CSS에서는 오버플로 속성을 사용하여 요소의 추가 부분을 숨길 수 있습니다. 속성 값이 숨김으로 설정된 경우 요소 콘텐츠에 "overflow:hidden" 스타일을 추가하기만 하면 됩니다. 요소 상자가 잘립니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소의 초과 부분을 숨기는 방법
CSS에서는 요소의 오버플로 속성을 숨김으로 설정하여 초과 부분을 숨길 수 있습니다. 다음 예제에서는 CSS를 사용하여 Beyond 부분을 숨기도록 설정하는 방법을 설명합니다.
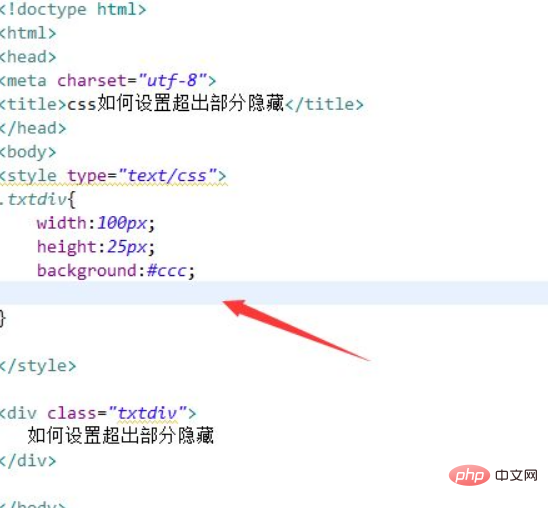
1. CSS에서 초과 부분을 숨기는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트용 텍스트 줄을 만들려면 div 태그를 사용하세요. div 태그의 class 속성을 txtdiv로 설정합니다. 이는 아래 클래스를 통해 스타일을 정의하는 데 사용됩니다.
클래스를 통해 div의 스타일을 설정하고 너비를 100px, 높이를 25px, 배경색을 회색으로 정의합니다.

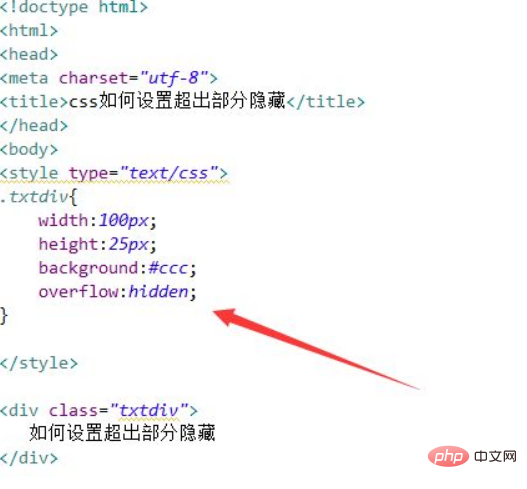
2 CSS 태그에서 "overflow:hidden"을 사용하여 div의 텍스트가 너비를 초과할 때 숨기고 표시되지 않도록 설정합니다.

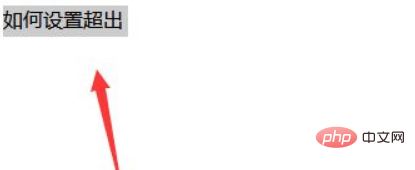
브라우저에서 test.html 파일을 열어 결과를 확인하세요.

요약:
1. div 태그를 사용하여 텍스트 줄을 만들고 div 태그의 class 속성을 txtdiv로 설정합니다.
2. CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비와 높이를 정의한 다음 "overflow:hidden"을 사용하여 div의 텍스트가 너비를 초과할 때 숨기거나 표시하지 않도록 설정합니다.
참고:
초과 부분을 줄임표로 표시하려면 text-overflow:ellipsis 및 white-space: nowrap 설정도 추가해야 합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 요소의 추가 부분을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!