방법: 1. 텍스트 상자 요소에 "color:transparent;" 스타일을 추가하여 텍스트 상자의 텍스트와 커서를 투명하게 만듭니다. 2. "text-shadow:h-shadow v-shadow Blur color;"를 추가합니다. 텍스트 상자 요소에 텍스트가 표시되도록 스타일을 지정하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 커서 없이 텍스트 상자를 만드는 방법
커서 없이 텍스트 상자를 만들려면 두 단계가 필요합니다. 먼저 텍스트 상자의 텍스트를 투명하게 설정해야 합니다. 커서는 텍스트를 따르므로 설정됩니다. 텍스트가 투명하면 텍스트 상자의 커서도 투명하여 보이지 않습니다.
텍스트를 볼 수 없기 때문에 지금은 목적을 달성할 수 없습니다. 텍스트 상자 텍스트를 표시하려면 text-shadow 속성만 설정하면 됩니다.
이 속성의 구문은 다음과 같습니다.
text-shadow: h-shadow v-shadow blur color;

예제를 통해 이 메서드의 적용을 살펴보겠습니다. 예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<style>
input{
color: transparent;
text-shadow: 0 0 0 #000;
}
</style>
<body>
name:
<input type="text">
</body>
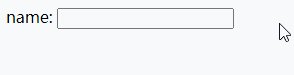
</html>텍스트 상자에 스타일이 추가되지 않은 경우 커서는 다음과 같습니다.

텍스트 상자에 스타일을 추가하면 출력 결과는 다음과 같습니다.

위와 같이 텍스트 상자에 커서가 없습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS의 텍스트 상자에 커서가 없도록 하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!