자바스크립트에서 남은 일, 시간, 분 카운트다운 효과를 얻는 방법
메서드: 1. Date() 및 getTime() 메서드를 사용하여 지정된 시간과 현재 시간의 밀리초를 가져옵니다. 2. 2밀리초를 빼서 시간 차이를 가져옵니다. milliseconds) "Number)" 문은 시차 형식을 지정하고 카운트다운에 필요한 일, 시간, 분 수를 계산하여 출력합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript를 사용하여 남은 일, 시간, 분 카운트다운을 구현하는 방법
JavaScript를 사용하여 이벤트가 끝날 때까지 남은 시간과 같이 지정된 날짜의 카운트다운을 완료합니다. 어떻게 구현해야 하는지 예를 들어보겠습니다.
1. 시간 개체의 getTime() 메서드를 사용하여 모든 밀리초를 가져옵니다.
2. 지정된 시간과 현재 시간의 밀리초를 빼서 차이를 구합니다. 밀리초 단위
3 하루의 밀리초 수는 다음과 같습니다. 1000*60*60*24는 1000밀리초*60초*60분*24시간을 하루의 밀리초 수와 같습니다
4. 총 밀리초 수를 하루의 밀리초 수로 계산한 다음 parsInt 메서드를 사용하여 전체 일 수를 얻을 수 있습니다.
5 나머지를 사용하여 나머지를 얻을 수 있습니다
6. 따라서 사용된 계산 규칙은 다음과 같습니다.
하루: 총 밀리초 수 / 하루의 밀리초 수
시간: (총 밀리초 수 / 한 시간의 밀리초 수) % 24 시간 (전체 시간을 하루 전체로 빼았기 때문에 나누기 후 남은 시간이 남은 시간이고 나머지는 24시간 남은 시간 수를 구할 수 있습니다)
분 계산 분 전체를 제거하고 남은 분% 60분을 사용하여 남은 분 수를 구합니다
-
초 계산은 동일합니다
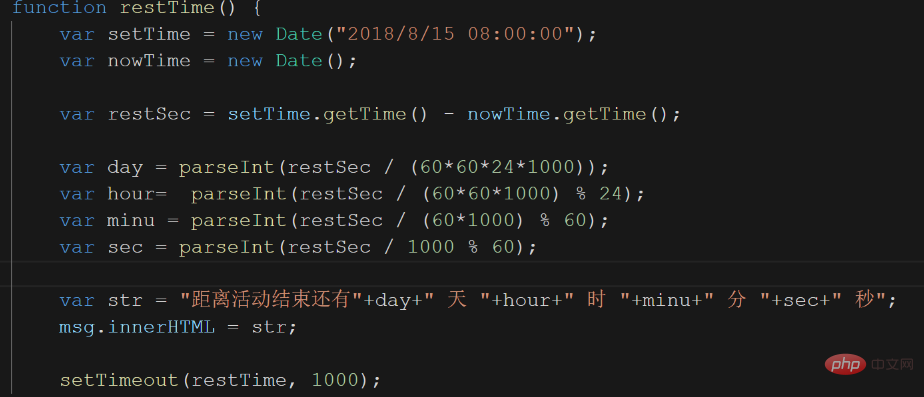
코드:

실행:

[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 남은 일, 시간, 분 카운트다운 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 72
72
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




