jquery에서 요소 수를 가져오는 방법: 1. "$(element)" 문을 사용하여 지정된 요소 개체를 가져옵니다. 2. 길이 속성을 사용하여 지정된 요소 개체의 요소 수를 가져옵니다. "요소 object.length;"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
jquery에서 요소 수를 가져오는 방법
jquery에서는 지정된 요소 개체를 가져오고 길이 속성을 사용하여 지정된 요소 수를 가져올 수 있습니다. 다음 예에서는 jquery가 요소 수를 가져오는 방법을 설명합니다.
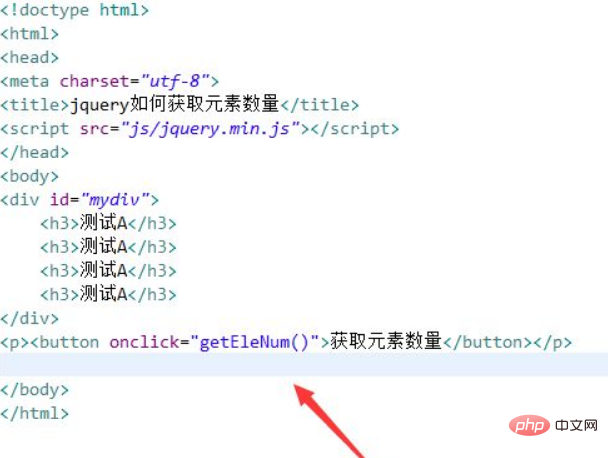
1. jquery가 요소 수를 얻는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div 태그를 사용하여 모듈을 만들고, div 내에서 h3 태그를 사용하여 여러 줄의 텍스트를 만듭니다. div의 id 속성 값을 mydiv로 설정합니다. 이는 아래 id를 통해 div 객체를 얻는 데 사용됩니다.
버튼 버튼을 만들고 onclick 클릭 이벤트를 버튼에 바인딩한 다음 버튼을 클릭하면 getEleNum() 함수를 실행합니다.

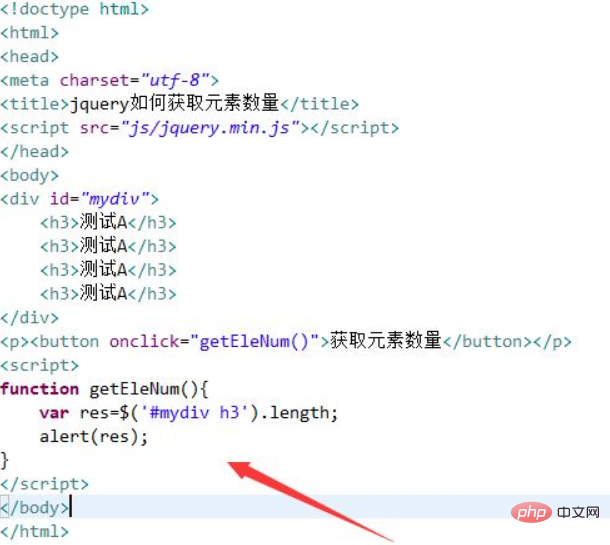
2 getEleNum() 함수에서 id와 요소 이름(h3)을 통해 h3 요소 개체를 얻고, 길이 속성을 사용하여 h3 요소의 개수를 얻은 후 num 변수에 저장합니다. Alert() 메소드를 사용하여 결과를 출력합니다.

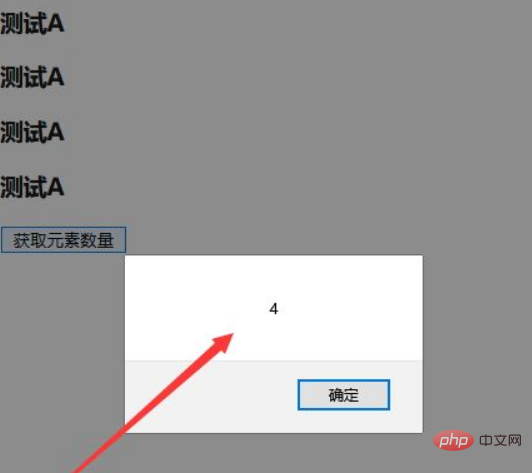
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

요약:
1. div 태그를 사용하여 모듈을 만듭니다. div 내에서 h3 태그를 사용하여 여러 줄의 텍스트를 만들고 div의 id 속성 값을 mydiv로 설정합니다.
2.js에서는 ID와 요소 이름(h3)을 통해 h3 요소 개체를 가져오고, 길이 속성을 사용하여 h3 요소 수를 가져옵니다.
참고:
길이 속성은 객체의 속성입니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에 지정된 요소(숫자) 수를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!