니다!

AMAP 사용자 키 받기
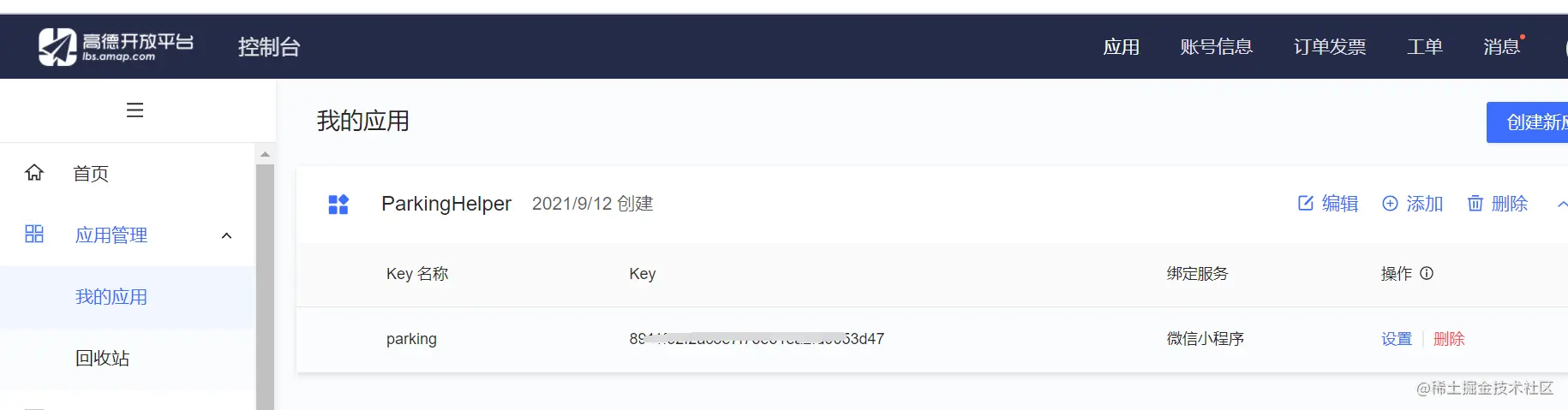
키를 신청하지 않은 경우 먼저 Amap 개발 플랫폼lbs.amap.com/에 들어가 신청해야 합니다. > 키 획득. 데스크-> 내 애플리케이션에서 생성한 키를 볼 수 있습니다. [관련 학습 추천 : 미니 프로그램 개발 튜토리얼]

키를 캡슐화하여 매번 찾을 필요가 없도록 lib 폴더에 config.js 파일을 새로 생성하세요
var config = {
key: "你的key"
}
module.exports.config = config;js에서 Amap API를 호출하기 위해 Amap의 j와 키를 가져옵니다
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
현재 위치를 가져옵니다
AmapFun의 인스턴스를 만들고 이름을 myAmapFun
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});getRegeo 메소드를 호출
myAmapFun.getRegeo({
success: (data) => {
//保存位置的描述信息( longitude经度 latitude纬度 和位置信息 )
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
//将获取的信息保存
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
// 给该经度纬度加上icon做标记,并调节大小
markers: [{
latitude: data[0].latitude,
longitude: data[0].longitude,
height: 30,
width: 35,
iconPath: '../../imgs/locationIcon/site미니 프로그램에 Amap을 도입하는 방법에 대한 간략한 분석'
}]
})
},
fail: function(info){
console.log("get Location fail");
}
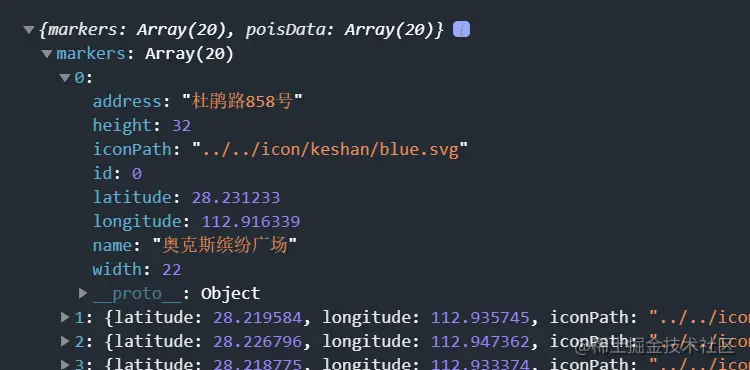
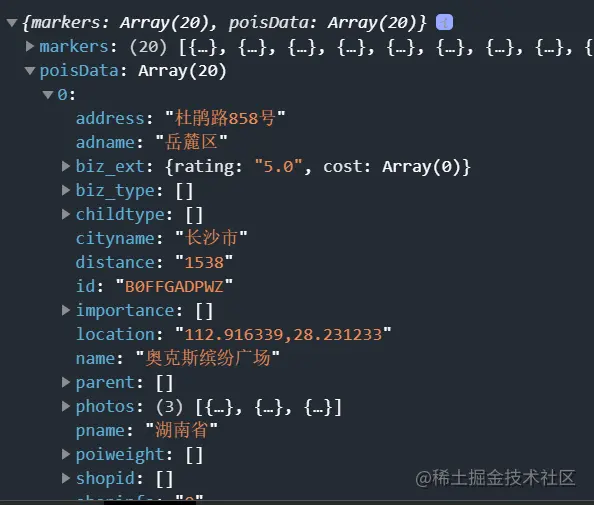
});성공적으로 출력된 데이터를 볼 수 있습니다 , 우리는 필요에 따라 내부 정보를 가져오고

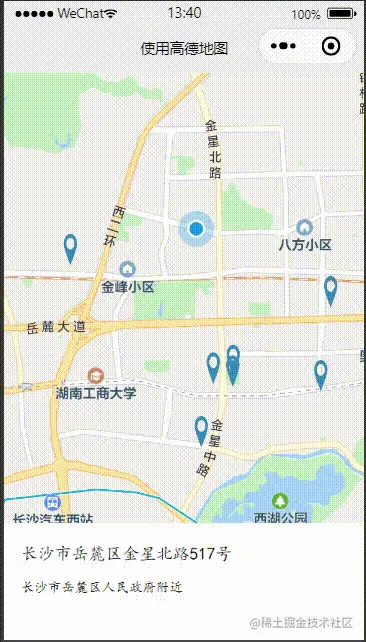
wxml 파일에 지도를 표시합니다. 여기서 설정된 너비는 100%, 높이는 400px입니다. scale는 지도의 확대/축소 비율입니다
<view class="map_container">
<map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>빨간색 마크 포인트는 마커 데이터입니다. 파란색 마커 포인트는 show-location="true"로 표시되지만 실제 장치 미리보기는 사용할 수 없으며, 독일어의 처음 10개 포인트만 가져옵니다. 지도는 키워드를 기반으로 주변 정보를 얻습니다
data: {
# 当前位置经度
longitude: "",
# 当前位置纬度
latitude: "",
# 获取位置的标记信息
markers: [],
# 获取位置的位置信息
poisdatas : [],
# 简单展示信息使用的
textData: {}
}성공적인 결과를 반환하려면 getPoiAround 인터페이스를 호출하세요

bindmarkertap은makertap 아이콘 클릭 이벤트를 활성화하고 map_text의 콘텐츠를 변경합니다
get_current_PoiAround(){
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
// getRegeo 获得当前位置信息(上面有用到过这个方法)
myAmapFun.getRegeo({
success: (data) => {
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
})
},
fail: function(info){
console.log("get Location fail");
}
});
// 通过关键词获取附近的点
myAmapFun.getPoiAround({
// 改变icon图标的样式,点击前和点击后的我都暂时设成blue.svg, 如果不设置的话,默认就是一个红色的小图标
iconPath: '../../icon/keshan/blue.svg',
iconPathSelected: '../../icon/keshan/blue.svg',
// 搜索的关键字(POI分类编码),在官方文档https://lbs.amap.com/api/javascript-api/download/ 可以下载查看
querykeywords: '购物',
querytypes: '060100',
success: (data) => {
const markers = data.markers;
const poisdatas = data.poisData;
let markers_new = []
markers.forEach((item, index) => {
// 只取10个点,超过就continue了,forEach是不能使用break和continue关键字的
if( index >= 10 ){
return;
}
// 将我们需要的markers数据重新整理一下存入markers_new中
markers_new.push({
id: item.id,
width: item.width,
height: item.height,
iconPath: item.iconPath,
latitude: item.latitude,
longitude: item.longitude,
// 自定义标记点上方的气泡窗口
// display | 'BYCLICK':点击显示; 'ALWAYS':常显 |
callout: {
padding: 2,
fontSize: 15,
bgColor: "#f78063",
color: '#ffffff',
borderRadius: 5,
display: 'BYCLICK',
content: poisdatas[index].name
}
})
})
// 将数据保存
this.setData({
markers: markers_new,
poisdatas: poisdatas
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},makertap은 showMarkerInfo를 활성화하여 마커 정보를 표시합니다. ChangeMarkerColor는 마크 포인트의 색상을 변경합니다
<view class="map_container">
<map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text>
<text>{{textData.desc}}</text>
</view>poisdatas가 이전에 포인트의 위치 정보를 저장한다고 하지 않았나요? ID를 얻으면 꺼내서 textData에 저장하여 표시할 수 있습니다
makertap(e) {
var id = e.detail.markerId;
this.showMarkerInfo(id);
this.changeMarkerColor(id);
}, // 展示标记点信息
showMarkerInfo(i) {
const {poisdatas} = this.data;
this.setData({
textData: {
name: poisdatas[i].name,
desc: poisdatas[i].address,
distance: poisdatas[i].distance
}
})
}, 더 많은 프로그래밍 관련 내용을 보려면 지식이 있으시면
더 많은 프로그래밍 관련 내용을 보려면 지식이 있으시면 프로그래밍 입문
을 방문해 주세요! !위 내용은 미니 프로그램에 Amap을 도입하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Amap에 등록하는 방법
Apr 08, 2024 pm 04:39 PM
Amap에 등록하는 방법
Apr 08, 2024 pm 04:39 PM
1. 먼저 휴대폰에 Amap 앱을 설치하고 실행한 후 [내]를 클릭하고 [로그인/등록]을 선택합니다. 2. 필요에 따라 등록할 휴대폰 번호, WeChat 또는 Alipay를 선택하고 안내에 따라 휴대폰 번호, 비밀번호 등 개인정보를 입력합니다. 3. 입력 후 [등록]을 클릭하면 계정 등록이 완료됩니다. 4. 이후 등록 시 선택한 방법으로 로그인 인증을 해주시기 바랍니다. 휴대폰 번호로 가입하시는 경우에는 휴대폰 번호와 비밀번호를 입력하셔야 로그인이 가능합니다.
 Amap에는 휴대폰 등록이 필요합니까?
May 05, 2024 pm 05:12 PM
Amap에는 휴대폰 등록이 필요합니까?
May 05, 2024 pm 05:12 PM
예, 보안, 개인화 서비스 및 계정 관리를 위해 Amap에는 휴대폰 번호 등록이 필요합니다. 등록 단계는 다음과 같습니다: Amap 앱을 열고 "내" 및 "로그인/등록"을 클릭하고 등록할 휴대폰 번호를 선택하고 인증 코드를 받기 위해 휴대폰 번호를 입력하고 등록을 완료하기 위해 비밀번호를 설정합니다.
 Amap에서 자동차 인보이스 발행을 위한 작업 단계
Apr 01, 2024 pm 10:10 PM
Amap에서 자동차 인보이스 발행을 위한 작업 단계
Apr 01, 2024 pm 10:10 PM
1. 먼저 Amap을 열고 [Route]를 클릭하세요. 2. [자동차 호출]을 클릭한 후 좌측의 [개인센터]를 클릭하세요. 3. [송장]을 클릭하세요. 4. 여행일정을 확인하고 [청구서]를 클릭하세요.
 Amap 내비게이션에서 소리가 들리지 않는 이유는 무엇입니까?
Apr 02, 2024 am 05:09 AM
Amap 내비게이션에서 소리가 들리지 않는 이유는 무엇입니까?
Apr 02, 2024 am 05:09 AM
Amap 내비게이션에서 소리가 나지 않는 이유에는 부적절한 스피커 연결, 기기 볼륨 낮추기, 잘못된 Amap 설정, 백그라운드 애플리케이션 간섭, 휴대폰 무음 또는 진동 모드, 시스템 권한 문제 등이 있습니다. 해결 방법은 다음과 같습니다. 스피커 연결을 확인하고, Amap 지도 설정을 확인하고, 전화 모드를 확인하고, Amap 지도를 다시 시작하세요.
 Xiaomi CarWith, Amap과 손잡고 차선 수준 내비게이션의 새로운 시대를 열다
Apr 16, 2024 pm 08:34 PM
Xiaomi CarWith, Amap과 손잡고 차선 수준 내비게이션의 새로운 시대를 열다
Apr 16, 2024 pm 08:34 PM
4월 16일 뉴스에 따르면 Xiaomi 사용자는 최근 실용적인 새로운 기능을 환영했습니다. Xiaomi CarWith는 공식적으로 Amap 차선 내비게이션을 출시했습니다. 이 서비스의 출시로 인해 운전자는 더욱 정확하고 편리한 내비게이션 경험을 누릴 수 있을 것입니다. 데이터에 따르면 Amap과 CarWith의 통합으로 원활한 연결이 이루어졌으며 사용자는 추가 소프트웨어 업데이트 없이도 차선 수준 내비게이션의 정확한 안내를 직접 경험할 수 있습니다. 이러한 개선은 서버 측에서 이루어질 가능성이 높으므로 사용자는 지루한 업데이트 단계를 덜 수 있습니다. 자동차 차선 수준 내비게이션은 실제 도로 레이아웃을 화면에 높은 수준으로 복원하여 현재 도로의 차선 수, 지상 표지판, 출입구, 특별 차선 및 기타 정보를 명확하게 표시할 수 있는 Amap의 혁신적인 기능입니다. 보다 포괄적인 드라이버,
 Amap에서 여행 기록을 보는 방법
May 05, 2024 pm 05:21 PM
Amap에서 여행 기록을 보는 방법
May 05, 2024 pm 05:21 PM
Amap에서 여행 기록을 보는 단계: 1. Amap에 로그인합니다. 2. "My" → "My Travel"을 입력합니다. 3. 여행 기록 목록을 봅니다. 4. 세부 정보를 보려면 클릭합니다. .
 Amap을 사용하여 가족 지도를 열고 가족 구성원과 지도를 공유하는 방법. 가족 구성원과 지도를 공유하는 방법 및 단계.
May 04, 2024 pm 03:34 PM
Amap을 사용하여 가족 지도를 열고 가족 구성원과 지도를 공유하는 방법. 가족 구성원과 지도를 공유하는 방법 및 단계.
May 04, 2024 pm 03:34 PM
Amap APP는 전문적이고 사용하기 쉬운 무료 지도 내비게이션 소프트웨어입니다. 다양한 기능을 갖추고 있어 일부 위치에 대한 문의, 경로 계획, 보기가 가능합니다. 일부 스트리트 뷰 지도나 경도 및 위도에 대한 문의는 여기에서 해결할 수 있습니다. 작업이 상상 이상으로 간단하고 편리합니다. 여기에서 지도와 위치 정보를 공유하면 사람들이 더욱 안전하다고 느낄 때가 많습니다. .집에 있는 일부 어린이나 노인의 경우 외출할 때 사람들이 더 걱정하게 되며, 다양한 상황에 직면하면 모두가 길을 잃는 상황을 피할 수 있습니다.
 Gaode 지도의 사운드를 어디에서 변경합니까?
May 05, 2024 pm 05:30 PM
Gaode 지도의 사운드를 어디에서 변경합니까?
May 05, 2024 pm 05:30 PM
Amap 지도의 사운드 변경은 응용 프로그램 내에서 직접 이루어질 수 있습니다. Amap 지도 응용 프로그램을 엽니다. 개인센터 아이콘을 클릭하세요. 설정으로 바로 가기". "음성" 설정을 찾으세요. 원하는 음성 팩을 선택하세요. 팁: Amap은 다양한 언어와 성별로 사운드 패키지를 제공합니다. 변경 후 적용하려면 애플리케이션을 다시 시작해야 합니다.




